How to create style and component libraries in Figma? How to use them in your files and share them with other team members? You will find the answer in the following article. By using styles, it is easier to keep things consistent in team projects. Read on.
Libraries in Figma – table of contents:
Styles
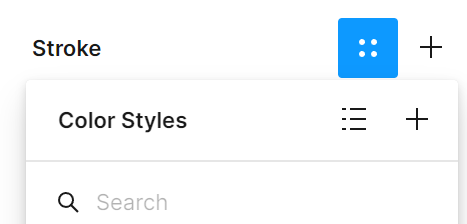
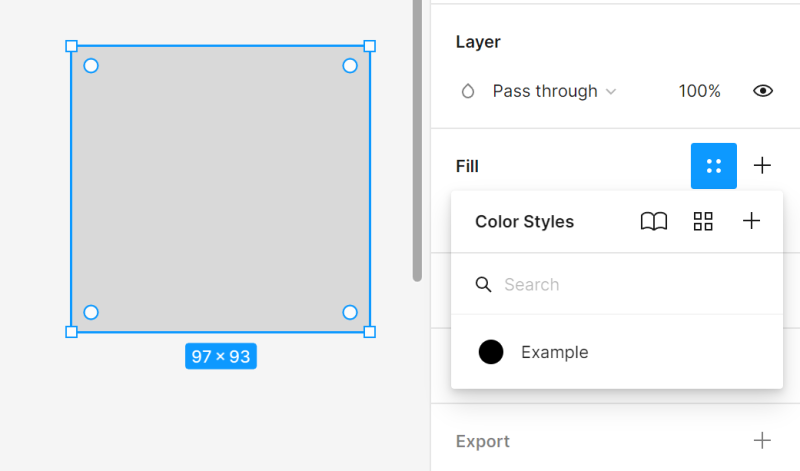
These are sets of properties that can be applied to layers in projects. To create a style you must first select the object whose properties you want to save. Then click the Styles icon in the Properties panel next to the selected property, then click the + icon.

A window will open where you’ll need to enter the name of the style you are creating. Click Create style.

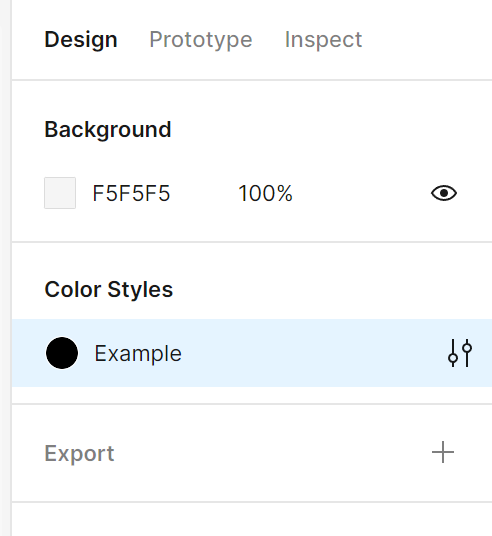
You will see the created styles in the Properties panel when there are no objects selected.

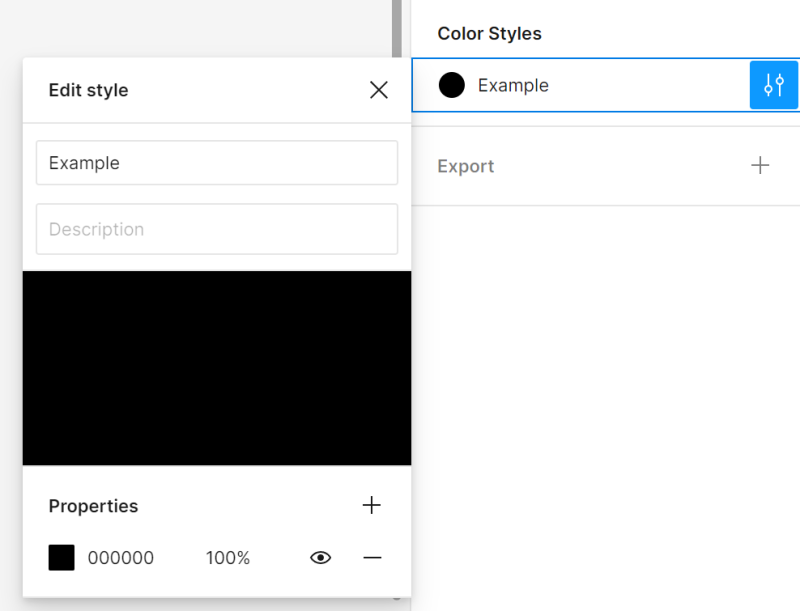
In the Edit styles panel, you can add a description and edit the properties of each style. Whenever you make changes to the properties of the selected style, those changes will be applied to all objects that use it.

You can create the following styles:
Color (paints) styles – for fills and strokes, text and backgrounds, and even for images and gradients.
Text styles – thanks to text styles you can define styles for headings and main text. You can apply text styles to an entire block of text or only to part of the text in the block. You can define: font family, size, line height, spacing.
Note: with text styles you can’t set text alignment.
Effects – here you can define shadow and blur attributes.
Layout grids – creating Layout grids styles is useful if you want to duplicate a certain structure in multiple projects.
To apply a style to the active layer, click the Styles icon in the Properties panel next to the selected property, and select the style from the list.

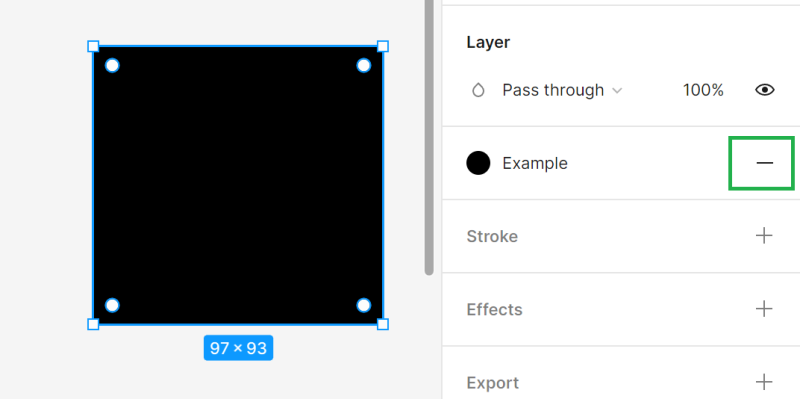
To remove a style from the active layer, click on Detach styles. This is useful when you want to make changes to an object without interfering with the style.

Task 6.1. Practice creating styles in Figma. Create styles for section headings on the home page, product names, and prices.
Components
These are the building blocks of your designs that you can reuse. They can be icons, buttons or more complex elements. Components help keep your designs consistent and allow you to quickly make changes to multiple files and projects.
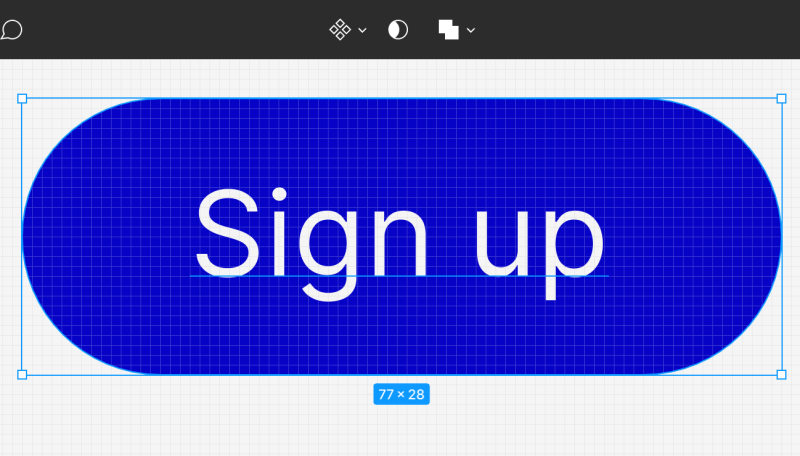
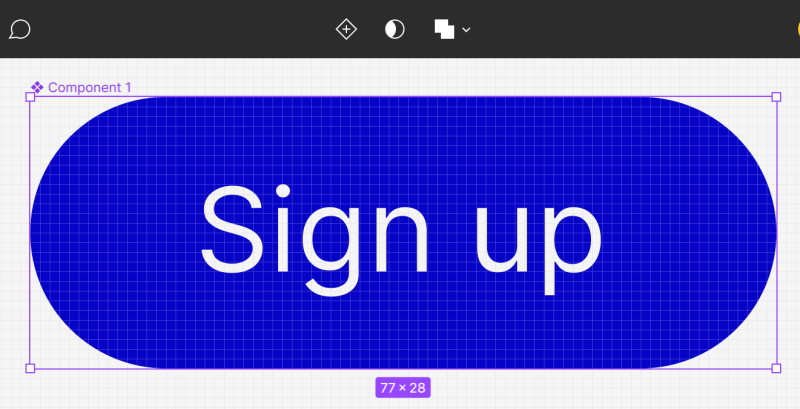
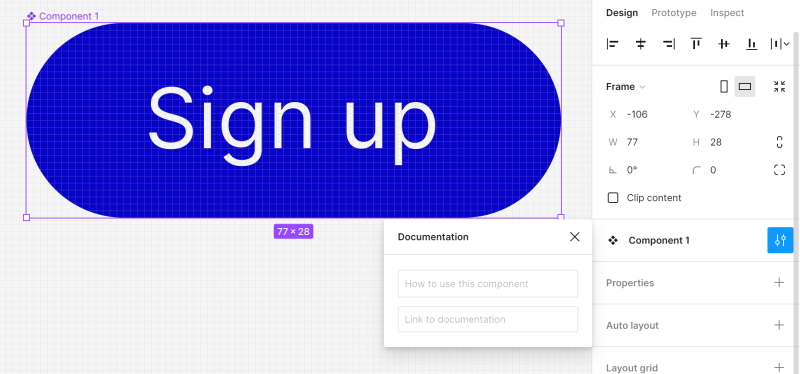
To create a component, you must first select the layers that will make up the component and then click Create component in the Toolbar.

The component layers will be embedded in a special frame and highlighted in purple, so you can easily tell them apart from other layers in the Layer panel.

Components take automatic names. You can rename components in the Layers tab. Just like in the case of other layers, double-click on the name. After selecting a component in the Properties panel, you can add a component description and Documentation link for team members.

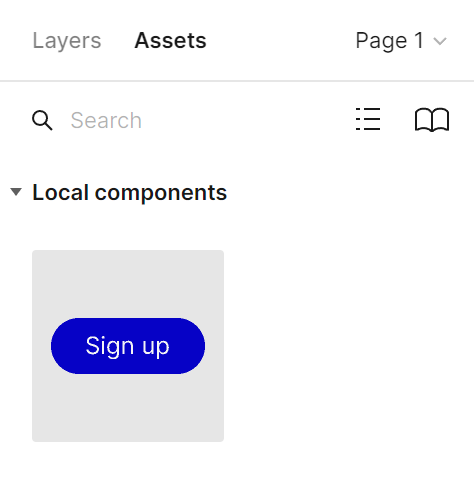
You can view the components in the Assets tab in the Layers panel.

Task 6.2. Practice creating components in Figma. Create the following components:
- a search bar – consisting of a placeholder, magnifying glass icon and “Search” text,
- a bottom bar – consisting of a rectangle and icons,
- CTA buttons – consisting of a rectangle and text.
Publishing styles and components in a library
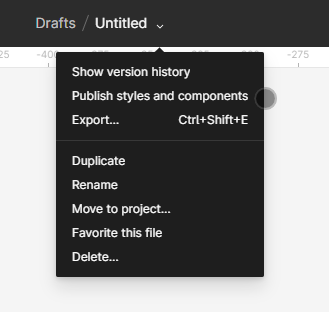
When you create styles and components, you only have access to them in the current file. To use styles and components in other files, you can publish them in the library. The option to share styles is available in the Toolbar – expand the menu next to the file name and click Publish styles and components.


You’ve just learned how to use libraries in Figma. Read also: What does a UX designer do?
If you like our content, join our busy bees community on Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Author: Klaudia Kowalczyk
A graphic & UX Designer which conveys into design what cannot be conveyed in words. For him, every used color, line or font has a meaning. Passionate in graphic and web design.


















