W tym artykule omówimy podstawowe ustawienia projektu, czyli to co powinieneś zrobić przed rozpoczęciem projektowania. Przybliżymy takie zagadnienia, jak: Frames i ich właściwości oraz wyjaśnimy czym są i do czego służą Layout grid i Rulers.
Podstawowe ustawienia projektu w Figmie – omówione zagadnienia:
Frames
Pierwszym krokiem w każdym projekcie powinien być wybór rozmiaru ekranu, na który będziesz projektować. Do tego służy narzędzie Frames, które znajdziesz w Toolbar.
Po aktywowaniu narzędzia Frames masz kilka możliwości stworzenia ramki:
- możesz kliknąć w obszar Canvas, aby utworzyć ramkę o wymiarach 100×100 px

- możesz kliknąć w obszar Canvas, przytrzymać lewy przycisk myszy i przeciągnąć, aby utworzyć ramkę o niestandardowych wymiarach

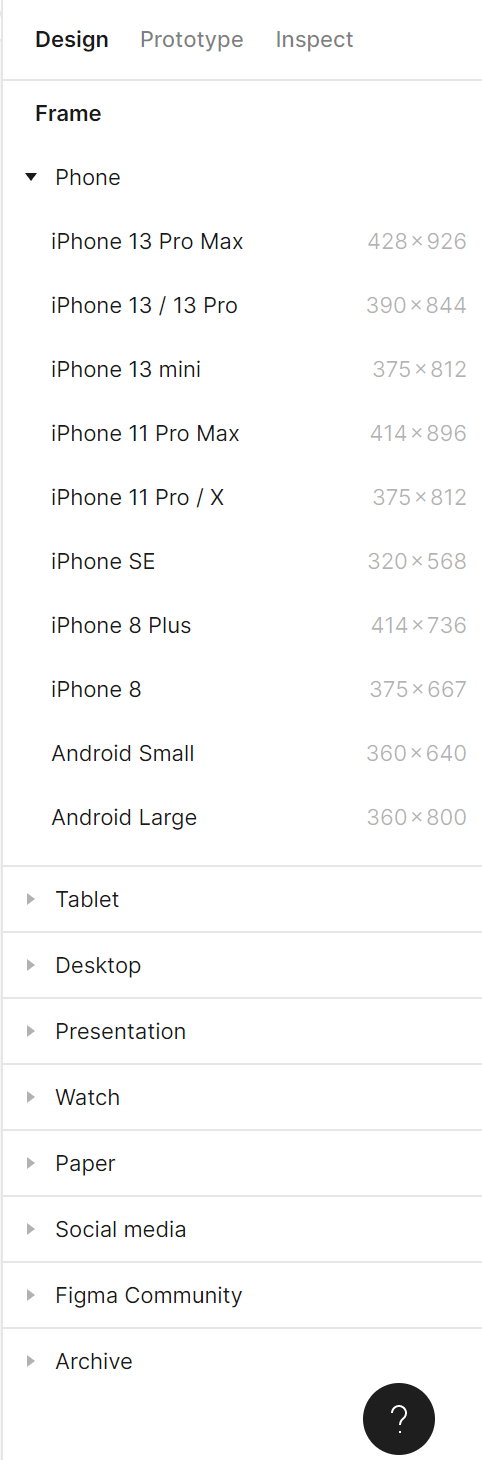
- możesz też wybrać rozmiar ramki spośród gotowych ramek, przygotowanych dla popularnych urządzeń, które wyświetlą się w Properties panel.

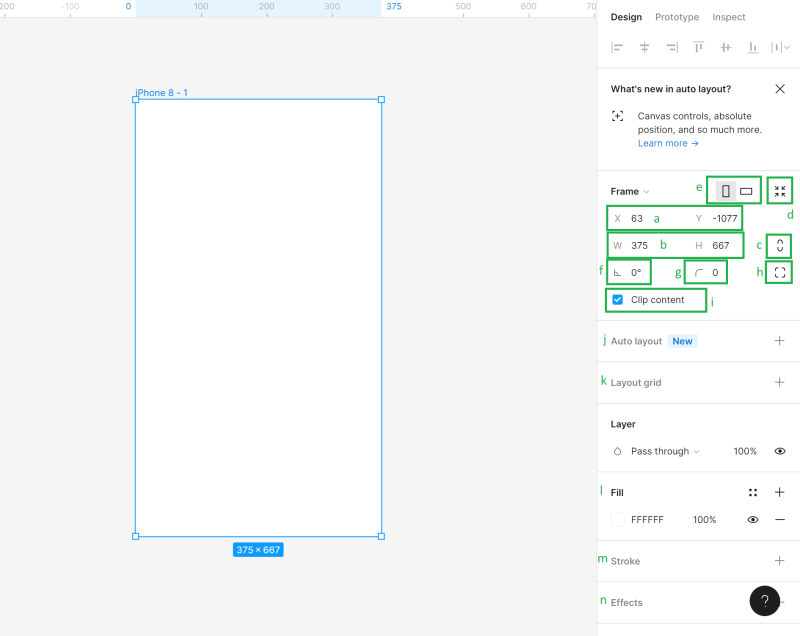
Po dodaniu i zaznaczeniu ramki masz dostęp do jej właściwości w Properties panel.

a) Position of the Canvas (X and Y) – w tym miejscu możesz określić położenie frame w Canvas na osi poziomej X i pionowej Y
b) Dimensions of the Object (Width and Height) – w tym miejscu możesz zmienić rozmiar frame.
c) Constrain proportions – pozwala zachować proporcje frame podczas zmiany rozmiaru. Dzięki temu możesz zmienić wysokość lub szerokość frame, a drugi parametr dostosuje się automatycznie.
d) Resize to fit – ta funkcja powoduje dostosowanie rozmiarów ramki do jej zawartości.
Wskazówka: poza opisanymi wyżej sposobami zmiany wielkości ramki możesz też zrobić to ręcznie: złap krawędź lub róg ramki (kursor zmieni się w czarną podwójną strzałkę), następnie przeciągnij do uzyskania preferowanego rozmiaru.
e) Portrait and Landscape – tutaj możesz zmienić orientację swojej ramki na pionową lub poziomą
f) Rotation – możesz ustawić pochylenie ramki
g) Corner Radius – dzięki tej funkcji możesz zaokrąglić rogi ramki,
h) Independent corners– po zaznaczeniu tej opcji możesz ustalić indywidualną wartość zaokrąglenia dla każdego rogu ramki.
i) Clip Content – zaznaczenie tej opcji spowoduje, że obiekty, które wychodzą poza granice ramki będą niewidoczne
j) Auto Layout– ta funkcja pozwala tworzyć responsywne ramki
k) Layout Grids– ta funkcja pomaga w tworzeniu uporządkowanej struktury interfejsu użytkownika.
l) Fill – w tym miejscu możesz ustawić wypełnienie ramki kolorem, gradientem lub zdjęciem
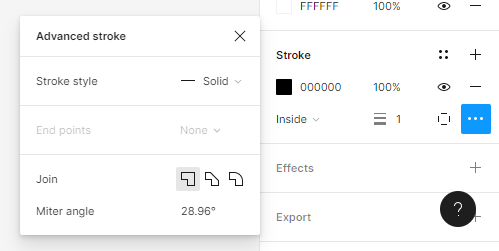
m) Stroke – możesz dodać i dostosować obramowanie ramki. Pod ikoną three dots menu znajduje się Advanced stroke settings.

n) Effects – tutaj możesz dodać cień lub rozmycie do ramki. Aby dostosować wartości efektów kliknij Effect settings, które znajdują się pod przyciskiem z ikoną słońca.

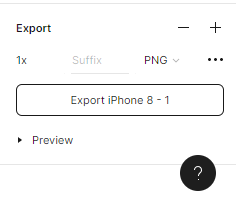
o) Export – w tym miejscu możesz wyeksportować wybraną ramkę, w wybranym formacie: PNG, JPG, SVG i PDF.

Nad każdą ramką w Canvas wyświetla się jej nazwa – aby ją zmienić, możesz kliknąć w nazwę ramki dwa razy. Nazwy ramek możesz zmieniać też w Layers panel – tak, jak nazwy innych warstw. Ramki możesz kopiować wraz z zawartością i wklejać w Canvas dowolną liczbę razy.
Znasz już ustawienia projektu w Figmie, więc przechodzimy do zadań technicznych. Sprawdź jak sobie poradzisz!
Zadanie 3.1
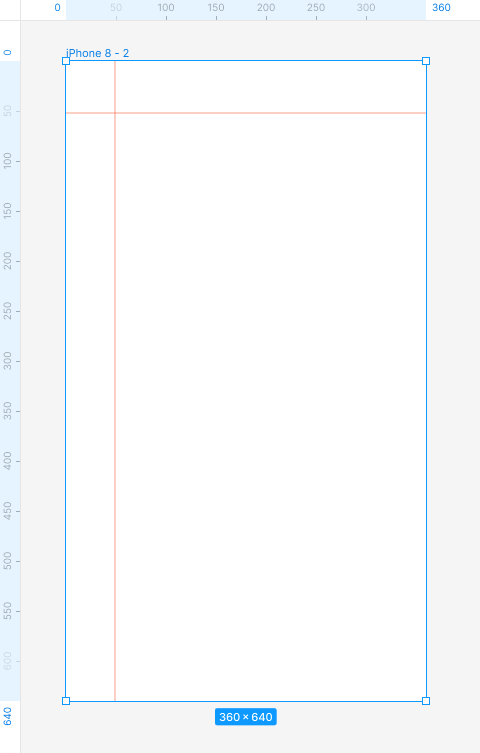
Rozpocznij pracę na projektem od wyboru odpowiedniej wielkość ramki. Wskazówka: Jeśli nie wiesz jaką wielkość powinna mieć Twoja ramka, dobrym wyborem będzie zastosowanie jednej z najczęściej używanych wielkości ekranów. Dane o najczęściej stosowanych rozdzielczościach ekranów na świecie, według rodzaju urządzenia, możesz znaleźć na stronie:https://gs.statcounter.com/screen-resolution-stats .W tym tutorialu zaprojektujemy mobilną aplikację e-commerce, więc wybierzmy jedną z najpopularniejszych rozdzielczości stosowanych obecnie w smartfonach – 360×640 px.
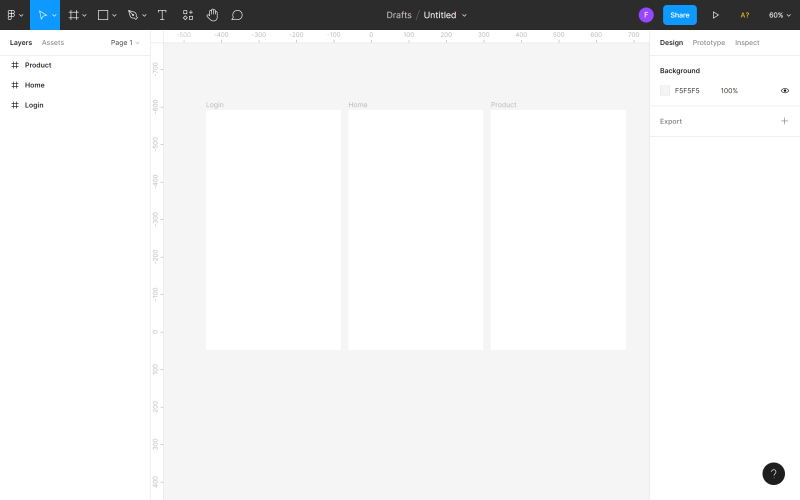
Zaprojektujemy razem trzy widoki:
- ekran logowania (Login),
- stronę główną (Home)
- stronę produktu (Product).
Po dodaniu ramki od razu powiel ją i każdy ekran nazwij odpowiednio, aby zachować porządek w pliku.

Layout grid
Grid to system pionowych i poziomych linii (kolumn i wierszy), które wprowadzają strukturę i pomagają w uporządkowaniu treści interfejsu – zarówno obrazów, jak i tekstów. Odpowiednio ustawiony grid z pewnością ułatwi Ci pracę i przyśpieszy cały proces projektowania. Osiągniesz wrażenie ładu i spójności, co wpływa na estetykę i użyteczność interfejsu. Są dwa sposoby na ustalenie układu siatki w projekcie:
- możesz włączyć widok siatki jeszcze przed rozpoczęciem projektowania i skorzystać z gotowych układów siatek (jeśli znajdują się takie w twojej bibliotece) lub stworzyć własną;
- możesz też najpierw zacząć tworzyć projekt, a siatkę ustalić później na bazie zaprojektowanych elementów.
Wskazówka: Jeśli jesteś początkującym projektantem, polecam rozpoczynanie projektu od ustalenia siatki wg. ustawienia projektu w Figmie, o którym pisaliśmy powyżej. Nie ma trudniejszego punktu startu niż zupełnie pusty obszar roboczy.
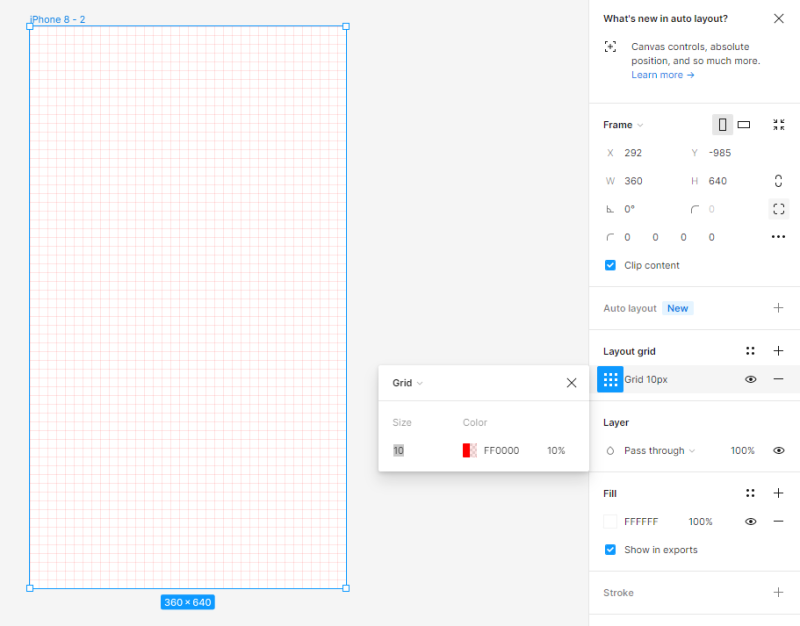
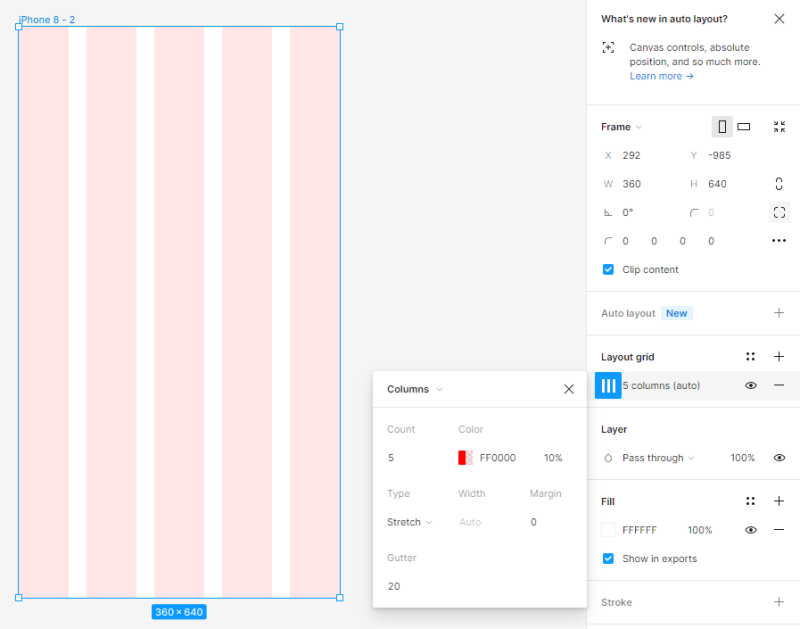
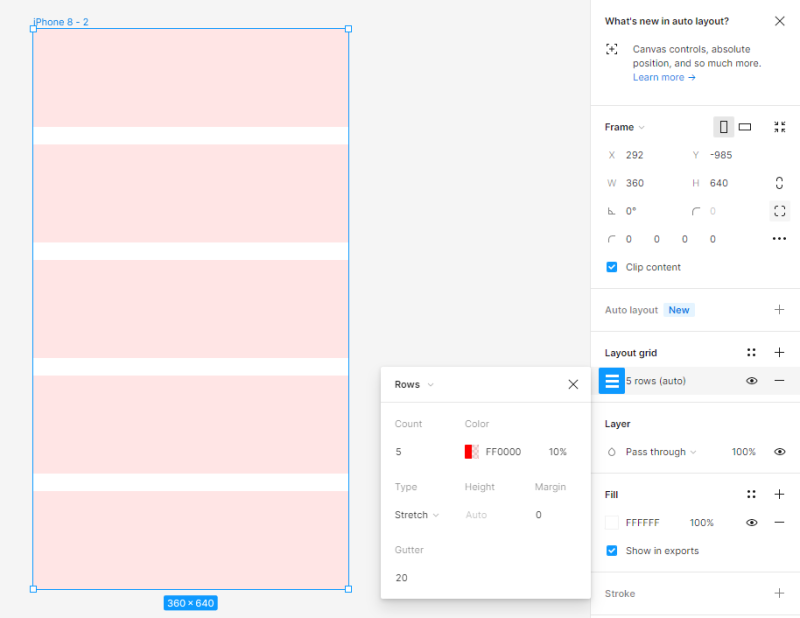
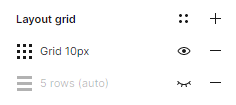
Layout grid możesz dodać do aktywnej ramki w Properties panel. Do wyboru są trzy opcje: grid, columns, row. Możesz dodać kilka opcji jednocześnie.



Właściwości każdej siatki możesz dostosować w panelu Layout grid settings.
W każdej chwili możesz włączyć lub wyłączyć widoczność siatki klikając ikonę Eye.

Wskazówka: Jeśli nie wiesz jaki Layout grid wybrać w swoim projekcie, Figma Community znów przychodzi z pomocą – możesz użyć specjalnej wtyczki “Grid System”, która zrobi to za Ciebie.
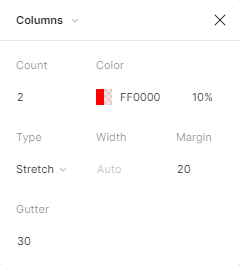
Zadanie 3.2. Ustaw layout grid w swoim projekcie. Na potrzeby tego projektu wybraliśmy opcję Columns i ustawiliśmy następujące wartości:
- Count 2 (liczba kolumn)
- Margin 20 (odległość kolumn od krawędzi ekranu)
- Gutter 30 (odstęp pomiędzy kolumnami)



Rulers
Kolejnym przydatnym narzędziem, które pomoże Ci wyrównać elementy w pliku, a tym samym zachować porządek i estetykę, są Rulers.
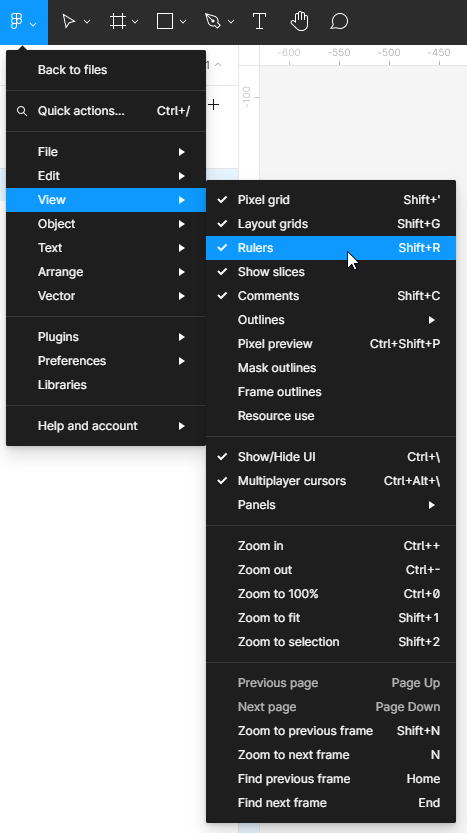
Aby włączyć widok linijek, kliknij w Main menu, następnie View i zaznacz opcję Rulers.

Linijki widoczne są u góry i z lewej strony Canvas. Dzięki tej funkcji możesz tworzyć pionowe i poziome linie pomocnicze – kliknij i przytrzymaj wybraną linijkę, a następnie przesuń kursor na obszar Canvas. Pojawi się cienka czerwona linia, którą możesz przesuwać.Możesz stworzyć dowolną liczbę linii pomocniczych. Niepotrzebne linie możesz łatwo usunąć – wystarczy zaznaczyć linię (zaznaczona linia zmieni kolor na niebieski), a następnie nacisnąć przycisk Delete.

Zadanie 3.3. Poćwicz dodawanie linijek. Przydadzą Ci się później do wyrównywania elementów.
Udało się zrobić wszystkie zadania z zakresu ustawienia projektu w Figmie? Jeśli tak, sprawdź kolejny wpis: Tworzenie kształtów i ich modyfikacja
Jeśli podobają Ci się treści, które tworzymy, sprawdź również: Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Graficzka i UX designerka, która za pomocą projektów przekazuje to, co trudno ująć w słowach. Zwraca uwagę na najmniejsze detale – każdy użyty kolor, linia czy czcionka ma znaczenie. Klaudia pasjonuje się projektowaniem grafiki i stron internetowych.
Figma dla początkujących:
- Intro to Figma
- Figma interface – podstawowe informacje
- Podstawowe ustawienia projektu w Figmie
- Tworzenie kształtów i ich modyfikacja w Figmie
- Typography and text in Figma
- Jak używać biblioteki stylów i komponentów w Figmie?
- Prototypowanie w Figmie
- Collaborative tools
- Figma Plugins
- Figma - 3 nieoczywiste sposoby wykorzystania