JavaScript functions – table of contents:
Until now we have seen pretty major aspects of JavaScript along with some of the most common coding best practices we should follow. These so called practices are there for a reason and as we use them they will save us a lot of errors and frustration that we would face otherwise. One of the best practices we have seen was to follow the DRY principle, which basically said: Don’t Repeat Yourself. One way we applied this principle was to use loops in our program, more specifically “for loops” saved us a lot of time and code. In this tutorial we will see another major building block in programming, and it is called “functions”.
Types of JavaScript functions
Functions are extremely common in programming, and this includes JavaScript as well. In fact, they are so common that some JavaScript frameworks such as React, was built around leveraging JavaScript functions as a fundamental building block for creating the front end of the websites. And they did this for a good reason. JavaScript functions provide a high flexibility, while providing highly predictable and modular code. And that results in much clear code with less repetitions and much less errors. One of the first things you should know about functions is that there are two main kinds of functions. They are namely “pure functions” and “impure functions”. Generally speaking we will want to use pure functions where we can, as much as possible. Pure functions provide multiple advantages that make them much easier to work with compared to impure functions. Let’s see pure JavaScript functions first and then dive into impure functions as well.
Pure functions in JavaScript
Pure functions are essentially functions that follow certain rules. And because they follow those rules they are highly predictable, easier to debug in a larger system, modular along with some other advantages.
A pure function receives some input and returns and some output. It does not modify the inputs directly or it does not interact with the environment in any other way. That said it does not send you alerts, give you a statement while doing something else, or it does not interact with its environment in any other way.
This way when you are working with a pure function you know that no matter where you are running your code or when you are running your code, as long as you give the same inputs, you will get the same outputs. Let’s see that with some examples.
// double the initial number
function double(num){
return num * 2;
}
// triple the initial number
function triple(num){
return num * 3;
}
// add 100 to the initial number
function add100(num){
return num + 100;
}
// add two numbers
function addTwoNums(num1, num2){
const sum = num1 + num2;
return sum;
}
// multiply two numbers
function multiplyTwoNums(num1, num2){
const total = num1 * num2;
return total;
}
All of the javascript functions above are pure functions. At a closer look you may have seen the pattern we use when creating pure functions. First step is that we write the keyword “function” to tell JavaScript that we want to define a function.
Next we give the function a name, preferably this name should be short, yet descriptive enough for someone coming along to understand what the function is doing. For example if we are adding 100 to a number, we can name the function as “add100”, if we are doubling a number, we can name the function as “double” and so forth.
Once we named the function appropriately, the next step is to give it some inputs. We provide the inputs inside parentheses and if we have multiple inputs we separate them with a comma. Just like we did at the “multiplyTwoNums” function. (Also, as a side note, numbers are commonly referred to as “nums” for short in programming, so if when we are naming a function we can use that common knowledge to have short yet descriptive function names.)
The inputs we provide to the function are also commonly referred to as “parameters”, when we create the javascript functions we decide how many parameters the function will have. When we decide the use the function we provide those parameters with “values”. Those values we provide when using the function are also commonly referred to as “arguments”. So when we provide an input for the function, this process is also referred to as “passing arguments” to a function. Let’s see some examples of that.
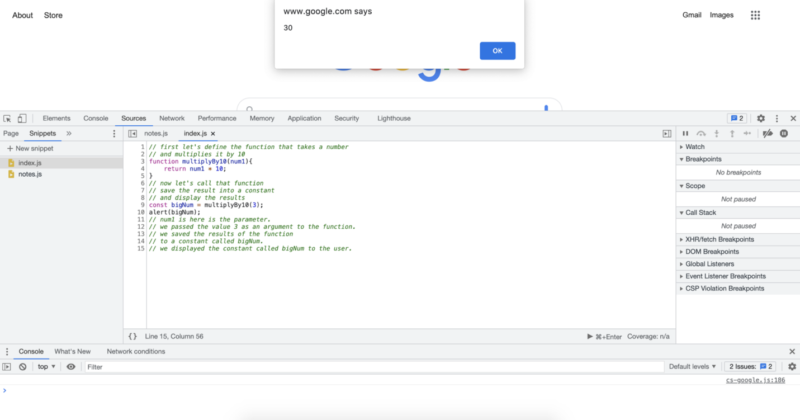
// first let's define the function that takes a number
// and multiplies it by 10
function multiplyBy10(num1){
return num1 * 10;
}
// now let's call that function // save the result into a constant // and display the results const bigNum = multiplyBy10(3); alert(bigNum); // num1 is here is the parameter. // we passed the value 3 as an argument to the function. // we saved the results of the function // to a constant called bigNum. // we displayed the constant called bigNum to the user.

As you saw in the above code, even when we want to display something to the user, we keep the function separate from the alert function. If we were to display the results to the user inside the function, this would require the function to interact with other parts of the computer and would make our function impure. So generally speaking, we want to use the functions to give them input and expect a returned value. When we get that returned value, then we can actually display it or perform other javascript functions with it depending on our needs, but the point is that keep the concerns of displaying the results and calculating the results separately.
So until now we have seen that we can use the “function” keyword to start declaring the function, then we name the function appropriately, then we open and close parentheses and tell the function the parameters it will require, then we open curly braces and tell the function what we want it to do, once we come to a result we return that result with the “return” keyword. And then we close the curly braces. all of these steps were required to define a pure function. Now that we have a function we can use a function in other parts of our program. Using a function is commonly referred to as “calling a function”.
Calling a function is much simpler than declaring the function. To call a function we can use it’s name, open parentheses, pass it some arguments, and close the parentheses. When we do this, the function will return us the return value that we defined. Depending on what we want to perform with that returned value we can assign it to a variable or a constant, we can perform even more calculations with it, we can send it to other computers, or we can directly display the results as well. Let’s see some examples of that.
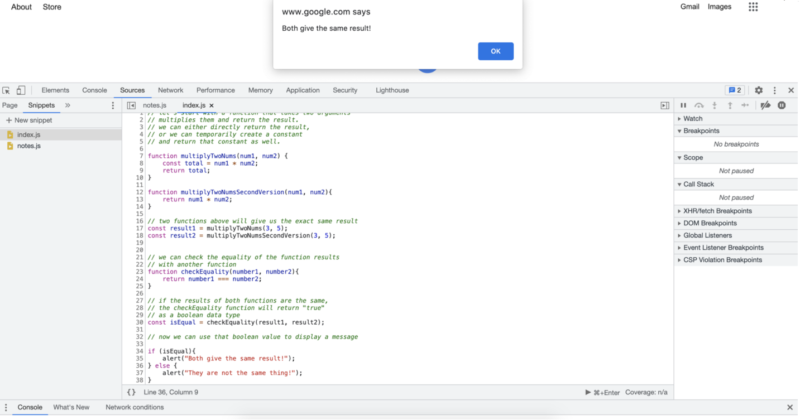
// let's start with a function that takes two arguments
// multiplies them and return the result.
// we can either directly return the result,
// or we can temporarily create a constant
// and return that constant as well.
function multiplyTwoNums(num1, num2) {
const total = num1 * num2;
return total;
function multiplyTwoNumsSecondVersion(num1, num2){
return num1 * num2;
// two functions above will give us the exact same result
const result1 = multiplyTwoNums(3, 5);
const result2 = multiplyTwoNumsSecondVersion(3, 5);
// we can check the equality of the function results
// with another function
function checkEquality(number1, number2){
return number1 === number2;
// if the results of both functions are the same,
// the checkEquality function will return "true"
// as a boolean data type
const isEqual = checkEquality(result1, result2);
// now we can use that boolean value to display a message
if (isEqual){
alert("Both give the same result!");
} else {
alert("They are not the same thing!");
}
Running the code above in Chrome Snippets would give us the following result:

Until now we have worked with pure functions, and this is usually what we aim to code for most of the time. But that does not mean that you will only work with pure functions. Once you have an understanding of the pure functions, impure functions are relatively easier. When we define a function, or declare a function, after using the function name, we actually do not have to pass it any parameters. In that case, we will leave the parentheses empty, we also do not have to return something from the function.
Even more so, since we can write any code inside the curly parentheses of a function we can interact with the outside world, send and receive data, modify existing data, display alerts, and so on. Doing all of this is not prohibited, and adding console.log statements during the code development process can be actually really helpful. That’s why we do not directly stay away from impure functions, but since they can cause a lot of friction and errors in code, including making your code harder to test, we will aim to separate tasks into pure javascript functions as much as possible. Even when we use to make our functions impure by adding alert or console.log statements, we usually want to remove them from our code either by deleting them or commenting them out.
Let’s see some examples of that.
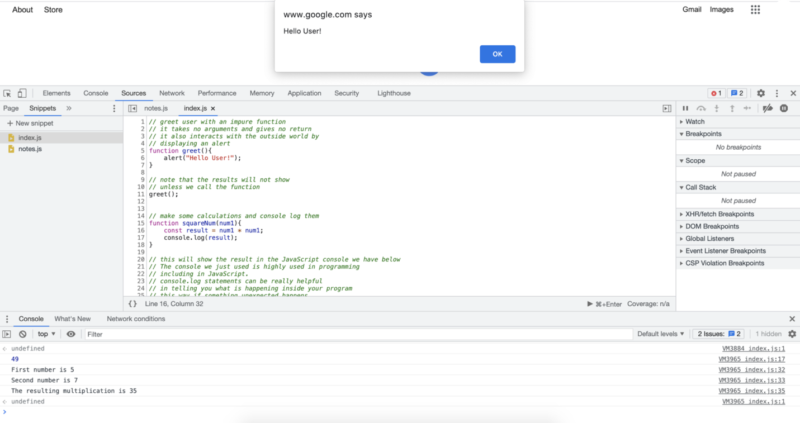
// greet user with an impure function
// it takes no arguments and gives no return
// it also interacts with the outside world by
// displaying an alert
function greet(){
alert("Hello User!");
}
// note that the results will not show
// unless we call the function
greet();
// make some calculations and console log them
function squareNum(num1){
const result = num1 * num1;
console.log(result);
}
// this will show the result in the JavaScript console we have below
// The console we just used is highly used in programming
// including in JavaScript.
// console.log statements can be really helpful
// in telling you what is happening inside your program
// this way if something unexpected happens
// you can see exactly where and when it happens
squareNum(7);
function multiplyTwoNums(num1, num1){
console.log("First number is " + num1);
console.log("Second number is " + num2);
const result = num1 * num2;
console.log("The resulting multiplication is " + result);
}
// lets call the function above with two numbers we choose // and check our JavaScript console for console logs multiplyTwoNums(5, 7);
Running the code above would result in the following:

As you can see from the output, we have the alert statement displaying from inside the first function we run. We have the resulting number of 49 logged out in the JavaScript console. Right after that, we have more detailed output in the console about the third function. Making console.log statements is pretty common in programming, depending on the programming language you use the exact name may change, but the idea remains the same. With console.log statements, we can take an inside look into our program and understand our code better. This is especially a useful tool when something goes wrong in your program and you try to figure out where exactly did you make a mistake.
In the next tutorial we will see another important topic in JavaScript called objects. Before moving on to the next tutorial it is a good idea to review this part once again for the concepts to sink in. I also highly recommend typing the examples we worked on and experiencing them firsthand. When you are ready, we will continue with the objects in JavaScript in the next tutorial.
Author: Robert Whitney
JavaScript expert and instructor who coaches IT departments. His main goal is to up-level team productivity by teaching others how to effectively cooperate while coding.