Jakob Nielsen, a Danish UX consultant and computer programming researcher described ten general principles for user interface design in 1990. Today, 30 years later, the list of Nielsen’s heuristics is one of the most frequently used frameworks for UX design. It serves as a checklist for contemporary UX specialists. Read our article to find out more about the topic.
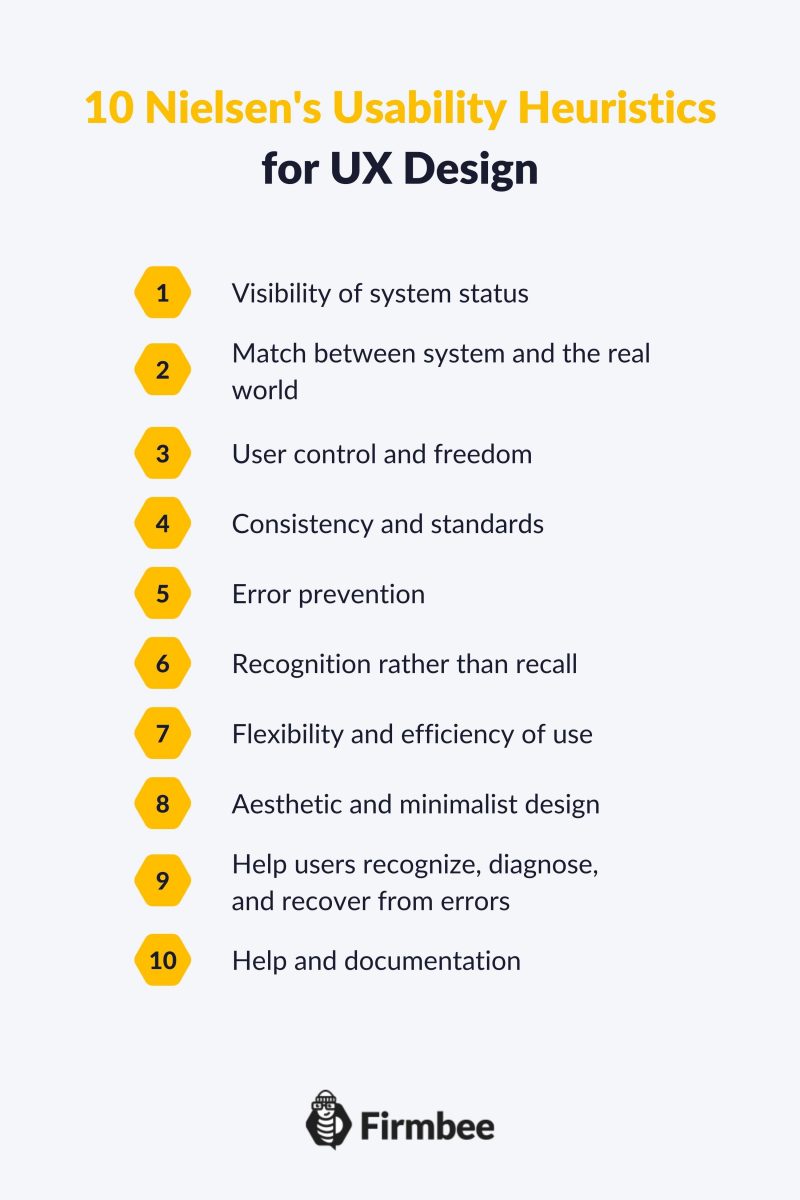
10 usability heuristics for UX design you need to know – table of contents:
- Visibility of system status
- Match between system and the real world
- User control and freedom
- Consistency and standards
- Error prevention
- Recognition rather than recall
- Flexibility and efficiency of use
- Aesthetic and minimalistis design
- Help users recognize, diagnose, and recover from errors
- Help and documentation
Visibility of system status
Being in control gives you a sense of power and security. Imagine how you would feel if your smartphone didn’t inform you about its battery status. You would constantly worry if it was just the battery or if it broke down. Similarly, users need to know what’s going on and what’s going to happen next. Therefore, the system should always keep them in the loop about current actions through visuals, and provide timely feedback. For example, if a user is waiting for a video to be loaded, the system should inform them how much time is left by displaying a progress bar.
Match between system and the real world
Keep in mind that your design should speak the users’ language and correspond to concepts they are already familiar with. Therefore, avoid using complex words so as not to confuse them. Also, apply icons that mimic their real-world counterparts in how they look and how users can interact with them. For instance, a recycle bin icon ought to be similar to a real bin, and show whether it is empty or not.
User control and freedom
Users often make mistakes as they perform their actions quickly. Therefore, they must have a way to go back and remove the error without going through an extended procedure. Provide a clear emergency exit for the user, which means supporting solutions like undo, redo, as well as implementing visible and easily discoverable exit buttons.
Consistency and standards
Avoid confusing your users at all costs. The best way to do it is to keep consistency and standards for the same concepts. Apple’s Human Interface Guidelines and Google’s Material Design Guidelines might help you in it. Keeping the same standards in all systems makes interaction easy and pleasurable for all users.

Error prevention
Preventing mistakes is your primary job as a UX designer. Analyzing data about users and their actions helps you communicate to them how to navigate and use your product. If a particular mistake appears frequently, it probably means that your design needs to be improved. You can reduce minor mistakes with dedicated features, for example, suggesting options, confirmations, and warnings. Even the trash can function can prevent users from accidentally deleting something permanently.
Recognition rather than recall
People find it easier to recognize objects, phrases, and actions than having to recall them. Let your users recognize icons and labels. Help them by providing context at the time of action (instead of a tutorial before the action). When users go through a certain process while using the system, they should not be forced to remember information from each step.
Flexibility and efficiency of use
Too many features can be confusing. Too few of them can cause frustration. Think about word processors. They directly display the most necessary functions only, and all the other ones are hidden so as not to distract the user. You should ensure the flexibility and efficiency of your design by letting users customize it to suit their individual needs.
Aesthetic and minimalist design
Minimalism is widely associated with fashion and lifestyle, and with the number of things that would fit in one bag. However, the true meaning of minimalism is to stick to the essentials. You should use this approach in your UX design.

Help users recognize, diagnose, and recover from errors
First of all, error information should be as simple and accurate as possible. Avoid situations where users know that something has gone wrong, but no one knows what exactly. Error codes are also usually not very helpful. Try to give appropriate feedback and offer a solution right away. The user must be able to see that an error has occurred, diagnose the cause – and finally solve it. Use clear visual cues, choose easy language and show possible solutions to problems.
Help and documentation
In general, you should design UX in a way that is clear and doesn’t require tutorials or extra documentation. However, even if the application of the system is obvious to 99% of users, it’s your job to explain how it works to the remaining 1%. Documentation must be easy to find and understand. Try (if possible) to provide additional information when the user needs it. Helpful documentation can include FAQ, tutorials, and other forms of digestible knowledge.
These are all 10 usability heuristics you need to know. Follow our blog category “The ultimate UX Guide” so you don’t miss any of our next articles.
If you like our content, join our busy bees community on Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Author: Klaudia Kowalczyk
A graphic & UX Designer which conveys into design what cannot be conveyed in words. For him, every used color, line or font has a meaning. Passionate in graphic and web design.
The ultimate UX Guide:
- What is UX – and what it is NOT
- UX and UI – are they comparable?
- 7 factors of (outstanding) User Experience
- Do you know what UX Design means?
- Are you designing user experiences? Take care of these things!
- 10 usability heuristics for UX design you need to know
- The UX design process in 5 easy and simple steps
- User-centered design and its main principles
- Stages of User-Centered Design process
- What is Customer Experience?
- User Experience vs Customer Experience. A simple explanation of their relationship
- What is a Brand Experience?
- What is Human-Computer Interaction (HCI)?
- Why UX is important?
- Usability vs functionality in UX
- Examples of good UX design