Usability vs functionality – what is the difference between them in the context of user experience? In this post, we will try to introduce these two (often confused with each other) terms, as well as show their similarities and differences. We will also provide some tips on how to take care of the website functionality. Read the article to learn them!
Usability vs functionality in UX – table of contents:
- Usability in UX
- The main principles of usability in UX – Nielsen heuristics
- Usability vs functionality
- The main principles of functionality in UX
- Summary
Usability in UX
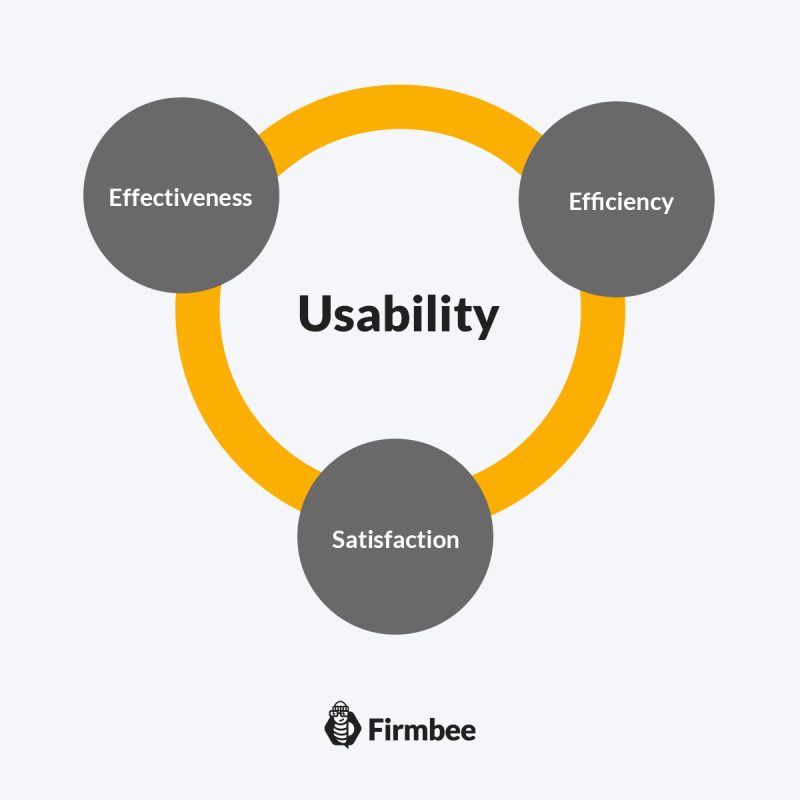
We can define usability as a measure of attaining a scheduled target in efficiency, effectiveness and satisfaction concerning one single product. In the context of a website or an app, such figures would include, for instance, amount of movie tickets sold, booked trips or purchased items. While the path to meet those targets – from the idea to its achievement (e.g., finalizing the purchase, receiving confirmation of the reservation) will be the process, of providing information about the usability of a given website or application.
The book definition denotes usability as “the property of products that determines their usability quality.” In his book Usable Usability, Eric Reiss provides a clear example to understand what usability is. He presented situations when we own a car that but due to some defect, it doesn’t run at all. In consequence, the defective car loses its basic function – the ability to move – which makes it not classified as a usable product. It is not just the aesthetics, appearance and content of a product that matter – but the combination of these aspects with its usefulness and functionality.
A full-value product is the one that combines all these factors. Thus, our car becomes practical only when it lets us drive safe and freely. Usability in the context of UX, therefore, refers to the experience and quality of the user’s interaction with digital products, enabling free and intuitive product maintenance as well as flawless designation.

The main principles of usability in UX – Nielsen heuristics
We already know what usability is in digital product design. But how do we make sure that the product we design and implement (website or application) is usable? Here it is worth using the Nielsen-Molich heuristics, not without reason referred to as the 10 commandments of usability in the UX world.
Developed in 1990 by Jakob Nielsen and Ralf Molich, heuristics contains general principles of human-machine interaction that can help evaluate the practicality of a solution. To this day, they are still a basic technique for analyzing interfaces. We will provide a detailed description of them in our next post, which will be dedicated just how to measure usability.
Usability vs functionality
Functionality is still often confused with usability. Functionality is determined by how a system (site, service, application) can help meet client’s goals, while usability focuses on how effectively and comfortably it does so.
According to the accepted principles – high functionality is when even a person with little skill can use the system without feeling lost and as intended by the creators. Thus, the functionality of the site is determined by the intuitiveness as well as ease of navigation.
Users who come to a site for the first time is surely unfamiliar with its structure. If it does not have simple, intuitive navigation, they will quickly get lost, frustrated at searching and leave such site, never to come back. This is why the topic of the functionality of websites and applications is so crucial. On the other hand, if they can find their way around the site in a short time, understand its logical layout and easily find the information they look for – it means that the site is functional.
The main principles of website functionality in UX
Knowing your users, their needs, as well as online behavior activities, enables us to help them move around better, To avoid discouraging the user from browsing our site with poor navigation and information architecture, it is worth remembering a few basic principles:
- Maintain a clear hierarchy of elements on the site – the relationships between elements should be intuitively felt. The more important an element is, the more prominent it should be – for example, with a larger font, bold, distinctive color or placement on the page. Elements that are logically related to each other should have a similar text style and placement in one group.
- Divide the site into functional areas – this will allow the user to find the information he is looking for quickly and efficiently. He will be able to quickly decide which part of the page contains content that is useful to him, and which he can skip.
- Mark clickable elements – looking at a given element (link, button, icon) everyone has to know immediately whether it is clickable.
- Go for generally known conventions – such as a logo that takes the viewer to the home page when clicked, a shopping cart icon that takes the user to the shopping list together with a magnifying glass icon that is responsible for the site’s search engine. These are familiar common practices to navigate quickly even for first-timers.
- Limit distracting elements – too many distinctive elements (colorful banners, animations, etc.) can overwhelm the viewer and distract attention leading to frustration and eventually leaving the site.

Summary
We hope that after today’s you’ll see what’s usability and functionality as well as how are differ. However, take care of them equally. Make sure that your site is both usable – enabling users to fulfill their needs efficiently and comfortably (such as downloading a free e-book or buying a new smartphone) – and functional – by keeping the site intuitive to navigate. By taking care of both the usability and functionality of the site, you will have a huge impact on UX rating, which in turn will generate traffic together with profits.
If you like our content, join our busy bees community on Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Author: Klaudia Kowalczyk
A graphic & UX Designer which conveys into design what cannot be conveyed in words. For him, every used color, line or font has a meaning. Passionate in graphic and web design.
The ultimate UX Guide:
- What is UX – and what it is NOT
- UX and UI – are they comparable?
- 7 factors of (outstanding) User Experience
- Do you know what UX Design means?
- Are you designing user experiences? Take care of these things!
- 10 usability heuristics for UX design you need to know
- The UX design process in 5 easy and simple steps
- User-centered design and its main principles
- Stages of User-Centered Design process
- What is Customer Experience?
- User Experience vs Customer Experience. A simple explanation of their relationship
- What is a Brand Experience?
- What is Human-Computer Interaction (HCI)?
- Why UX is important?
- Usability vs functionality in UX
- Examples of good UX design