Dodawanie i edycja tekstu za pomocą narzędzia Figma to nic trudnego. Na co zwrócić uwagę przy kreowaniu kontentu? Z jakich narzędzi skorzystać aby zoptymalizować pracę w tym zakresie? Jakie opcje pozwolą na utworzenie pól tekstowych, a jakie niezbędne będą do nadania właściwości tekstu? Odpowiedzi na te pytania znajdziesz w dzisiejszym artykule dotyczącym edycji tekstu w Figma.
Typography and text in Figma – omówione zagadnienia:
Dodawanie tekstu
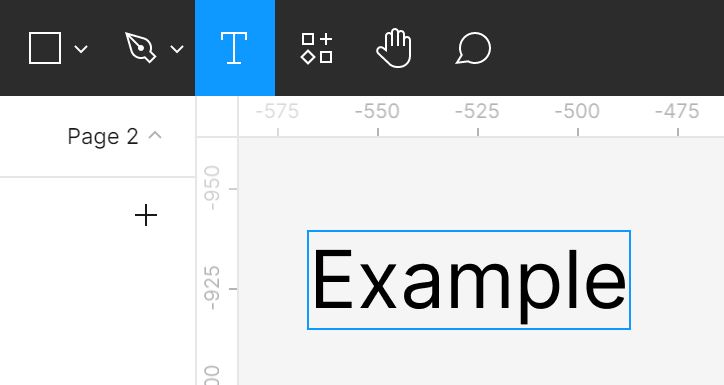
Treść do swojego pliku możesz dodać za pomocą Text tool, które znajduje się w Toolbar.

Możesz utworzyć dwa rodzaje pól tekstowych. Wybierz narzędzie Text tool, a następnie:
- kliknij w Canvas – w ten sposób stworzysz pole tekstowe, którego wielkość będzie dostosowywać się automatycznie do wpisywanej treści.
- kliknij i jednocześnie przeciągając kursor w canvas, w ten sposób stworzysz pole tekstowe o stałej szerokości. Oznacza to, że tekst nie mieszczący się w szerokości pola będzie automatycznie przenoszony do kolejnej linii.
Właściwości tekstu
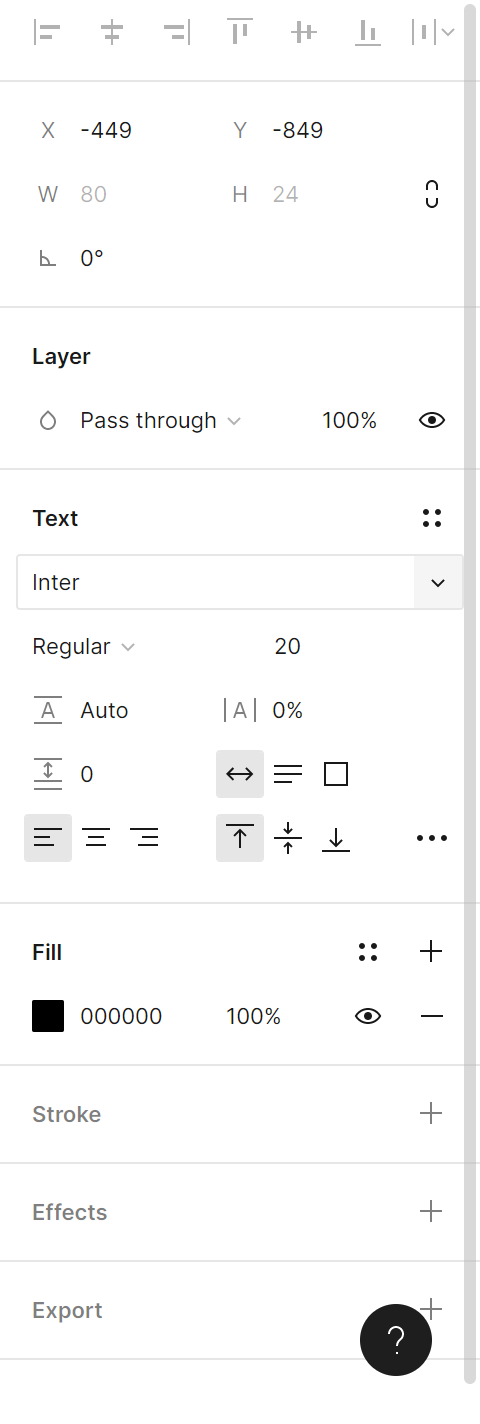
Tak jak w przypadku ramek i kształtów, właściwości tekstu możesz zobaczyć w Properties panel, po zaznaczeniu warstwy tekstowej. Dostępne opcje pozwalają kontrolować wiele aspektów wyglądu warstw tekstowych, między innymi ich rozmiar, font i wyrównanie.

1. Text styles – w tym miejscu możesz przeglądać i tworzyć style tekstów.
2. Font – tutaj możesz wybrać rodzaj fontu, którego chcesz użyć. Po kliknięciu rozwinie się lista wyboru. Jeśli znasz nazwę fontu, którego szukasz możesz po prostu ją wpisać.
Wskazówka: Tekst jest jednym z kluczowych elementów interfejsu, dlatego bardzo ważna jest jego czytelność. Unikaj stosowania script fonts, które choć wyglądają pięknie, utrudniają odbiór treści. Jeśli nie masz dużego doświadczenia w pracy z typografią, to dobrym rozwiązaniem na początku będzie korzystanie z jednego z bezpiecznych fontów, dostępnych w Figmie: Open Sans, Roboto lub Source Sans Pro.
Pracę z tekstem ułatwi Ci wtyczka “Typescale”, która dobierze odpowiednie wielkości.
3. Text weight and slant– w tym miejscu możesz dostosować wygląd tekstu wybierając jeden z dostępnych wariantów fontu
Wskazówka: niektóre fonty nie mają swoich wariantów, więc opcja ta może być niedostępna.
4. Text size – w tym miejscu możesz zmienić rozmiar tekstu.
Wskazówka: zmiana rozmiaru pola warstwy tekstowej nie powoduje zmiany wielkości tekstu.
5. Line height – pozwala dostosować odległość w pionie między wierszami tekstu
6. Letter spacing – pozwala dostosować odległość w poziomie między literami.
7. Paragraph spacing– pozwala dostosować odległość w pionie między akapitami
8. Auto width – włączenie tej opcji powoduje, że długość pola tekstowego dostosowuje się do długości wpisywanej treści.
9. Auto height – włączenie tej opcji sprawia, że możemy kontrolować szerokość pola tekstowego, a jego wysokość będzie dostosowywała się automatycznie
10. Fixed size – ta opcja sprawia, że wielkość pola tekstowego dostosowuje się do jego zawartości
11.Text align left / center / right– pozwala dostosować poziome wyrównanie w polu tekstowym
12. Align top / middle / bottom – pozwala dostosować pionowe wyrównanie w polu tekstowym

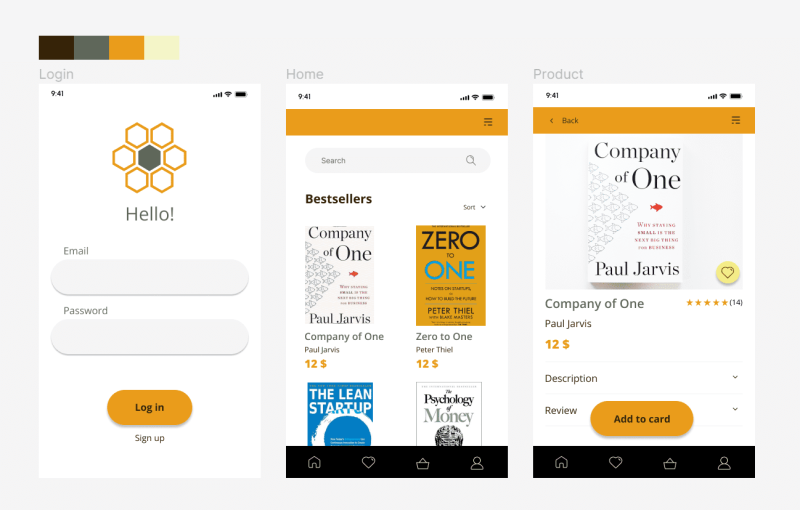
Zadanie 5.1. Dodaj teksty do swojej aplikacji. Pamiętaj o zachowaniu odpowiednich wielkości fontów. Zadbaj o to, aby najważniejsze informacje od razu rzucały się w oczy.
- W przypadku aplikacji e-commerce ważne jest aby informacje o cenie i nazwie produktu były dobrze widoczne. Zastosuj pogrubienie fontu aby wyróżnić tekst, na który chcesz zwrócić uwagę użytkownika.
- Zadbaj o to, aby przyciski CTA (Call to action) były dobrze widoczne i zachęcały do kliknięcia w nie. W tym przypadku są to przyciski: “Log in” i “Add to card”. Kolor przycisku i kolor tekstu umieszczonego na nim muszą ze sobą kontrastować, aby tekst był łatwy do przeczytania.
- Dodaj też etykiety do pleceholderów.
Zadanie 5.2. Kiedy będziesz miał już wszystkie elementy, możesz zająć się dobraniem odpowiednich kolorów do swojego projektu. Pomoże Ci w tym wtyczka Color palettes.
Sprawdź również kolejny wpis z cyklu Figma dla Początkujących: Jak używać biblioteki stylów i komponentów w Figmie?
Jeśli podobają Ci się treści, które tworzymy, sprawdź również: Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Graficzka i UX designerka, która za pomocą projektów przekazuje to, co trudno ująć w słowach. Zwraca uwagę na najmniejsze detale – każdy użyty kolor, linia czy czcionka ma znaczenie. Klaudia pasjonuje się projektowaniem grafiki i stron internetowych.
Figma dla początkujących:
- Intro to Figma
- Figma interface – podstawowe informacje
- Podstawowe ustawienia projektu w Figmie
- Tworzenie kształtów i ich modyfikacja w Figmie
- Typography and text in Figma
- Jak używać biblioteki stylów i komponentów w Figmie?
- Prototypowanie w Figmie
- Collaborative tools
- Figma Plugins
- Figma - 3 nieoczywiste sposoby wykorzystania