In this series we will go from Beginner to Advanced in JavaScript in 10 blog posts. By the end of this series, you will know all the basics you need to know to start coding in JavaScript.
How to start coding in JavaScript? – table of contents:
- Who is this course for?
- What can you actually do with JavaScript?
- Why JavaScript is so popular?
- Where can you write and execute JavaScript code?
- How to start coding in JavaScript?
Who is this course for?
This course is for you if you are someone who wants to start coding in JavaScript, or you are someone who wants to refresh their knowledge in JavaScript. I also recommend bookmarking this tutorial for your future reference. Any time you want to have a quick re-introduction regarding the concepts or maybe just to remember the syntax used in JavaScript would be a good time to review this series in the future.
What can you actually do with JavaScript?
Before diving into JavaScript it is a good idea to know what can you actually do with JavaScript. You may know JavaScript as the language that dominates the web. And you would be completely right! JavaScript, started as a front-end language to add behavior to websites, is now used in every aspect of the websites.
It is commonly used in front end web development usually along with other JavaScript frameworks and libraries such as React. It is also the most common language used in the backend web development thanks to Node.js that allows you to run JavaScript on the web servers. But that’s not where it stops at all. JavaScript is used in all kind of places including creating Progressive Web Applications, to desktop apps. It also recently started being used in Machine Learning using TensorFlow.js. Thanks to Node.js again, it can also be used in controlling drones, robots as well as IOT devices.
Why JavaScript is so popular?
JavaScript is currently the most popular programming language and it is for a good reason. There are multiple main factors that makes JavaScript what it is today. These include wide availability of running environments, code version safety thanks to Babel and wide adoption in the community. Let’s see what they are one at a time.
Wide Availability
JavaScript dominates the web, front to back. If you are reading this article to refresh your JavaScript knowledge you probably know that there are new javascript frameworks popping up every few months, especially regarding front end web development as there can be many approaches to optimizing it.
As we will see later in the article you don’t need to install any special software to start writing and executing your JavaScript code, because you already have the necessary tools in your browser. This alone lowers the barrier to start learning the language as most programming languages will require you to install and set up coding environments to even get started.
Version Safety
The whole purpose of writing a code is to actually run it when it is supposed to run. And in doing that the last thing you want is to have half of your website not working in a significant amount of users. But what can you do if your code has to run on 1000 different device and browser combination? For who are you going to optimize and who are you gonna let go from being a user? Do you even have to make such a choice? If half of your users have old devices and the other half has brand new devices, who are you going to optimize your code for, and who are you going to ignore as your customer? The answer is, hopefully none, thanks to Babel.
Babel is a software that makes sure your code runs even at the very old browsers that use a very old version of JavaScript. This way you don’t have to make a choice that will lead you to ignore half of your customers. To be clear, you do not write code with Babel, or it is not a flavour of JavaScript. But is an extremely commonly used software that takes your already written and working JavaScript code, and converts it to the version of JavaScript that other browsers understand even if they have very old version of JavaScript in their browsers.
Huge Community Adoption
Whenever you are writing code, it is inevitable that you will come across problems. And at those times, whatever programming language you are working with, it can be extremely helpful to see your problem already being answered by someone helpful on the internet. That’s where the community support steps in, and hence the StackOverflow.
If you don’t know what StackOverflow is, it is basically the largest programming forum that people use to ask and answer programming questions. It is not the only place where you will find the answers, there are definitely places that will be very helpful in answering your specific questions, but chances are you will find a majority of your answers there. I am not suggesting you to just go to StackOverflow and just search for your problems there either. Usually a Google search will give you the best results.
And you may not be expecting this as much, while learning to code, but a major part of software development includes knowing what to search on Google to find your answers more effectively.
That’s why lot’s of people want to start coding in JavaScript – having JavaScript as the most popular programming language definitely helps you work with the language both in the short and the long run. Whenever you are writing
JavaScript, just imagine thousands of people coding JavaScript with you, at the same time. Some posting questions, some answering questions.
When you are coding JavaScript, you are not alone.
Where can you write and execute JavaScript code?
There are multiple places you can use to start coding in JavaScript. You can technically write JavaScript anywhere, including a simple notebook or text editor. But you also need a JavaScript engine to actually execute your code. But how do you get hold of one. Well, if you remember the beginning of the article, you know that you already have it in your browser.
In this blog post series we will use Google Chrome as the browser, as it is one of the most common browser used in web development. And it is for a good reason, Chrome provides some of the best tools that makes your life so much easier when performing with web development. Chrome has a JavaScript engine called the V8 Engine, that takes your JavaScript code and executes it. This JavaScript engine is also used in the development of Node.js, the software that allows you to take the JavaScript out of the browser. Node.js is also the reason why we can use JavaScript in all kind of places including from a web server to a drone.
When you want to start coding in JavaScript it’s good to know that you need a JavaScript engine to execute your code, and now you know that you already have one that comes with your browser. You also know that if you want to run JavaScript out of the browser, you will want to download and install Node.js for that. But when it comes to actually writing the code and executing it, what does it all mean for your coding experience? Usually you will want to use some kind of an IDE (Integrated Development)
Environment) to write your code. This way, as you can guess from the name, it comes with many more tools that makes it easier for you to work with code for the long run. These may include anything from a text completion for less typing, to a debugger. Because a lot of people work with these IDEs there are also very common extensions that allow you to customize your coding environment, including colourizing brackets in the code to make it easier to see which opening parentheses matches with which closing parentheses. If you have no ideas about what parentheses do, for now do not worry about and we will see them with all the details you have to know in these blog series.
Currently some of the most popular IDEs include Visual Studio Code, Atom and Sublime Text. But for this we will start with the simplest option we can start with, which is actually using the Chrome browser itself to write and execute the JavaScript code.
Now that you have some background information about JavaScript, let’s actually set up our coding environment and start with a “Hello, World!” code.
How to start coding in JavaScript?
In order to start coding in JavaScript we need to set up the coding environment.
As we also mentioned previously, we will be using Google Chrome as our browser throughout this blog post series. If you already have Chrome installed, great! If you don’t, then first step is actually to install Google Chrome. To download Chrome you can simply search for “Google Chrome download”, to download it from its website or here you can find a link for your convenience to download Chrome:
Google Chrome – Download the Fast, Secure Browser from Google
Now you can go ahead and click on the “Download Chrome” button to start the download. Once it is downloaded, you can go ahead and double click on it and go through the installation process, as you would with any other application you download from the internet. It may also ask you to sign in to one of your Google accounts, which you can do so.
Once you have Chrome installed, double click on it to open a window. Now you should be looking at the classical Google search screen:

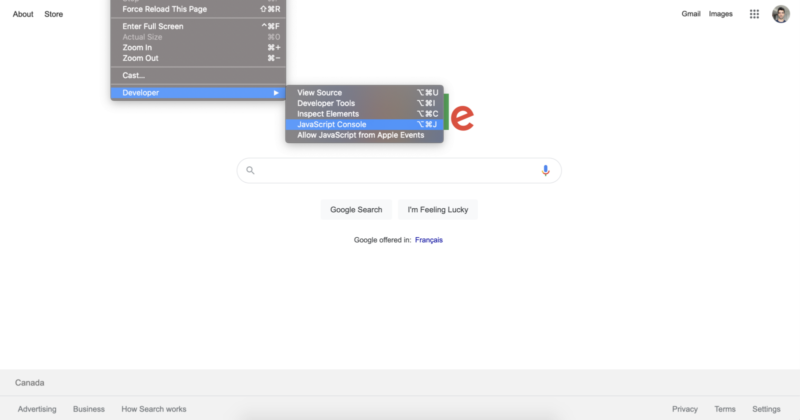
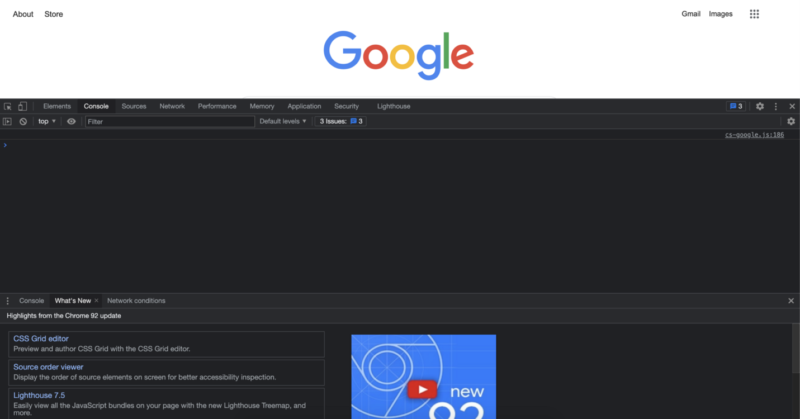
In order to start coding in JavaScript the next step is to open up the actual place where we will write and execute the code inside the Chrome browser. From the top menu, Go to: Menu, then Developer, and then click on JavaScript Console. You can also use the shortcut for Mac, which is “option + command + J”.

Right after doing that you should see the JavaScript console opening up, which should look something like this:

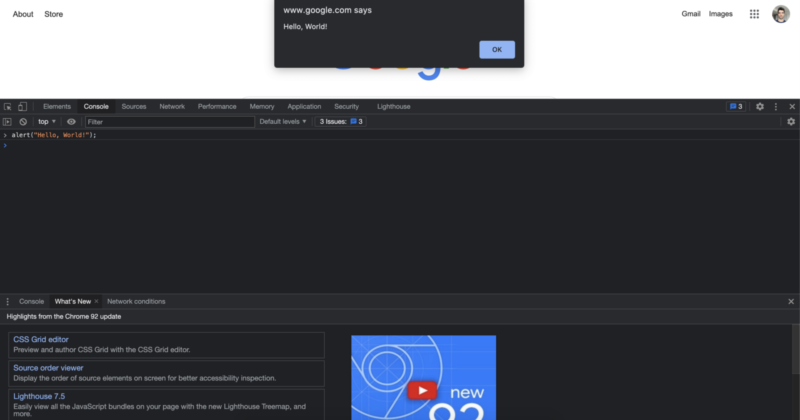
If you made it this far, awesome! It’s time for a meaningful step that will let you start coding in JavaScript. Let’s start your JavaScript journey with a hello world. Go ahead and type the following:
alert("Hello, World!");
After typing that, let’s run our code by pressing “Enter” or “Return” key on your keyboard!
Now you should see an alert popping up that looks like this:

And with that, you just wrote your first “hello world” code! Now you know how to start coding in JavaScript.
In the next blog post, you will see the basics of JavaScript with coding examples.
Author: Robert Whitney
JavaScript expert and instructor who coaches IT departments. His main goal is to up-level team productivity by teaching others how to effectively cooperate while coding.