W poprzednich artykułach poznałeś już niektóre z narzędzi w Figmie, które znacznie ułatwiają pracę w zespole: observation mode, styles, components. Dzisiaj omówimy krótko kolejne bardzo ważne collaborative tools, które umożliwiają sprawną komunikację podczas pracy zdalnej. Jak pewnie wiesz dobra komunikacja w zespole to podstawa. Collaborative tools wpływają na szybkość przekazywania informacji, a dzięki temu optymalizują czas niezbędny do naniesienia poprawek w projektach. Dowiesz się jak działają komentarze w Figmie oraz czym są i do czego służą FigJam files.
Collaborative tools- omówione zagadnienia:
Komentarze w plikach i prototypach
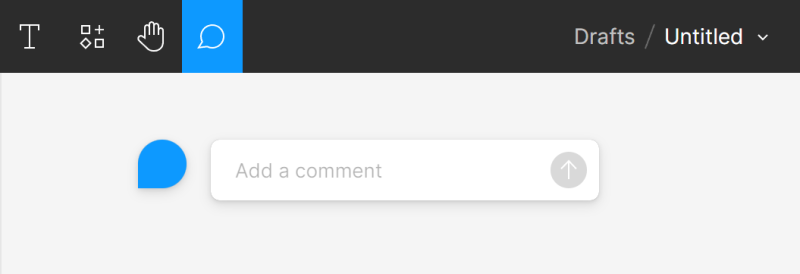
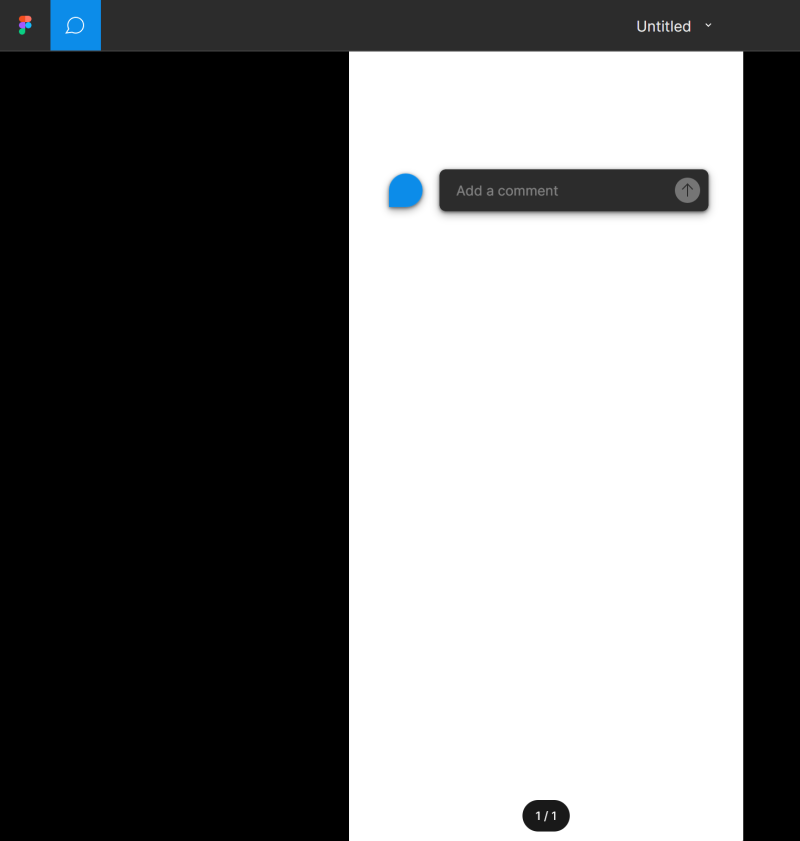
Możliwość komentowania w plikach i prototypach to jeden z podstawowych collaborative tools. Aby włączyć tryb komentowania, kliknij narzędzie Add comment w Toolbar, następnie kliknij wybraną lokalizację na Canvie, do której chcesz przypiąć komentarz.


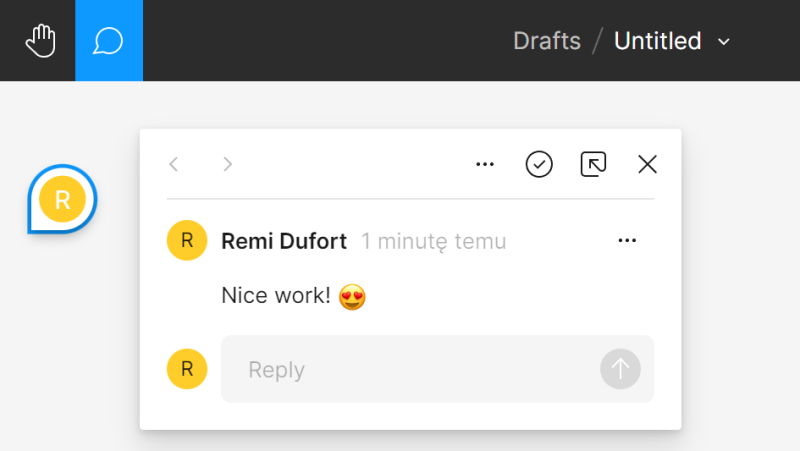
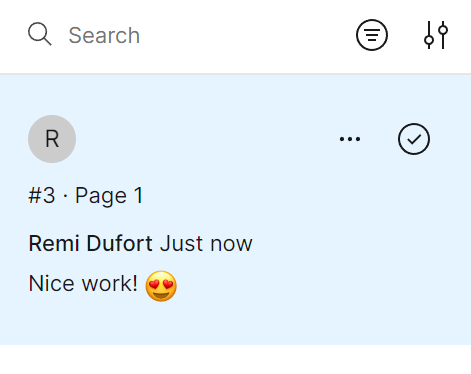
Przy włączonym trybie komentowania możesz zarządzać komentarzami w Properties panel.

Wprowadzanie zmian w warstwach na Canvie nie jest możliwe podczas, gdy włączony jest tryb komentowania. Aby wyjść z trybu komentarzy wciśnij Esc lub wybierz inne narzędzie Toolbar.
Komentarze w prototypach działają tak samo jak komentarze w plikach. Aby dodać komentarz do prototypu otwórz go w widoku prezentacji i przejdź do ekranu, który chcesz skomentować. Następnie kliknij w narzędzie Add comment w Toolbar i wybierz lokalizację na ekranie, do której chcesz przypiąć komentarz.

FigJam files
FigJam to cyfrowa tablica umożliwiająca sprawną pracę w zespole. Możesz używać FigJam do:
- przeprowadzania burzy mózgów i generowania pomysłów,
- tworzenia drzew decyzyjnych, diagramów i map myśli,
- dodawania opinii na temat projektów,
- organizowania badań,
- planowania i przeprowadzania spotkań i sesji interaktywnych.
Aby stworzyć FigJam file wejdź w File browser i kliknij New FigJam file.

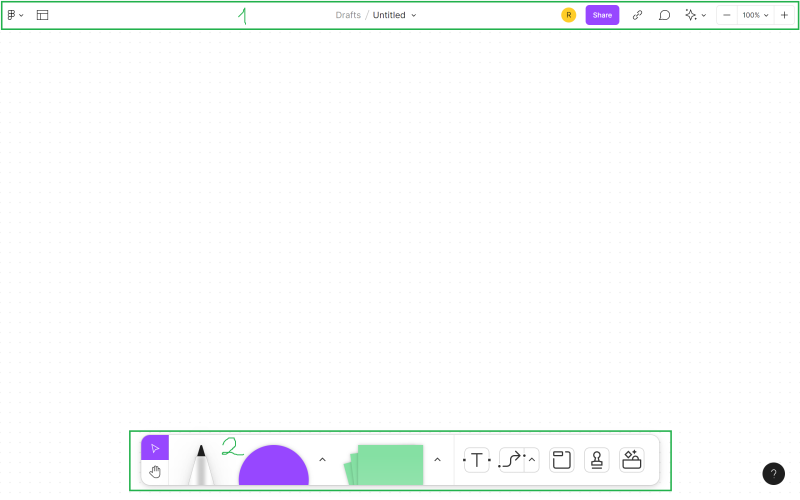
FigJam file składa się z nieskończonej tablicy i dwóch pasków narzędzi.

1. Top toolbar
a) Main menu – lista wszystkich funkcji FigJam i ich skróty klawiaturowe. Niektóre działania będą dostępne tylko po zaznaczeniu obiektu.
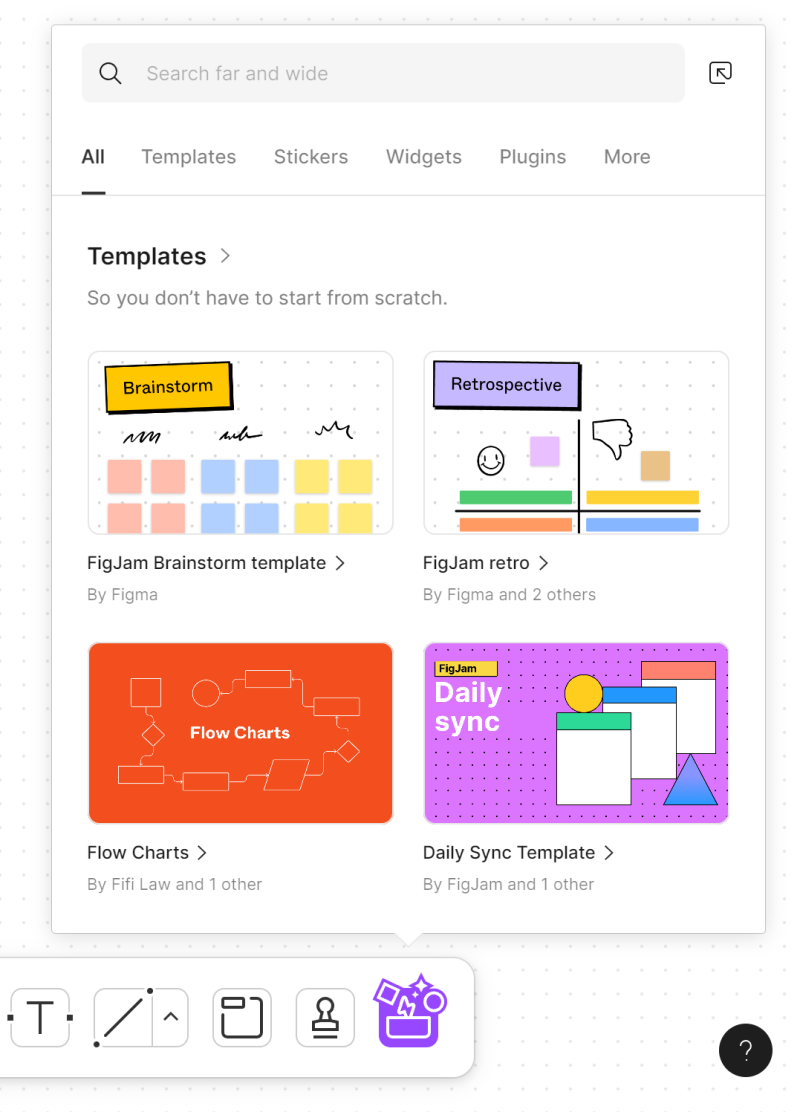
b) Templates– tutaj znajdziesz szablony tablic, które możesz wykorzystać.
c) File name– w tym miejscu możesz zobaczyć i zmienić lokalizację pliku lub jego nazwę.
d) Users– tutaj wyświetlają się awatary osób, które aktualnie przeglądają lub edytują plik.
Wskazówka: W plikach FigJam również możesz kliknąć w awatar innego użytkownika, aby włączyć observation mode i śledzić jego działania w czasie rzeczywistym.
e) Share settings– możesz zarządzać dostępem innych użytkowników do pliku.
f) Copy link – możesz szybko umożliwić dostęp do pliku innym osobom, wysyłając im link.
g) Add comment – umożliwia dodawanie komentarzy w dowolnym miejscu na tablicy.
h) Collaborate – tutaj dostępne są narzędzia, które ułatwiają komunikację podczas pracy zespołowej oraz timer.
i) Zoom/view options – możesz szybko dostosować opcje widoku w pliku.
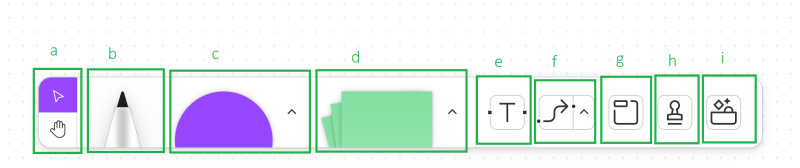
2. Bottom toolbar
a) Navigation
- Move tool umożliwia przesuwanie i powiększanie obiektów.
- Hand tool umożliwia poruszanie się po pliku bez przypadkowego przesuwania elementów
b) Drawing tools – po kliknięciu w Marker masz dostęp do różnych opcji rysowania. Dzięki narzędziom marker i highlighter możesz rysować odręczne linie i kształty. To świetny sposób na zwrócenie uwagi na coś ważnego.
c) Shapes – możesz używać kształtów do tworzenia diagramów. Do kształtów możesz dodawać treść i łączyć je ze sobą za pomocą linii.
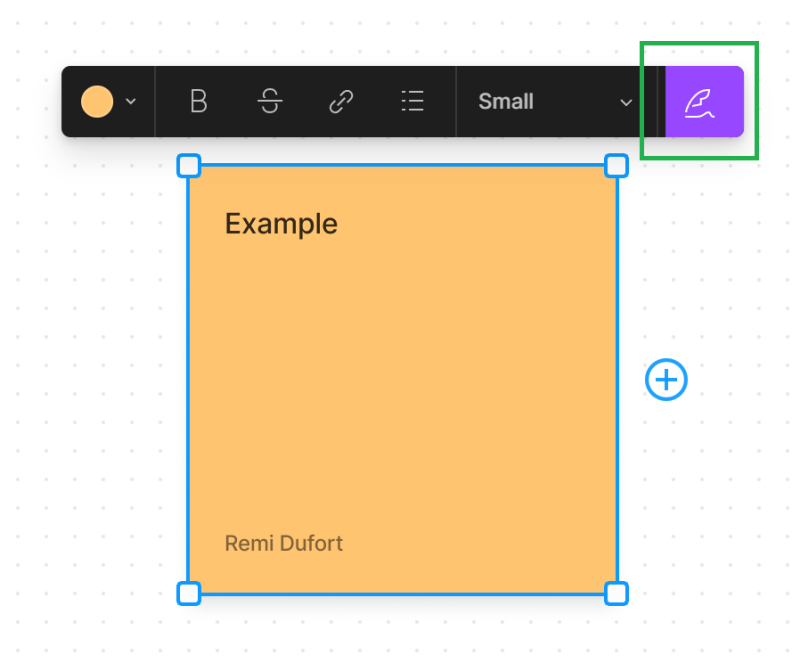
d) Stickies są wirtualnym odpowiednikiem papierowych karteczek samoprzylepnych, na których możesz zapisywać swoje pomysły. Aby dodać karteczkę możesz też skorzystać ze skrótu S.
Wskazówka: Warto pamiętać, aby na jednej karteczce zapisywać tylko jedną myśl lub pomysł. Ułatwi Ci to dalszą pracę z karteczkami, np grupowanie pomysłów i wybieranie najlepszych rozwiązań.Na karteczkach, które stworzysz będzie wyświetlało się Twoje imię i nazwisko. Możesz usunąć tą informację lub ponownie ją włączyć – użyj opcji Show/hide author.

e) Text – to kluczowy element podczas burzy mózgów i przekazywania informacji innym członkom zespołu.
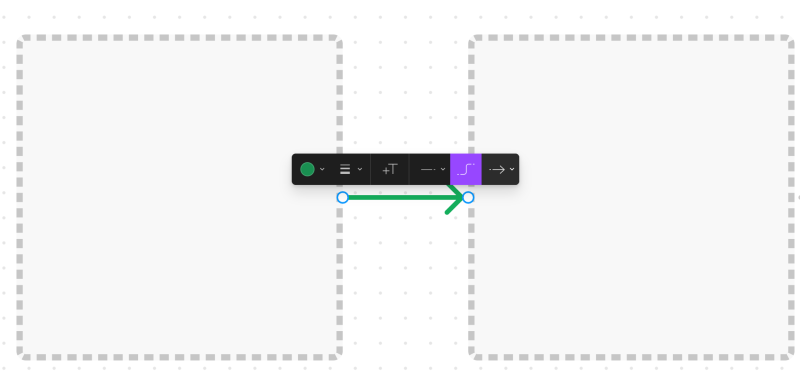
f) Connectors and lines – linie pozwalają tworzyć ścieżki między shapes i stickies, przedstawiać kolejność lub dodawać adnotacje. Kliknij ikonę liniii na pasku narzędzi i wybierz rodzaj linii jaką chcesz utworzyć, a następnie kliknij i przeciągnij kursor między obiektami które chcesz połączyć.

Linie można przesuwać po planszy i łączyć je z innymi obiektami.
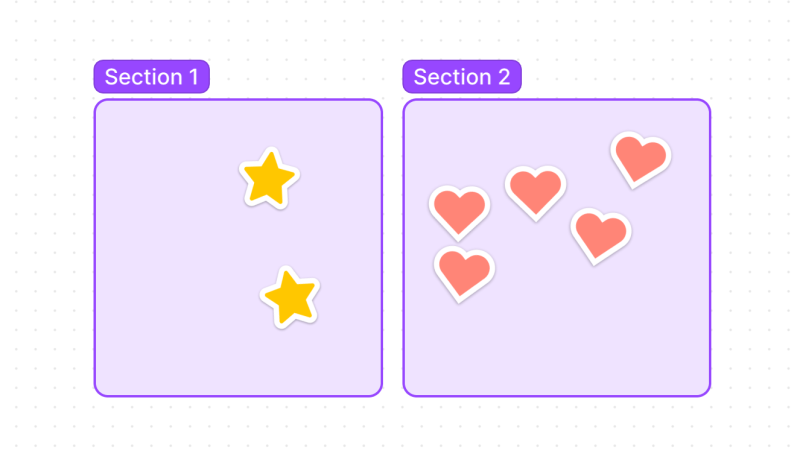
g) Sections – dzięki tej funkcji możesz grupować powiązane obiekty lub prowadzić uczestników warsztatów przez określone działania. Używanie sections pomoże Ci uniknąć chaosu na tablicy.

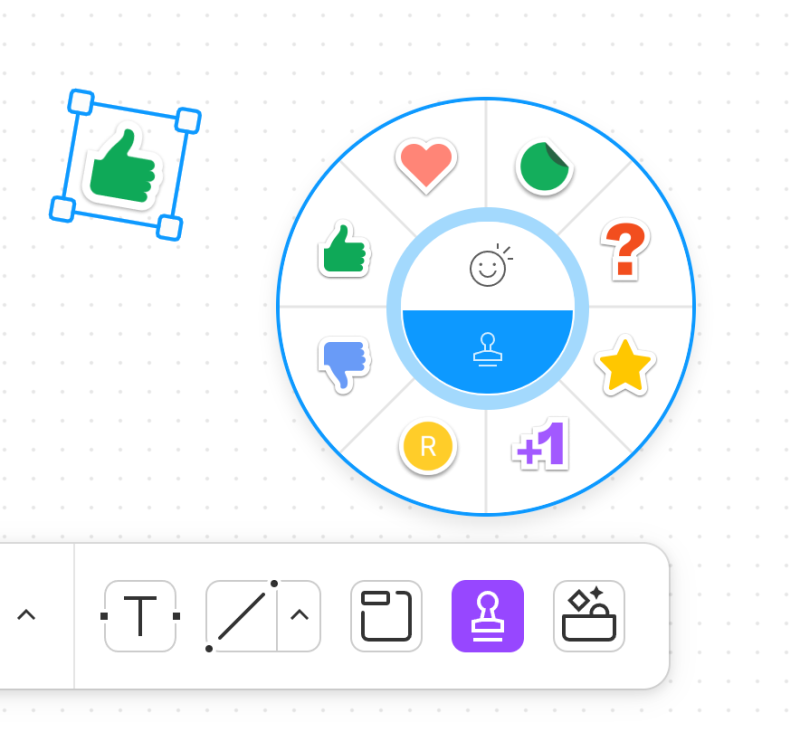
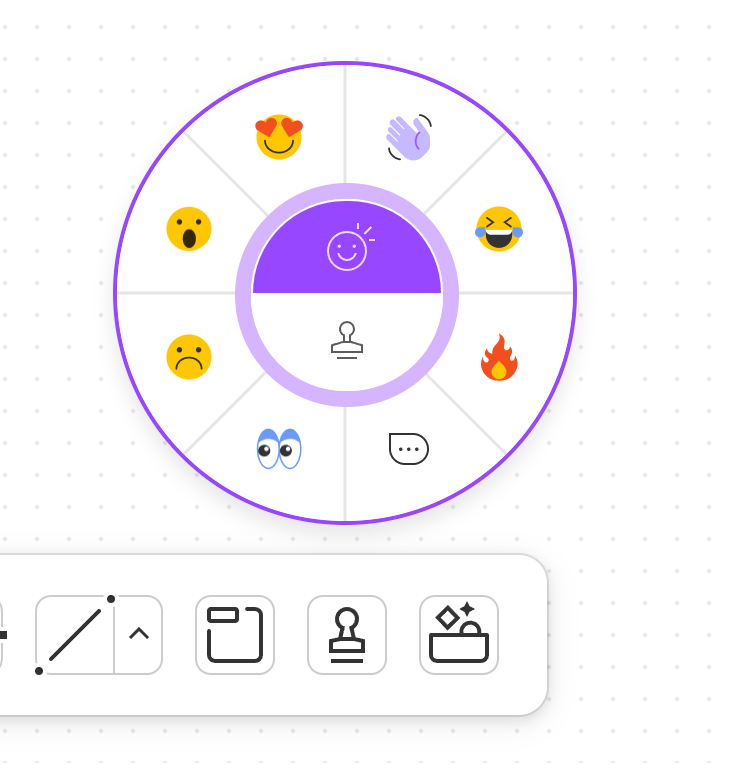
h) Stamps and emotes – pozwalają dodawać wizualne reakcje, które w pewnych sytuacjach mogą być skuteczniejsze niż tekst.
Stamps mogą być używane do generowania map ciepła, głosowania między pomysłami lub przydzielania osób do zadań.

Emotes to tymczasowe reakcje używane m.in. do przekazywania szybkich informacji zwrotnych podczas współpracy i przyciągania uwagi innych użytkowników.

i) Widgets, stickers, templates and more – tutaj znajdziesz zasoby, które możesz wykorzystać podczas pracy.

Znasz już collaborative tools, które usprawnią twoją pracę z zespołem. Sprawdź również: Figma Plugins
Jeśli podobają Ci się treści, które tworzymy, sprawdź również: Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Graficzka i UX designerka, która za pomocą projektów przekazuje to, co trudno ująć w słowach. Zwraca uwagę na najmniejsze detale – każdy użyty kolor, linia czy czcionka ma znaczenie. Klaudia pasjonuje się projektowaniem grafiki i stron internetowych.
Figma dla początkujących:
- Intro to Figma
- Figma interface – podstawowe informacje
- Podstawowe ustawienia projektu w Figmie
- Tworzenie kształtów i ich modyfikacja w Figmie
- Typography and text in Figma
- Jak używać biblioteki stylów i komponentów w Figmie?
- Prototypowanie w Figmie
- Collaborative tools
- Figma Plugins
- Figma - 3 nieoczywiste sposoby wykorzystania