What are Figma plugins and how to use them? Apart from the answer to this question, in today’s article, you will also find a list of recommended plugins that you should know about at the beginning of your design adventure. With plugins, you will save a lot of time that you would have to spend, for example, searching for icons and images for your designs on your own. Read on to find out more.
Best Figma plugins – table of contents:
Installing plugins
Plugins are scripts or applications that extend the functionality of Figma and FigJam. You can find and install them through:
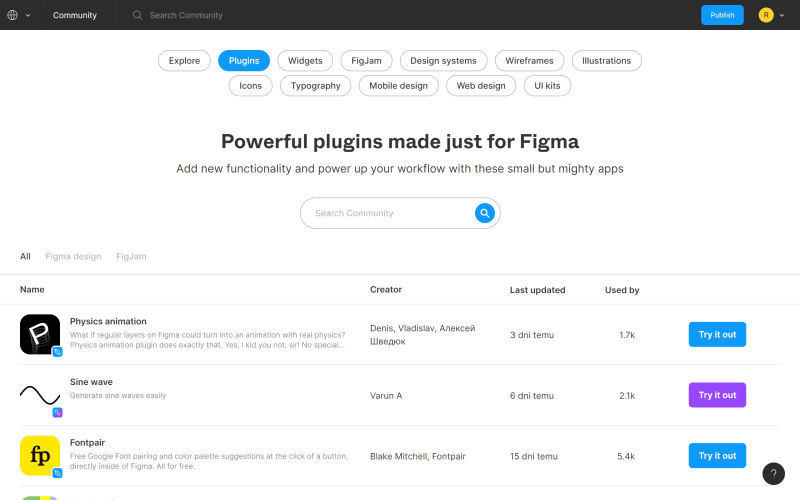
- File browser, click Community in the Sidebar. To see the results, go to Community, and select Plugins at the top of the page.

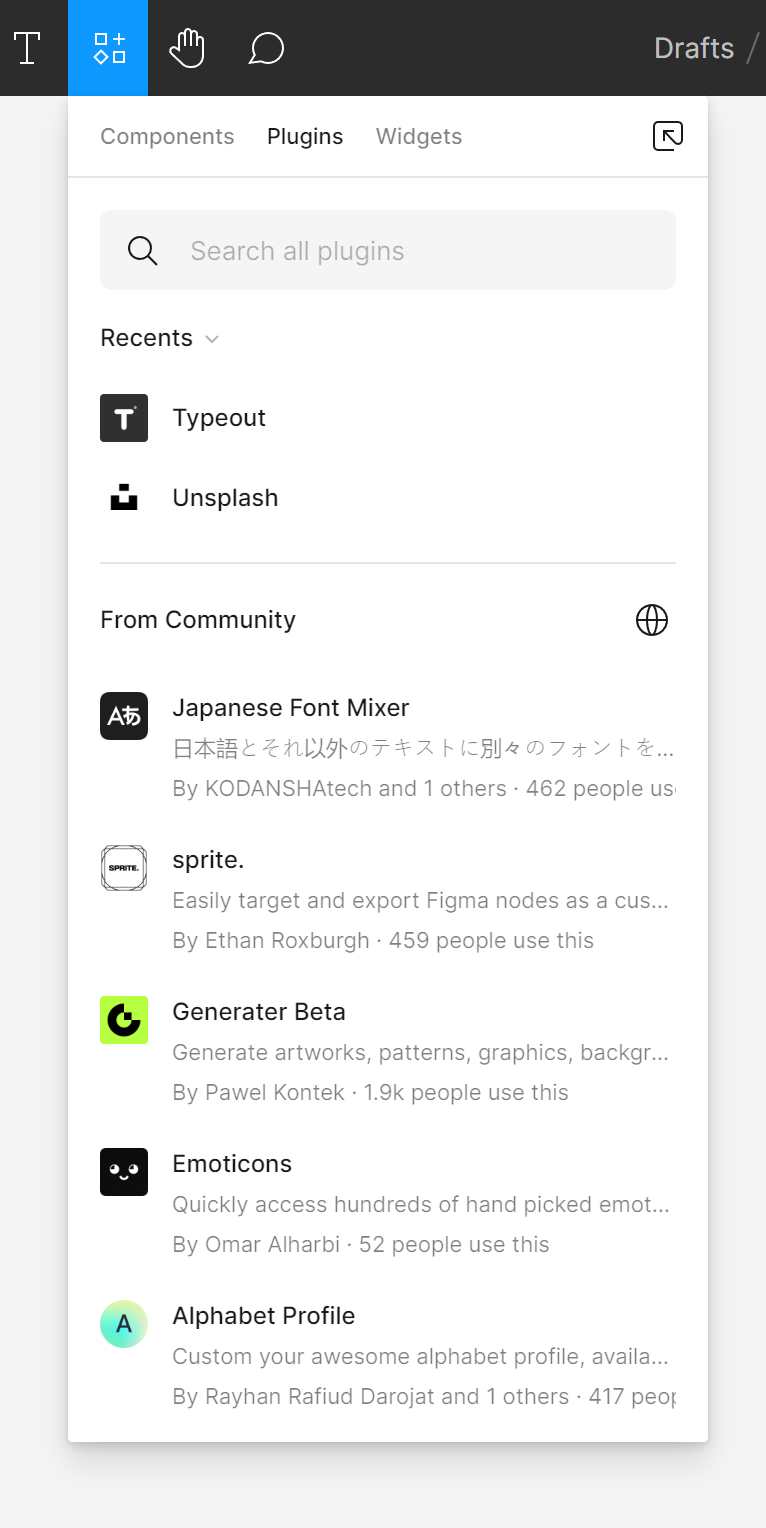
- Figma or FigJam file: click on Resources in the Toolbar and choose the Plugins tab.

You can see the details of the selected plugin by clicking on its name. Once clicked, a page will open with a description of the plugin and instructions for use. You will also find community comments, history of versions and suggestions for similar plugins in the More like this section.
Installing plugins is very easy – just click on the Try it out button next to the selected plugin in the list or in its details. Figma will redirect you to edit the file, where you can try out the selected plugin.

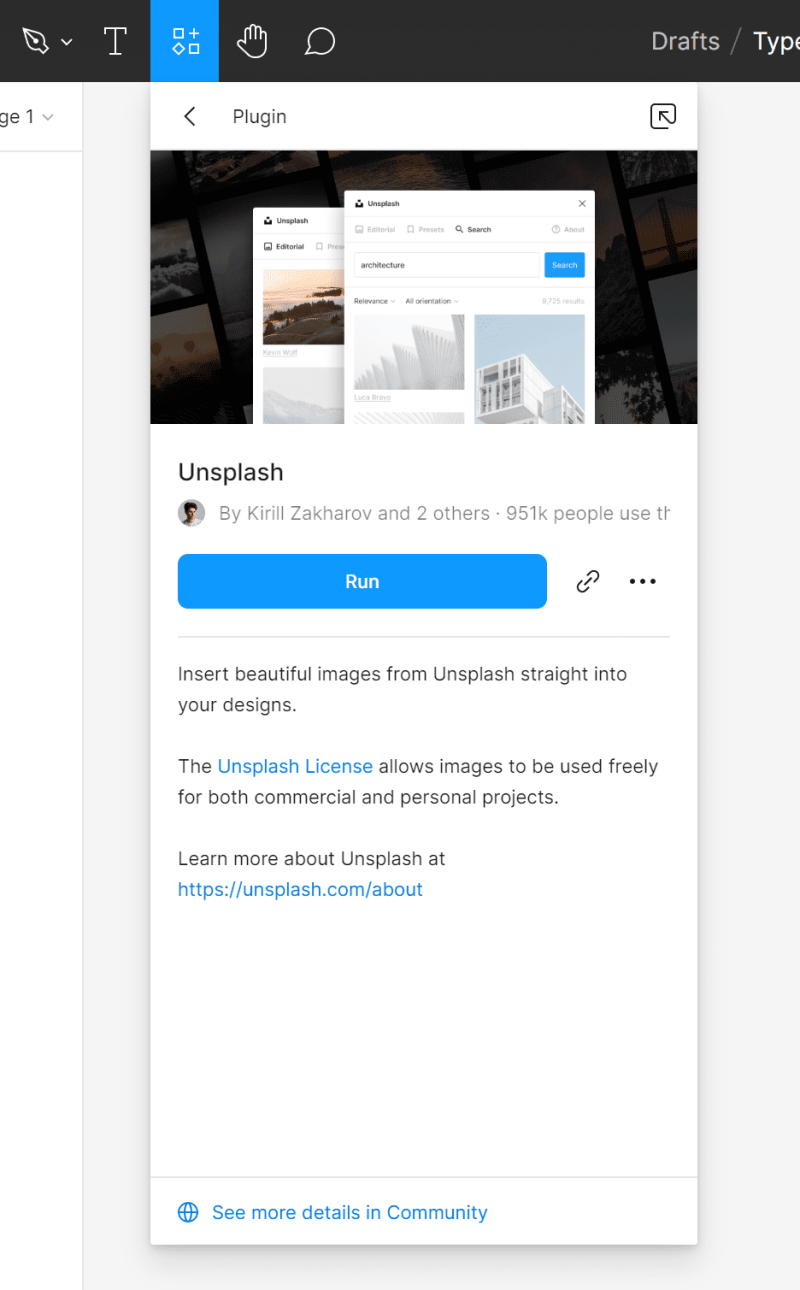
To run the plugin, click the Run button.

Once you click Run, you can use the plugin.

If you like the plugin, you can install it. To do so, click the Install button, which is marked with an ellipsis icon.

Best Figma plugins
There are plenty of plugins for Figma. It would take you a long time to go through them all, so we have prepared a list of a few suggestions that you should know at the beginning to make the design process more enjoyable.
1. Grid System

This plugin will help you choose the right Layout grid in your project. Link: Grid-System
2. Clean Document

As the name suggests, the Clean Document plugin will control the chaos and inconsistencies in layers, names and groups in your file. This is very useful especially when you want to share your project with other team members or a client. Link: Clean Document
3. Typescale

You already know that typography is a key element of interfaces. The Typescale plugin will take care of the typographic order – it will give the proper hierarchy and size to headings and other elements according to the selected pattern.
When you enable Typescale, you need to select a text layer, which will be the base size of the font, and the plugin will generate the given number of sizes accordingly – above and below the base size. Link: Typescale
4. Content Reel

Coming up with content for projects on your own can be difficult.Thanks to this plugin, you can paste automatically generated addresses, specific data, numbers, photos, avatars and icons. Link:Content Reel
5. Find and Replace

This plugin searches for and automatically replaces text in the file. It’s especially useful when you are working on a large project and suddenly decide to make changes to the content. Link: Find and Replace
6. Bullets

This plugin is used for creating custom bullet lists. Link: Bullets
7. Color Palettes

This plugin will help you choose the right colors for your project. Link: Color Palettes
8. Iconify

With this plugin, you can upload Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji and many more to your file. Link: Iconify
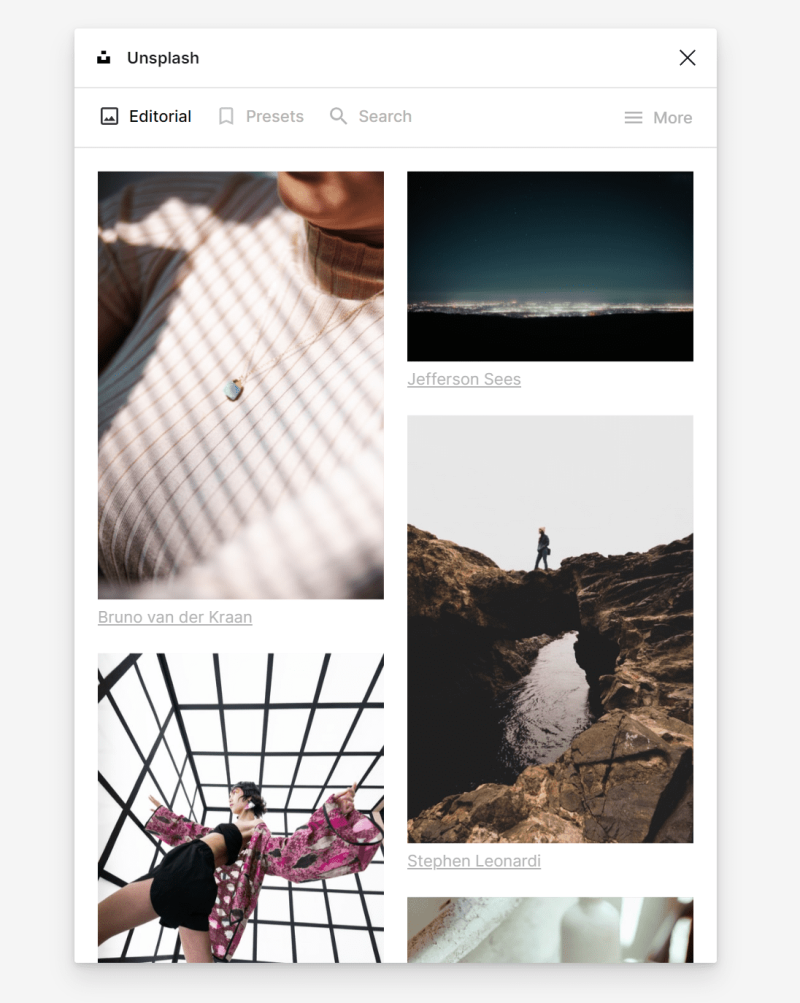
9. Unsplash

Thanks to this plugin, you have a whole gallery of beautiful photos at your fingertips. Link: Unsplash
10. Logo Creator 
If you are looking for inspiration for a logo, you will certainly love this plugin. You can choose a logo from ready-made collections or create your own using the available shapes. Link: Logo Creator
11. Blush

With this plugin, you will make beautiful, personalized illustrations. You can choose an illustration from a rich collection and adjust its variables to fit your design. Link: Blush
You’ve just read about best Figma plugins. Read also: What are research questions and how to write them?
If you like our content, join our busy bees community on Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Author: Klaudia Kowalczyk
A graphic & UX Designer which conveys into design what cannot be conveyed in words. For him, every used color, line or font has a meaning. Passionate in graphic and web design.


















