Chcesz zacząć swoją przygodę z projektowaniem? Nie wiesz w którym kierunku iść? Przygotowaliśmy dla Ciebie kompleksowy poradnik dotyczący popularnego programu, jakim jest Figma. Po zrealizowaniu wszystkich lekcji zyskasz nie tylko podstawową wiedzę z projektowania, ale też swój pierwszy projekt do portfolio. Możesz spodziewać się dużo wiedzy teoretycznej, ale również po każdym zagadnieniu pokazuje zadanie teoretyczne, dzięki któremu będziesz zgłębiać praktyczne umiejętności. Zacznijmy jednak od początku – od wprowadzenia do Figmy.
Intro to Figma – omówione zagadnienia:
- Do czego służy Figma?
- Dla kogo?
- Jak działa?
- Figma a Sketch i AdobeXD
- Jak zacząć? Browser vs. Desktop App
Do czego służy Figma?
Figma jest kompleksowym narzędziem służącym do projektowania interfejsów użytkownika, które jest wykorzystywane przez zespoły na każdym etapie procesu projektowania. Już w planie darmowym oferuje swoim użytkownikom wszystkie niezbędne funkcje, pozwalające na swobodne tworzenie. Można więc bez wahania stwierdzić, że jest doskonałym narzędziem do nauki dla początkujących projektantów.
Dla kogo?
Skierowana jest do osób zajmujących się szeroko pojętym projektowaniem graficznym i produkcją oprogramowania (projektantów UX i UI, webdeveloperów), ale również product ownerów czy managerów.
Jest idealnym rozwiązaniem dla zespołów, ponieważ ma wiele funkcji umożliwiających sprawną współpracę podczas tworzenia w czasie rzeczywistym. W skrócie: Ty i członkowie Twojego zespołu możecie jednocześnie zalogować się do projektu i wprowadzać w nim zmiany oraz obserwować ruchy innych użytkowników.
Jak działa?
Figma jest całkowicie oparta na przeglądarce. Oznacza to, że może działać na komputerach z systemem iOS, Windows, Linux, a nawet na Chromebookach. Możesz zalogować się z dowolnego urządzenia i zawsze masz dostęp do swojego projektu, bez konieczności instalowania oprogramowania i kupowania wielu licencji. Nie musisz też martwić się o utracone postępy, ponieważ wszystko zapisywane jest automatycznie.
Wspaniałe jest również to, że do korzystania z Figmy nie potrzebujesz najlepszej karty graficznej i dużej pamięci RAM. Jest to dobrze zoptymalizowane narzędzie, więc nawet na słabszym sprzęcie możliwa jest praca nad obszernymi projektami, bez zawieszania się urządzenia. Na pewno spodoba Ci się szybkość działania programu i przejrzystość interfejsu.
Figma a Sketch i AdobeXD
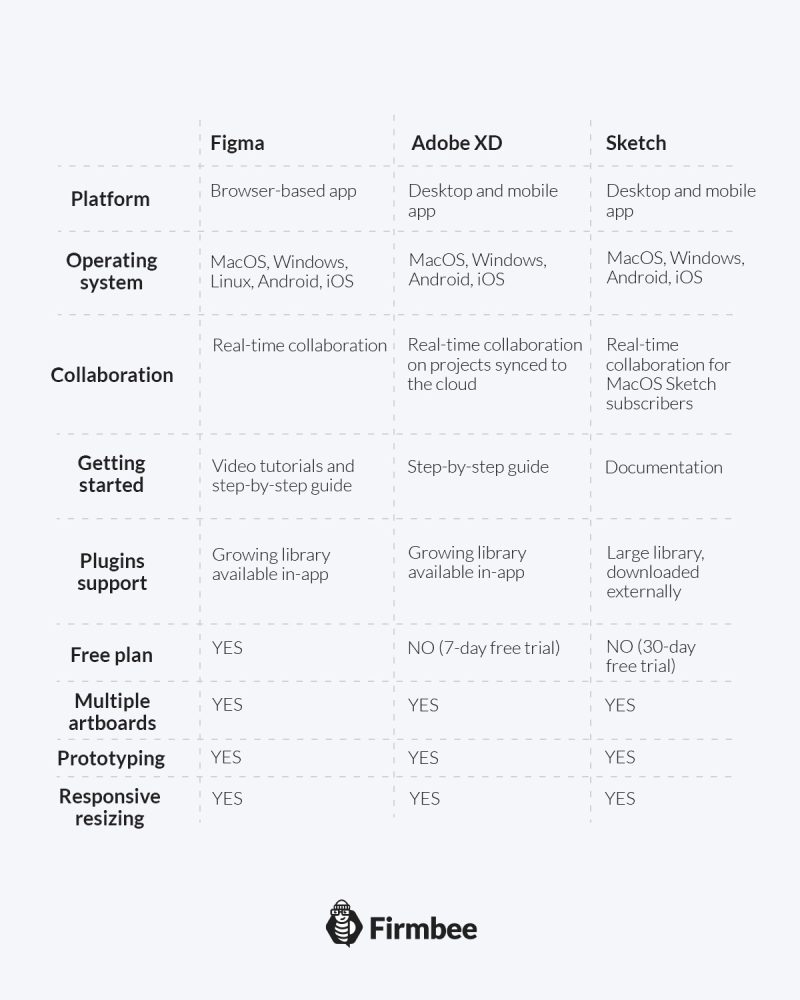
W ostatnich latach zyskuje uznanie coraz większej liczby użytkowników i dogania w rywalizacji najpopularniejsze narzędzia dostępne na rynku: Adobe XD i Sketch. Jeśli zastanawiasz się, które narzędzie będzie najlepsze dla Ciebie, zobacz poniższą tabelę z porównaniem tych opcji. Pod uwagę zostały wzięte najważniejsze cechy aplikacji, takie jak: platforma na której działa, system operacyjny, możliwość współpracy z zespołem, wtyczki, ceny oraz oferowane wsparcie w nauce obsługi. Każda z aplikacji posiada plusy i minusy użytkowania, dlatego na późniejszym etapie pracy warto testować, która najbardziej nam opowiada.

Ostateczna ocena rywalizacji między aplikacjami Figma, Adobe XD i Sketch zawsze sprowadza się do osobistych preferencji i potrzeb projektanta. Każda z tych aplikacji ma funkcje umożliwiające efektywne projektowanie interfejsów. Jednak według powszechnej opinii jest ona najlepszym wyborem dla początkujących projektantów – ze względu na darmową wersję, dostępność materiałów do nauki oraz możliwość pracy na dowolnym urządzeniu.
Jak zacząć? Browser vs. Desktop App
Aby rozpocząć korzystanie z Figmy wystarczy wejść na stronę https://www.figma.com i zarejestrować się. Po zalogowaniu się, od razu możesz zacząć pracę nad swoim projektem.

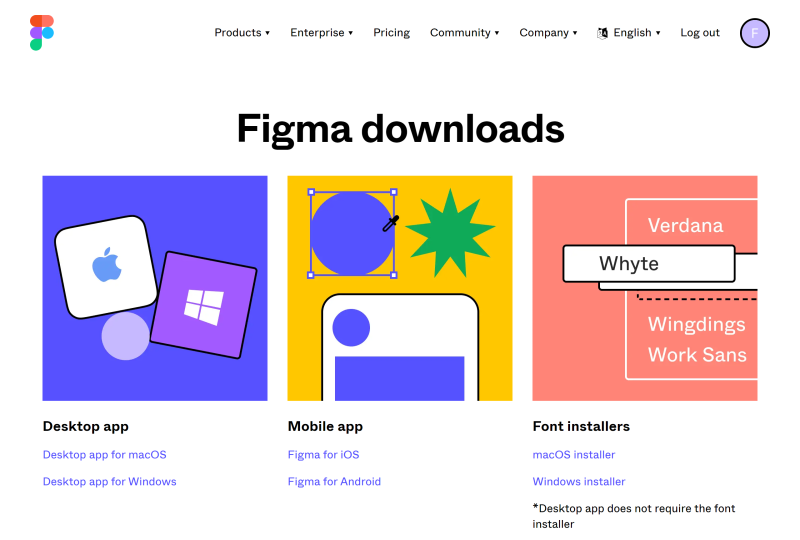
Poza wersją przeglądarkową, dostępna jest również aplikacja, którą możesz zainstalować na dowolnym urządzeniu. Musisz jednak pamiętać, że w obu przypadkach będziesz potrzebować połączenia z internetem, aby móc pracować. Między wersją przeglądarkową, a aplikacją nie ma żadnych funkcjonalnych różnic. Zdecyduj według swoich preferencji, w jaki sposób chcesz z niej korzystać.
Aby pobrać Figma Desktop App wejdź na stronę https://www.figma.com/downloads/ i wybierz system operacyjny Twojego urządzenia.

Zadanie 1. Przygotuj się do pracy nad swoją aplikacją. Wejdź na stronę https://www.figma.com i zarejestruj się. Dzięki temu po przeczytaniu kolejnego artykułu będziesz mógł od razu przejść do działania.
Sprawdź kolejny wpis z tej serii: Figma interface – podstawowe informacje
Jeśli podobają Ci się treści, które tworzymy, sprawdź również: Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Graficzka i UX designerka, która za pomocą projektów przekazuje to, co trudno ująć w słowach. Zwraca uwagę na najmniejsze detale – każdy użyty kolor, linia czy czcionka ma znaczenie. Klaudia pasjonuje się projektowaniem grafiki i stron internetowych.
Figma dla początkujących:
- Intro to Figma
- Figma interface – podstawowe informacje
- Podstawowe ustawienia projektu w Figmie
- Tworzenie kształtów i ich modyfikacja w Figmie
- Typography and text in Figma
- Jak używać biblioteki stylów i komponentów w Figmie?
- Prototypowanie w Figmie
- Collaborative tools
- Figma Plugins
- Figma - 3 nieoczywiste sposoby wykorzystania