How to add and edit texts in Figma? What to pay attention to when designing content? You will find answers to these questions in the following article. Read on.
Typography and text in Figma – table of contents:
Adding text
You can add text to your file using the Text tool that you will find in the Toolbar

You can create two types of text boxes. Choose the Text tool, and then:
- clik on the Canvas – in this way you will create a text box that will adjust automatically to the entered text.
- click and drag the cursor in the Canvas, in this way you will create a text box of fixed width. This means that text that does not fit into the width of the box will be automatically moved to the next line.
Text properties
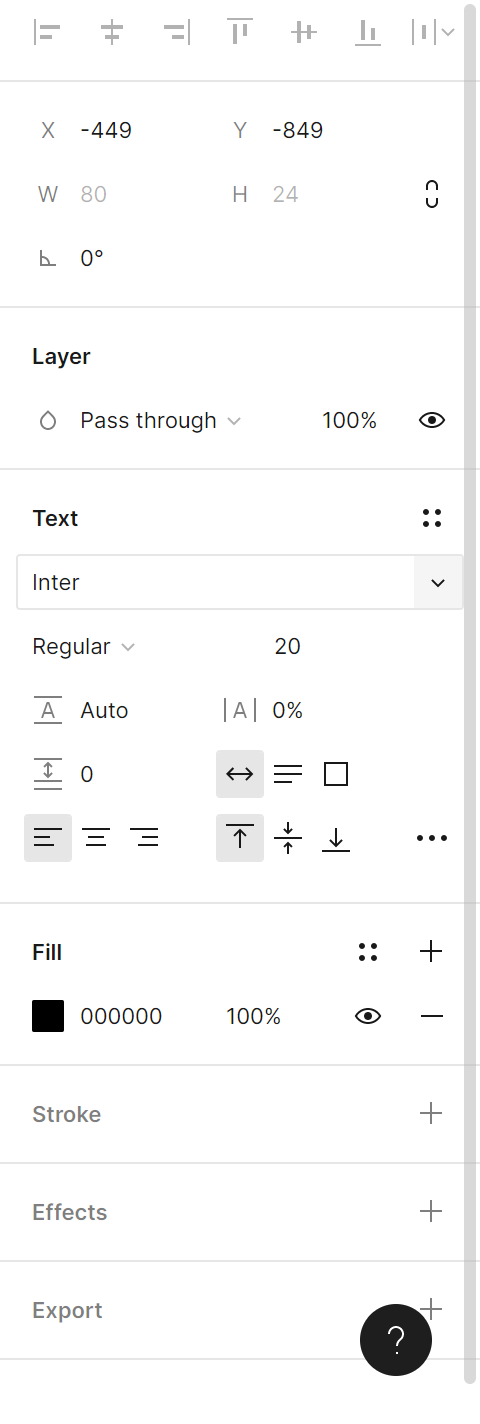
Just like in the case of frames and shapes, you can see text properties in the Properties panel, after selecting a text layer. Available options let you control many aspects of text layers, among others, size, font and alignment.

1. Text styles – here you can view and create text styles.
2. Font – here you can choose a type of font that you want to use. After clicking, a dropdown list will be expanded. If you know the name of the font, just enter it.
Useful tip: Text is one of the key elements of interface, therefore its legibility is very important. Avoid using script fonts. Although they look beautiful, they make content less readable. If you don’t have much experience with typography, use the following fonts: Open Sans, Roboto or Source Sans Pro.
The “Typescale” plugin will make your work easier as it will select the appropriate sizes.
3. Text weight and slant – here you can customize the appearance of the text by selecting one of the available font variants.
Useful tip: some fonts don’t have their variants, so this option may not be available.
4. Text size – here you can change the size of the text.
Useful tip: changing the size of the text box, doesn’t change the text size.
5. Line height – allows you to adjust the vertical distance between the lines of text.
6. Letter spacing – lets you adjust the horizontal distance between letters.
7. Paragraph spacing – helps you adjust the horizontal distance between paragraphs.
8. Auto width – it makes the length of the text box adjust to the length of the text you type.
9. Auto height – enabling this option makes you control the width of the text box, and its height will adjust automatically.
10. Fixed size – this option makes the size of the text box adjust to its content.
11.Text align left / center / right – allows you to adjust the horizontal alignment in the text box.
12. Align top / middle / bottom – lets you adjust the vertical alignmentin the text box.

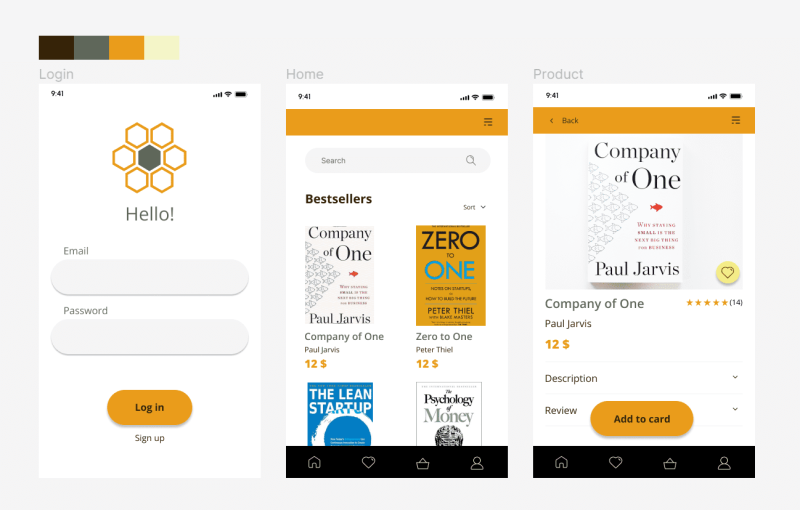
Task. 5.1. Add texts to your application. Remember to keep the font sizes appropriate. Make sure that the most important content is eye-catching.
- In the case of an e-commerce app, it’s important that the price information and product name are clearly visible. Use the bold font to highlight the text you want to draw the user’s attention to.
- Ensure that CTA (call to action) buttons are clearly visible and encourage the user to click on them. In this case, the buttons are: “Log in” and “Add to cart”.
- The color of the button and the color of the text on it must contrast with each other so that the text is easy to read.
- Add labels to the pleceholders.

You’ve just learned how to use typography and text in Figma. Read also: Do you know what UX design means?
If you like our content, join our busy bees community on Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Author: Klaudia Kowalczyk
A graphic & UX Designer which conveys into design what cannot be conveyed in words. For him, every used color, line or font has a meaning. Passionate in graphic and web design.


















