Czym są Figma Plugins i jak ich używać? Oprócz odpowiedzi na to pytanie, w dzisiejszym artykule znajdziesz również listę polecanych wtyczek, które warto znać na początku swojej przygody z projektowaniem. Dzięki wtyczkom zaoszczędzisz dużo czasu, który musiałbyś poświęcić np. na samodzielne wyszukiwanie ikon, czy zdjęć do projektów.
Figma Plugins- omówione zagadnienia:
Instalowanie Figma Plugins
Wtyczki to skrypty lub aplikacje, które rozszerzają funkcjonalność Figmy i FigJam. Możesz je znaleźć i zainstalować poprzez:
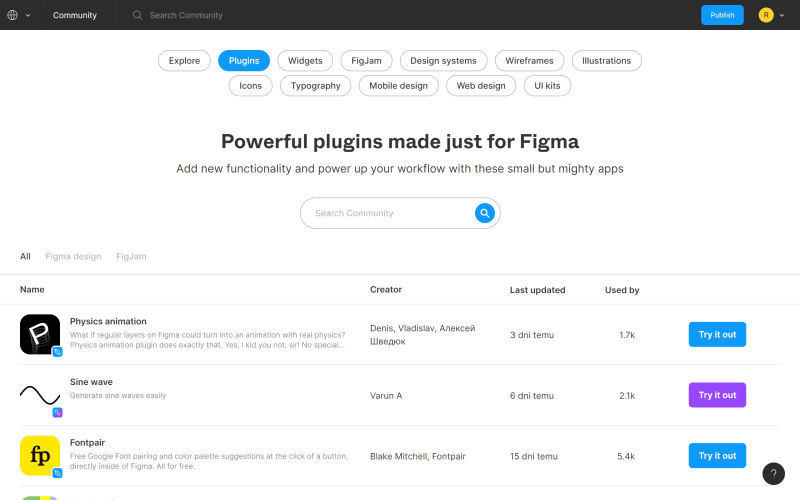
- File browser, kliknij Community w Sidebar. Aby wyświetliły się interesujące Cię wyniki, po przejściu do Community zaznacz Plugins, na górze strony./li>

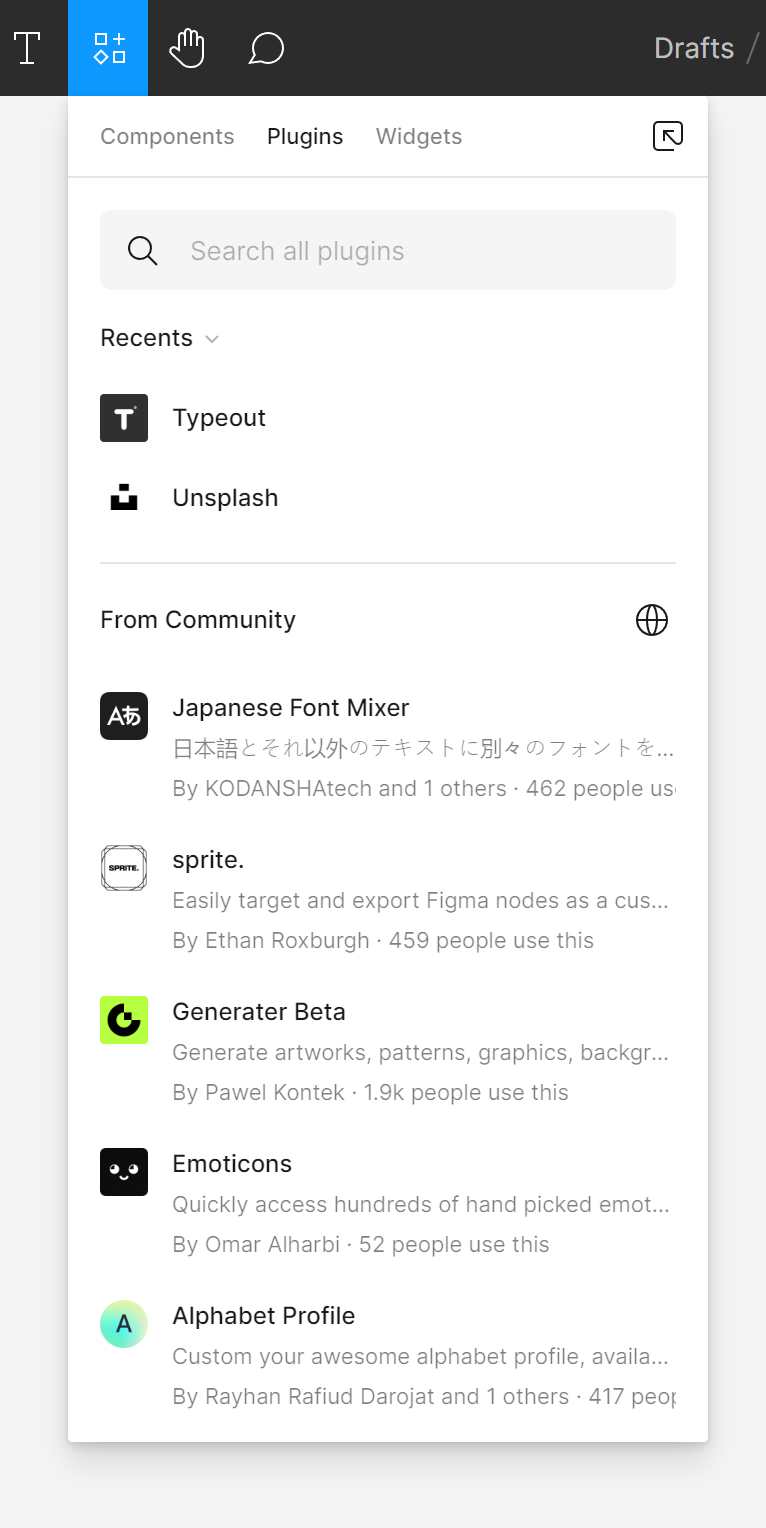
- plik Figma alboFigJam file: kliknij w Resources w Toolbar i wybierz zakładkęPlugins.

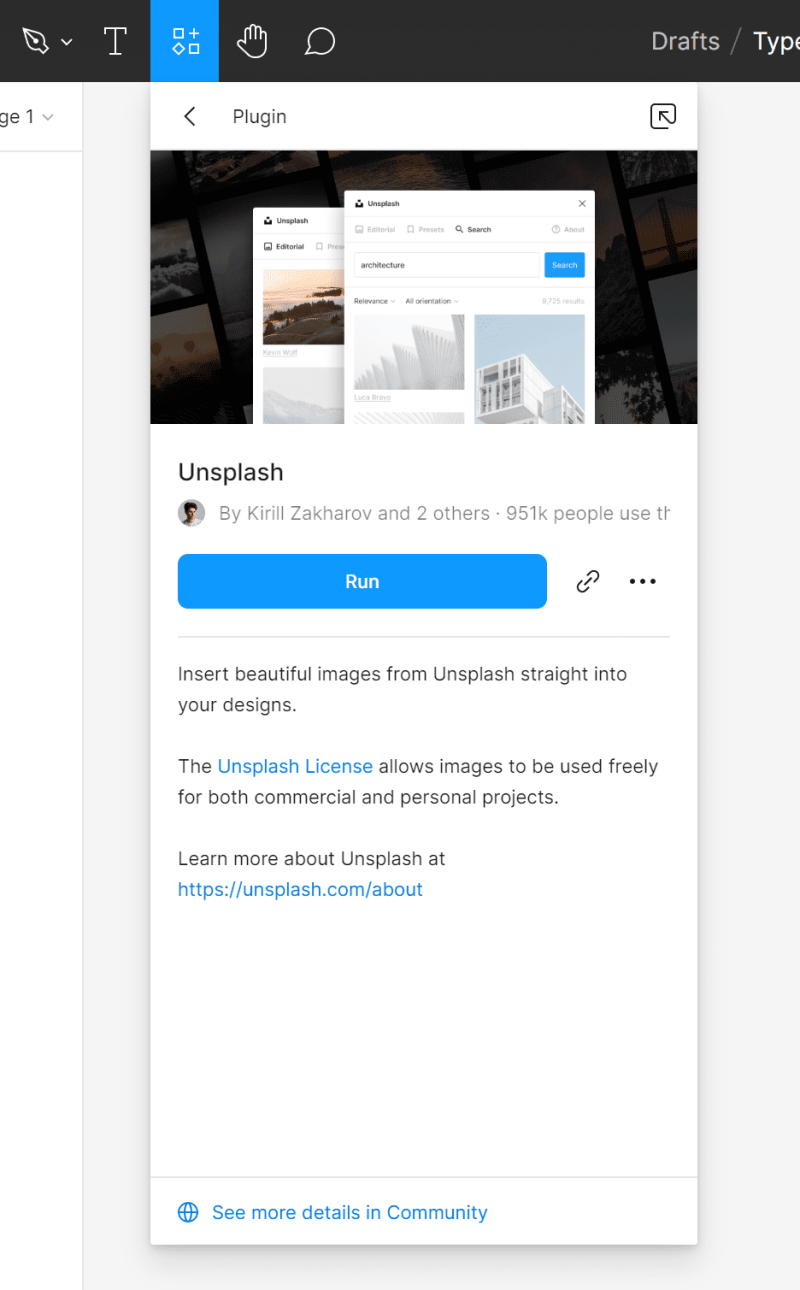
Szczegóły wybranej wtyczki możesz zobaczyć klikając w jej nazwę. Po kliknięciu otworzy się strona z opisem wtyczki i instrukcją użytkowania. Znajdziesz tam też komentarze społeczności, historię wersji oraz propozycje podobnych wtyczek w sekcji More like this.
Instalowanie wtyczek jest bardzo proste – wystarczy kliknąć w przycisk Try it out przy wybranej wtyczce na liście lub w jej szczegółach. Figma przekieruje Cię do edycji pliku, gdzie możesz wypróbować wybraną wtyczkę.

Aby uruchomić wtyczkę, kliknij przycisk Run.

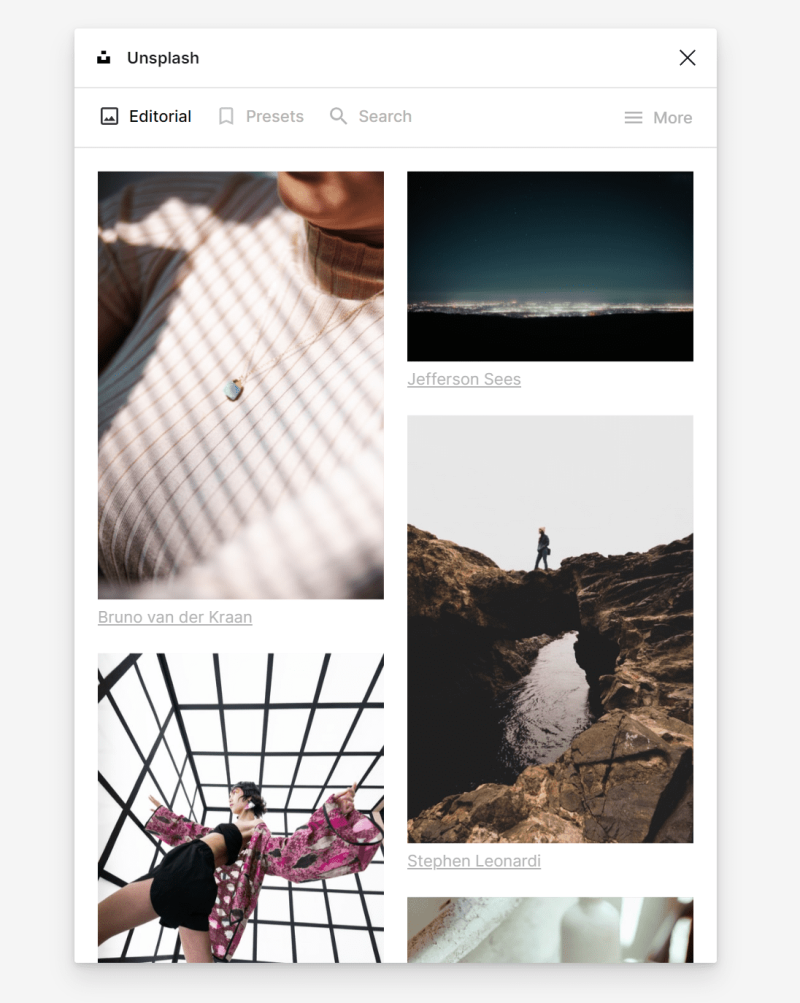
Po kliknięciu Run, możesz korzystać z możliwości, jakie daje wtyczka.

Jeśli wtyczka Ci się podoba możesz ją zainstalować. W tym celu kliknij przycisk Install, który jest oznaczony ikoną 3 dots menu.

Polecane wtyczki
Wtyczek do Figmy jest mnóstwo. Przejrzenie ich wszystkich zajęłoby Ci dużo czasu, dlatego przygotowaliśmy listę kilku propozycji, które warto znać na początku, aby projektowanie było przyjemniejsze.
1. Grid System

Ta wtyczka rozwiąże problemy z wyborem odpowiedniego Layout grid w Twoim projekcie. Link: Grid-System
2. Clean Document

Jak sama nazwa wskazuje, wtyczka Clean Document zapanuje nad chaosem i niespójnościami w warstwach, nazwach i grupach w Twoim pliku. To bardzo przydatne zwłaszcza, kiedy chcesz udostępnić swój projekt innym osobom z zespołu lub klientowi. Link: Clean Document
3. Typescale

Już wiesz, że typografia jest kluczowym elementem interfejsów. Wtyczka Typescale zadba o typograficzny porządek – nada odpowiednią hierarchię i wielkość nagłówkom oraz pozostałym elementom według wybranego wzorca. Po włączeniu Typescale musisz wybrać warstwę tekstową, która będzie stanowiła wielkość bazową fontu, a wtyczka wygeneruje odpowiednio podaną liczbę rozmiarów – ponad i poniżej wielkości bazowej. Link: Typescale
4. Content Reel

Samodzielne wymyślanie danych do projektów może być uciążliwe. Dzięki tej wtyczce możesz wklejać automatycznie generowane adresy, specyficzne typy danych, numery a także zdjęcia, avatary i ikony. Link:Content Reel
5. Find and Replace

Ta wtyczka wyszukuje i automatycznie podmienia teksty w pliku. To świetne rozwiązanie w sytuacji, gdy masz już duży projekt i nagle zdecydujesz się na wprowadzenie zmian w treści. Link: Find and Replace
6. Bullets

Ta wtyczka służy do tworzenia niestandardowych list punktowych. Link: Bullets
7. Color Palettes

Ta wtyczka pomoże Ci wybrać odpowiednie kolory do swojego projektu. Link: Color Palettes
8. Iconify

Dzięki tej wtyczce możesz wgrać do swojego pliku Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji i wiele innych. Link: Iconify
9. Unsplash

Dzięki tej wtyczce masz pod ręką całą galerię pięknych zdjęć z Unsplash. Link: Unsplash
10. Logo Creator 
Jeśli szukasz inspiracji do logo dla Twojego projektu, to ta wtyczka na pewno Ci się spodoba. Możesz wybrać logo z gotowych kolekcji lub stworzyć własne przy pomocy dostępnych kształtów. Link: Logo Creator
11. Blush

Ta wtyczka służy do tworzenia pięknych, spersonalizowanych ilustracji. Możesz wybrać ilustrację z bogatej kolekcji i dostosować jej zmienne tak, aby pasowała do Twojego projektu. Link: Blush
Poznałeś podstawowe Figma Plugins, sprawdź następnie: 3 nieoczywiste sposoby wykorzystania Figmy
Jeśli podobają Ci się treści, które tworzymy, sprawdź również: Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Graficzka i UX designerka, która za pomocą projektów przekazuje to, co trudno ująć w słowach. Zwraca uwagę na najmniejsze detale – każdy użyty kolor, linia czy czcionka ma znaczenie. Klaudia pasjonuje się projektowaniem grafiki i stron internetowych.
Figma dla początkujących:
- Intro to Figma
- Figma interface – podstawowe informacje
- Podstawowe ustawienia projektu w Figmie
- Tworzenie kształtów i ich modyfikacja w Figmie
- Typography and text in Figma
- Jak używać biblioteki stylów i komponentów w Figmie?
- Prototypowanie w Figmie
- Collaborative tools
- Figma Plugins
- Figma - 3 nieoczywiste sposoby wykorzystania