Do you want to start your adventure with design, but you don’t know in which direction to go? We have prepared a comprehensive tutorial on Figma for you, a powerful tool that will help you build wonderful prototypes. After completing all our lessons, you will learn not only the basics of design, but also create the first project for your portfolio. Check out our intro to Figma. Read on.
Intro to Figma – table of contents:
- What is Figma for? Intro to Figma
- Who uses Figma?
- How Figma works
- Is Figma better than Sketch and AdobeXD?
- How to start? Browser vs. Desktop App
What is Figma? Intro to Figma.
Figma is a complex user interface design tool that is used by teams at every stage of the design process. Even Figma’s starter plan offers its users all the necessary functions to create projects freely. Thus, we can say without hesitation that it is an excellent app for novice designers.
Who uses Figma?
Figma is aimed at people involved in graphic design and software development (UX and UI designers, web developers), as well as product owners or managers. It’s ideal for teams, as it has a lot of features for effective collaboration during real-time development. To put it in a nutshell, you and your team members can simultaneously log into the project and make changes to it, as well as observe the actions of other users.
How Figma works
Figma is entirely browser-based, which means it can run on iOS, Windows, Linux and even Chromebooks. You can log in from any device and always have access to your project, without installing software or buying several licenses. You also don’t have to worry about lost progress, as everything is saved automatically.
It’s great that you don’t need a top-notch graphics card and a lot of RAM to use Figma. It is a well-optimized tool, so it makes it possible to create extensive projects even on weaker hardware, without the device crashing. You will definitely love the efficiency of the program and the clarity of its interface.
Is Figma better than Sketch and AdobeXD?
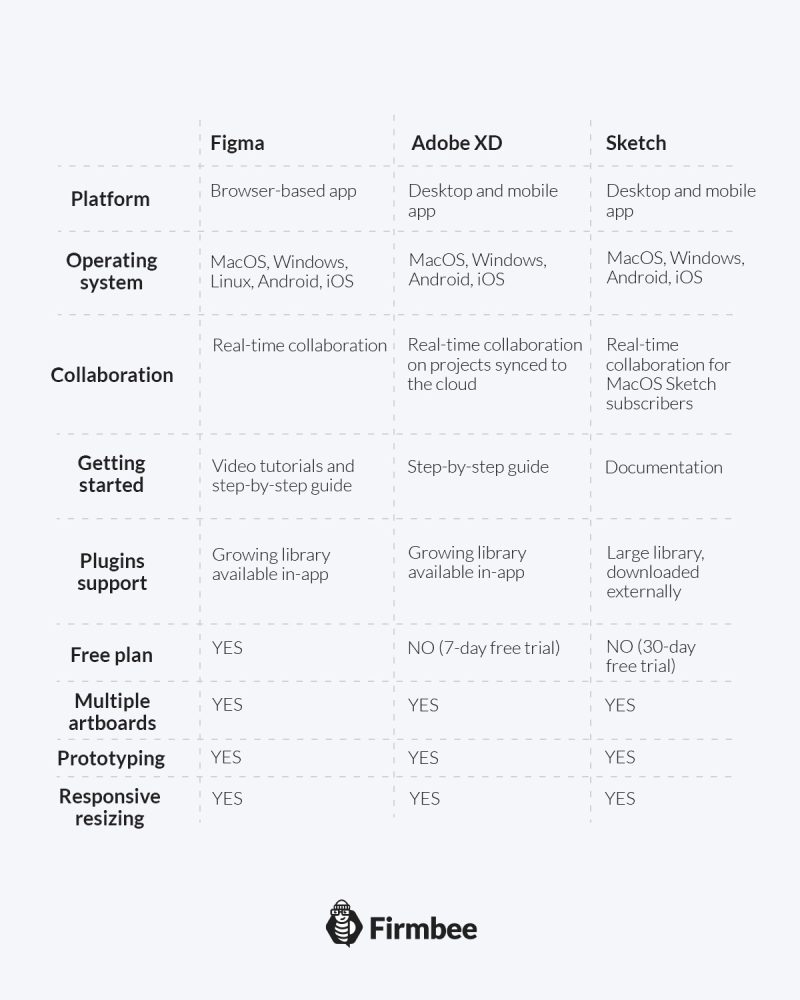
In recent years, Figma has been attracting more and more users and catching up with the most popular software available on the market: Adobe XD and Sketch. If you are wondering which tool will be best for you, check out the table below with a comparison of their options. The key features of the applications have been taken into account here, such as the platform they run on, the operating system, the possibility to collaborate with a team, plug-ins, pricing and the offered support.
The final assessment of the competition between Figma, Adobe XD and Sketch always boils down to the designer’s personal preferences and needs. Each of these applications has features for effective interface design. However, the general view is that Figma is the best choice for beginners – due to its free version, the availability of learning materials, and the possibility to work on any device.

How to start? Browser vs. Desktop App
In order to use Figma, just visit this website: https://www.figma.com and register. After you log in, you can start working on your projects straight away.

Apart from its browser version, Figma also has an app that you can install on any device. However, you need to remember that in both cases you will need an internet connection to work. There are no functional differences between the browser version and the app. Decide which one you would like to use.
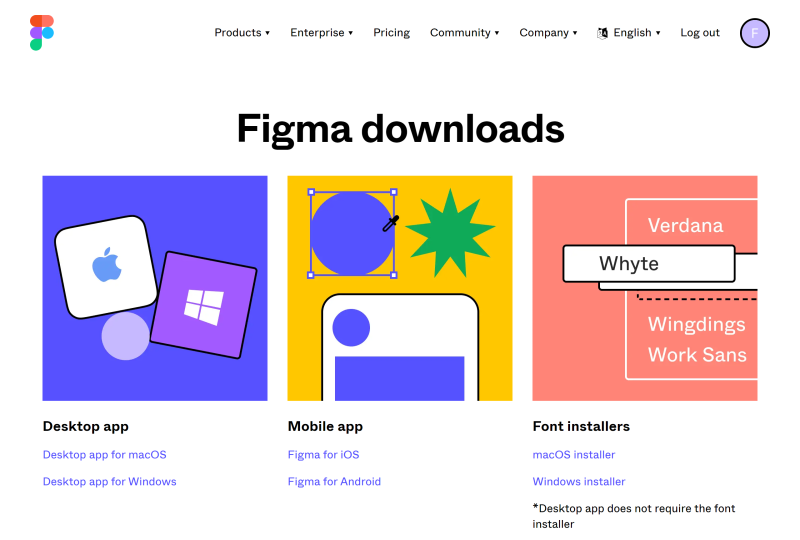
To download Figma Desktop App, go to https://www.figma.com/downloads/ and choose your device’s operating system.

Task 1. Get ready to work on your application. Hit this website: https://www.figma.com and sign up. In this way, after reading our next article, you’ll be able to get straight to action.
You’ve just read our intro to Figma. Check out our other resources: Digital twins. When Black Mirror becomes a reality.
If you like our content, join our busy bees community on Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Author: Klaudia Kowalczyk
A graphic & UX Designer which conveys into design what cannot be conveyed in words. For him, every used color, line or font has a meaning. Passionate in graphic and web design.