Figma umożliwia wiele kreatywnych działań. W tym artykule znajdziesz opis narzędzi służących do tworzenia i modyfikowania kształtów, z których składać się będzie każdy Twój projekt. Poznasz podstawowe narzędzia w Figma: edycja kształtów oraz bardziej zaawansowane funkcje, takie jak boolean groups i tworzenie masek.
Tworzenie kształtów i ich modyfikacja w Figmie – omówione zagadnienia:
Dodawanie kształtów
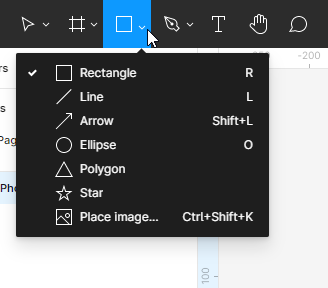
Kształt możesz dodać poprzez funkcję Figma Shape tools, którą znajdziesz w Toolbar. Funkcja ta umożliwia tworzenie podstawowych kształtów wektorowych: prostokąt, linia, strzałka, elipsa, wielokąt, gwiazda.

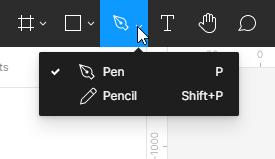
Możesz też rysować dowolne kształty za pomocą Drawing tools. Do wyboru masz Pen oraz Pencil.

Tak jak w przypadku dodawania ramek, istnieje kilka sposobów tworzenia kształtów:
- po wybraniu kształtu z listy Shape tools kliknij w obszar frame lub Canvas. Spowoduje to utworzenie kształtu o domyślnym rozmiarze 100×100 px
- Jeśli chcesz od razu mieć kontrolę nad wielkością tworzonego elementu, to kliknij na obszar frame lub Canvas i przytrzymaj lewy przycisk myszy, a następnie przesuwając możesz dowolnie manipulować wielkością kształtu,
- Jeśli chcesz stworzyć idealny kwadrat, koło lub wielokąt przytrzymaj klawisz Shift podczas przeciągania.
Każdy kształt, obiekt tekstowy lub obraz, który dodasz do Canvas, będzie stanowił osobną warstwę. Dzięki temu możesz modyfikować indywidualne właściwości każdego elementu.
Properties panel – Design
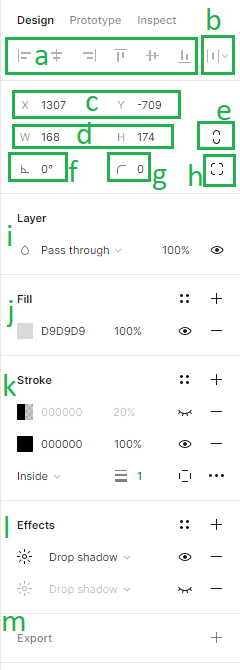
Właściwości obiektów możesz przeglądać i edytować w zakładce Design w Properties panel. Od typu warstwy zależy jakie parametry będą tutaj wyświetlane. Większość parametrów powtarza się we wszystkich typach warstw.
Jeśli nie zaznaczysz żadnej warstwy, to w Properties panel będą wyświetlać się wszystkie lokalne style dla pliku i kolor Canvas.

W zakładce Design możesz dostosować następujące parametry:
1. Alignment – narzędzia wyrównywania umożliwiają odpowiednie ułożenie warstw w Canvas względem siebie. Te funkcje są dostępne tylko po zaznaczeniu dwóch lub więcej warstw.
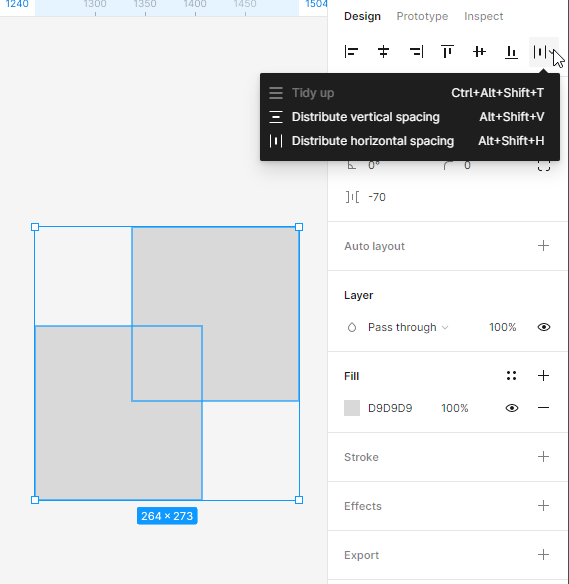
2. Distribution and Tidy up – Umożliwiają porządkowanie warstw poprzez tworzenie równych odstępów między nimi. Te funkcje są dostępne tylko po zaznaczeniu dwóch lub więcej warstw.

3. Position of the Canvas (X and Y) – w tym miejscu możesz dostosować położenie warstw w Canvas wzdłuż osi poziomej X i pionowej Y.
4. Dimensions of the Object (Width and Height)– w tym miejscu możesz zmienić wymiary warstwy.
5. Constrain proportions – pozwala zachować proporcje kształtu podczas zmiany rozmiaru. Dzięki temu możesz zmienić wysokość lub szerokość kształtu, a drugi parametr dostosuje się automatycznie.
6. Rotation – możesz ustawić pochylenie ramki
7. Corner Radius – dzięki tej funkcji możesz zaokrąglić rogi ramki,
8. Independent corners– po zaznaczeniu tej opcji możesz ustalić indywidualną wartość zaokrąglenia dla każdego rogu ramki.
9. Layer (Blend Modes)– w tym miejscu możesz określić w jaki sposób dwie warstwy mają się ze sobą łączyć. Do każdej warstwy możesz zastosować tylko jeden tryb mieszania.
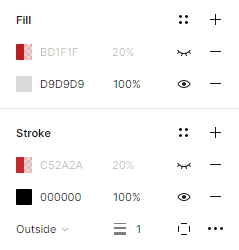
10. Fill and Stroke – możesz nakładać wypełnienia i obrysy na kształty i warstwy tekstowe. Aby dodać wypełnienie lub obrys, zaznacz wybraną warstwę i kliknij w ikonę +. Do każdej warstwy możesz dodać kilka wypełnień i obrysów.
Dla wypełnień i obrysów domyślnie ustawiona jest opcja Solid color. Aby dostosować właściwości kliknij w próbkę koloru. Otworzy się sektor kolorów, w którym dostępne są opcje: Solid color, gradient (linear, radial, angular, diamond) i image.
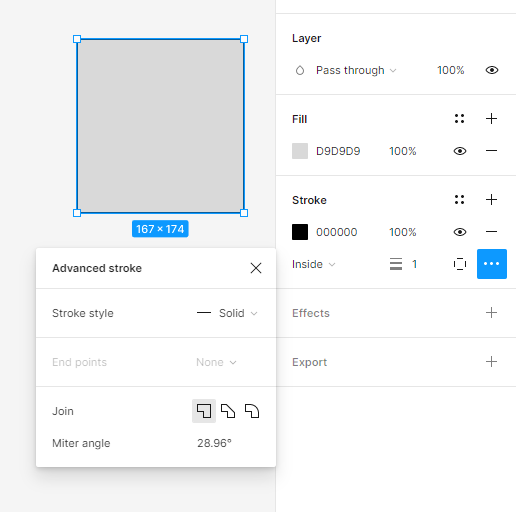
Jeśli potrzebujesz bardziej zmodyfikować styl obrysu możesz skorzystać z Advanced stroke settings, które są dostępne pod ikoną three dots menu.

Wskazówka: możesz włączać i wyłączać widoczność każdej właściwości w aktywnej warstwie, za pomocą ikony Eye. Aktywne właściwości będą wyświetlały się kolorem czarnym, dzięki temu łatwo odróżnisz je od nieaktywnych.

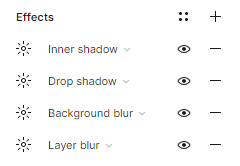
11.Effects – tutaj możesz dodać cień lub rozmycie do warstwy. Aby dostosować wartości efektów kliknij Effect settings, które znajdują się pod przyciskiem z ikoną słońca.

12.Export Settings w tym miejscu możesz export wybraną warstwę do wybranego formatu: PNG, JPG, SVG i PDF.

Zadanie 4.1. Zaplanuj rozmieszczenie elementów interfejsu swojej aplikacji. Na początku stwórz wireframes za pomocą prostych kształtów.
Wskazówka: Pamiętaj o nadawaniu każdej warstwie odpowiednich nazw na bieżąco. Jeśli nie będziesz tego pilnował, z pewnością bardzo szybko zauważysz jak w Twoich warstwach powstaje chaos.
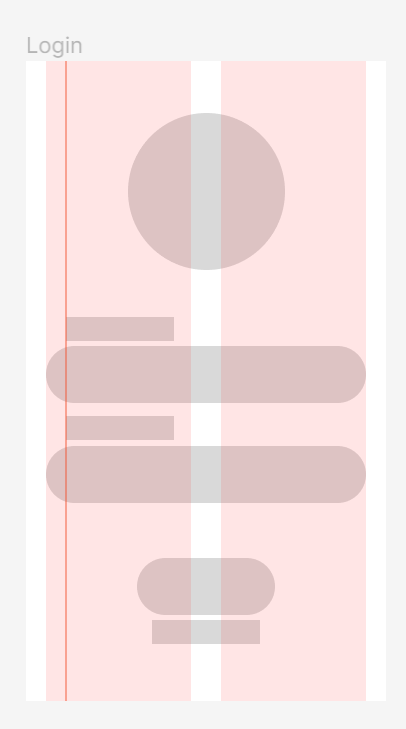
Zacznijmy od ramki Login:
- Na górze ekranu umieścimy logo projektowanej aplikacji.
- Poniżej będą znajdowały się placeholdery z etykietami: login i hasło. W tej chwili miejsce na tekst możesz zaznaczyć prostokątem. Dodawaniem tekstu zajmiemy się w kolejnym rozdziale.
- Na dole ekranu umieścimy przycisk logowania.

Wskazówka: Jeśli szukasz logo do swojego projektu, możesz wejść na stronę: https://www.freepik.com/free-photos-vectors/logo i pobrać wybrane logo z darmowych zasobów.

Każdy plik na Freepik.com ma informację o licencji. Przed pobraniem upewnij się, że jego licencja umożliwia Ci korzystanie z niego w taki sposób, w jaki potrzebujesz.


Możesz też wykorzystać logo dostępne w wtyczce “Logo creator”.
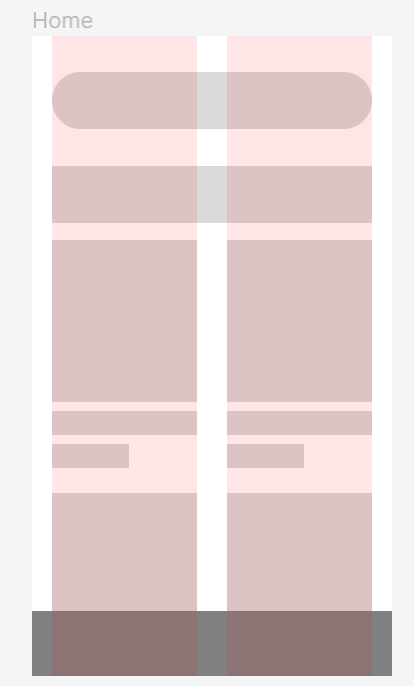
Teraz zajmijmy się ramką Home:
- Na górze ekranu umieścimy search bar.
- Poniżej będzie znajdował się nagłówek “Bestsellers”.
- Pod nagłówkiem umieścimy zdjęcia produktów w dwóch kolumnach. Stwórz prostokąt mieszczący się w szerokości jednej kolumny i powiel go kilka razy.
- Pod każdym produktem powinno znaleźć się miejsce na jego nazwę i cenę.
- Kolejnym elementem naszego interfejsu będzie pasek dolny, w którym umieścimy ikony: home, favorite, profile, koszyk.

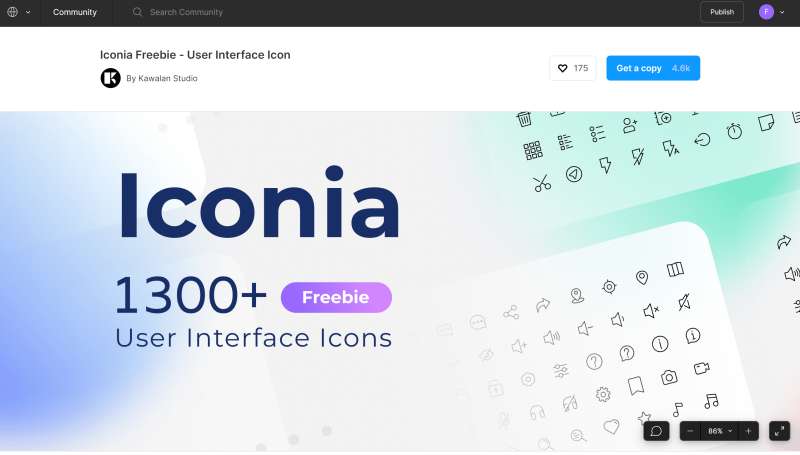
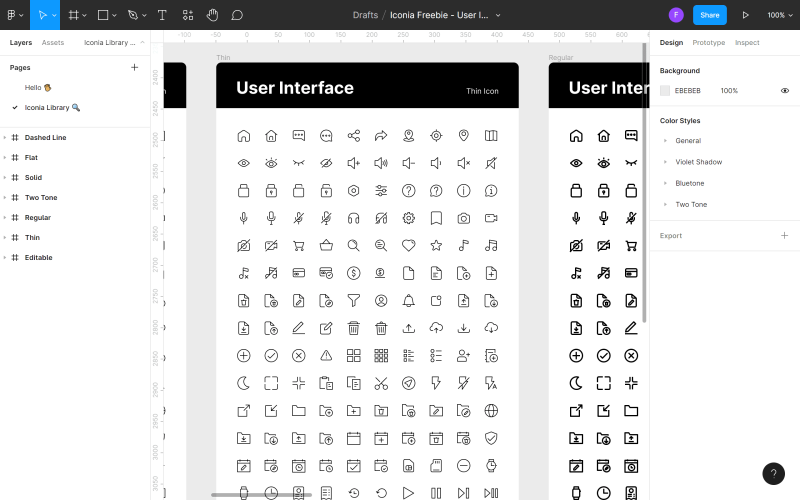
Wskazówka: Ikony możesz bardzo łatwo dodać do swojego projektu, kopiując je z plików dostępnych w Figma
Community. YPrzykładowy plik znajdziesz tutaj: https://www.figma.com/community/file/1118814949321037573.

Wystarczy, że klikniesz w przycisk Get a copy, a otworzy się plik Iconia – fully editable icon pack of 1,300+ ready to use and scalable vector icons in 6 unique styles. Aby skopiować wybrane ikony przejdź do strony Iconia library w Layers panel.


Znajdź ikonę, której chcesz użyć w swoim pliku, kliknij w nią prawym przyciskiem myszy i kliknij Copy. Następnie wróć do swojego pliku, ponownie kliknij prawym przyciskiem myszy w dowolnym miejscu i wybierz Paste here.
Innym sposobem na dodawanie ikon jest korzystanie z wtyczek. W 9 rozdziale “Figma Plugins” znajdziesz opis wtyczki “Iconify”, dzięki której będziesz miał szybki dostęp do biblioteki ikon.
Pamiętaj, że spójność interfejsu jest bardzo ważna. Zdecyduj się na jeden styl ikon i trzymaj się go w każdym miejscu swojej aplikacji. Tą samą zasadę stosuj później do stylów tekstów, wielkości zdjęć i innych elementów.
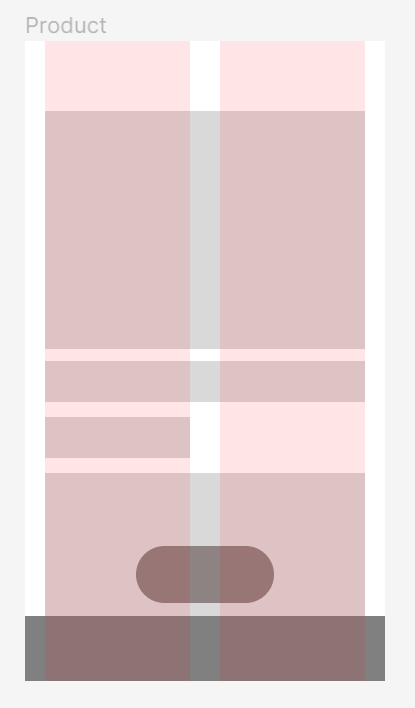
Kiedy masz już zaplanowane rozmieszczenie elementów na stronie głównej, możesz przejść do ramki Product:
- Na górze ekranu, po lewej stronie umieścimy przycisk “Back”.
- Poniżej będzie znajdowało się duże zdjęcie produktu.
- W prawym rogu zdjęcia umieścimy przycisk z ikoną “favorite”.
- Pod zdjęciem umieścimy nazwę i cenę produktu oraz miejsce na opis.
- Na dole ekranu doy przycisk CTA “Add to card”.

Edit object
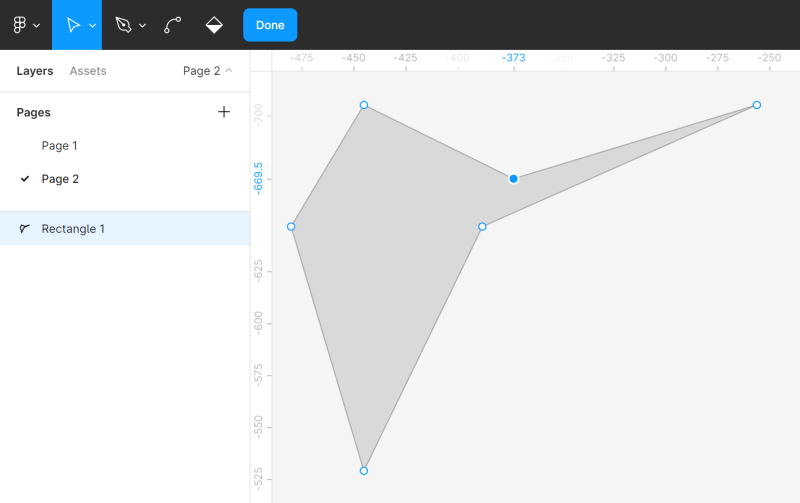
Wszystkie kształty możesz swobodnie modyfikować za pomocą narzędzia Edit object, które znajduje się na środku paska Toolbar. Aby zobaczyć tą funkcję musisz najpierw zaznaczyć kształt, który chcesz zmodyfikować.


Aktywowanie trybu edycji sprawi, że w Toolbar pojawią się nowe funkcje, a na edytowanym kształcie zobaczysz corners points. Możesz kliknąć w wybrany corner point i przeciągnąć go, aby zmienić formę kształtu.
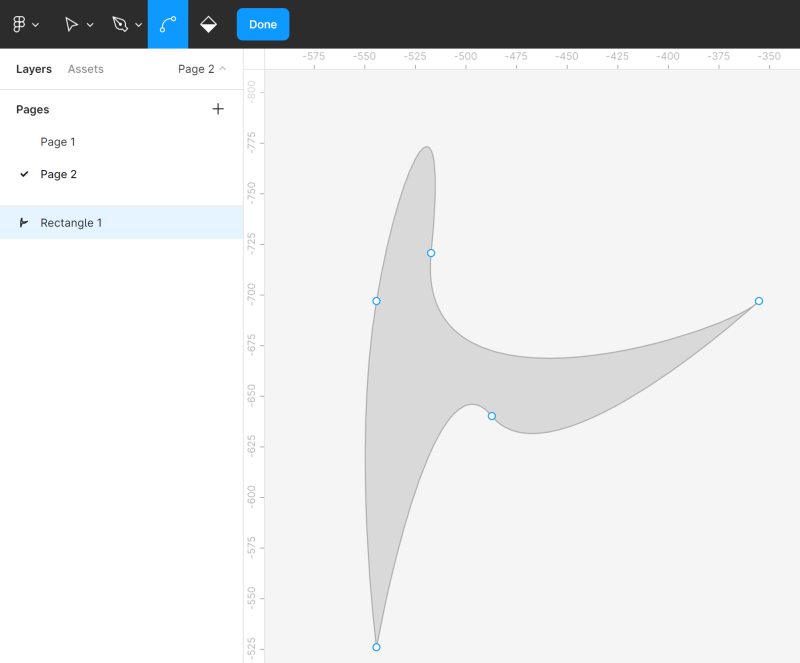
Możesz też dodać inne Corners points do kształtu za pomocą narzędzia Pen. Pozwoli Ci to na większe modyfikacje.

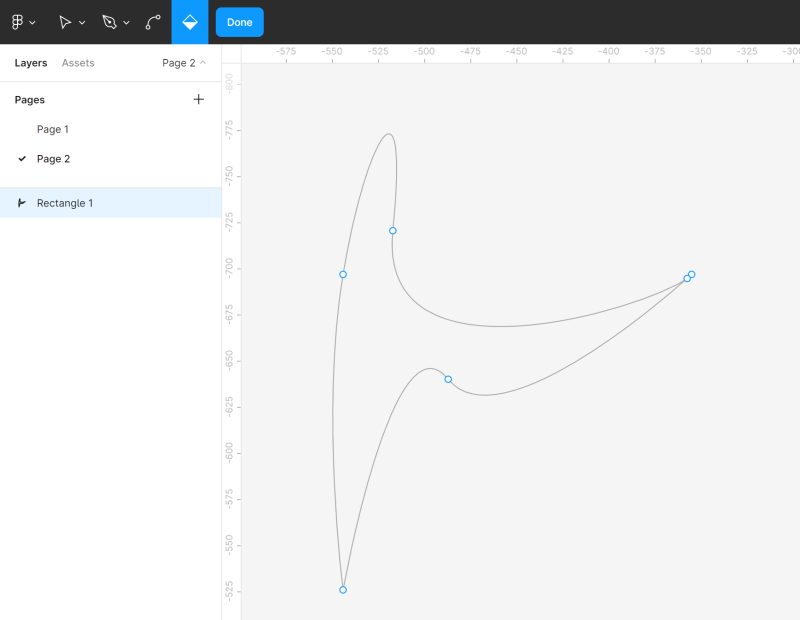
Możesz też dowolnie zginać kształty za pomocą Bend tool. Zaznacz Bend tool w toolbar, a następnie kliknij w wybrany corner point.

Narzędzie Paint bucket pozwala usuwać i przywracać wypełnienie kształtu. Aby to zrobić zaznacz Paint bucket, a następnie kliknij w edytowany kształt.

Aby wyjść z trybu edycji kształtu kliknij w niebieski przycisk Done.
Boolean groups
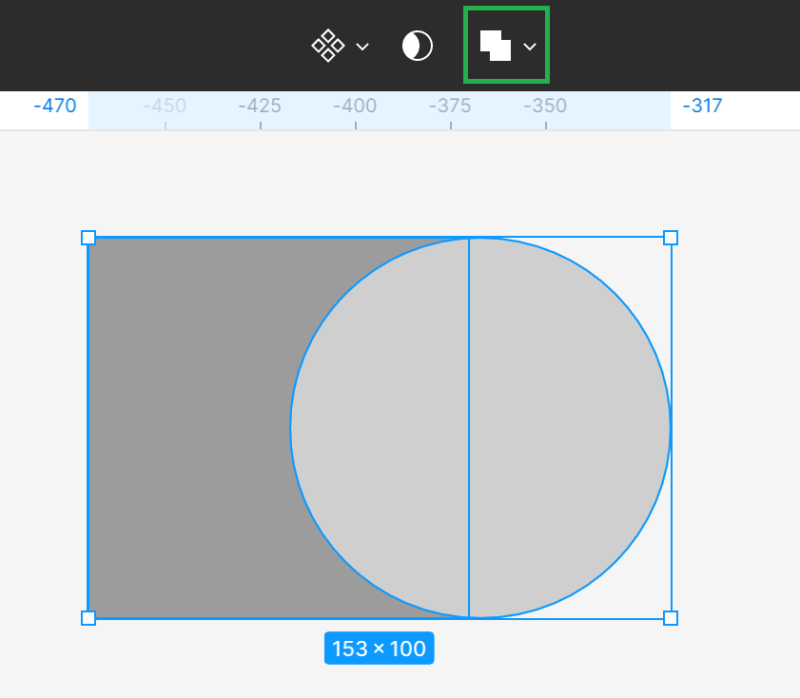
Jeśli zaznaczysz dwa lub więcej kształtów, to w Toolbar pojawi się narzędzie Figma Boolean groups. Pozwala ono tworzyć niestandardowe kształty poprzez łączenie ich, za pomocą jednej z czterech dostępnych formuł: union, subtract, intersect, exclude.

- union selection – łączy wybrane kształty w jeden nowy kształt.

- subtract selection – odejmuje wszystkie górne kształty i ich nakładające się obszary od najniższego kształtu

- intersect selection– nowy kształt składa się tylko z nakładających się fragmentów wybranych kształtów

- exclude selection – powstały kształt składa się tylko z fragmentów wybranych kształtów, które nie nakładają się na siebie.

Po zastosowaniu narzędzia Boolean group wszystkie wybrane kształty łączą się w pojedynczą warstwę kształtu, co oznacza, że mają wspólne właściwości wypełnienia i obrysu. Możesz łączyć je z kolejnymi kształtami i wykonywać kolejne operacje logiczne.
Zadanie 4.2. Poćwicz modyfikowanie kształtów za pomocą narzędzi Edit object oraz Boolean group. Nawet jeśli funkcje te nie będą Ci potrzebne na tym etapie Twojego projektu, to warto utrwalić swoją wiedzę poprzez praktykę. Bądź kreatywny i baw się. Możesz też spróbować odtworzyć przykładowe kształty, które widzisz na poniższym screenie. Możesz w tym celu stworzyć nową stronę w pliku lub dodawać obiekty obok ramek z projektem, a później po prostu je usunąć.

Masks w Figma
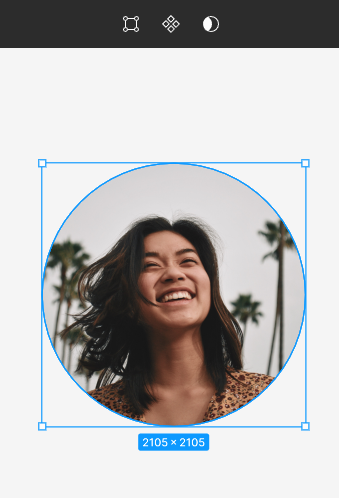
Maski pozwalają pokazywać tylko wybrane obszary obrazu i ukryć resztę bez konieczności przycinania. Oznacza to, że żadna część warstw w procesie maskowania nie jest usuwana ani modyfikowana, więc w każdej chwili możesz zmodyfikować maskę, jeśli zechcesz pokazać inną część obrazu.
Aby lepiej to zrozumieć możesz wyobrazić sobie ramkę na zdjęcie z małym otworem. Zobaczysz w niej tylko część zdjęcia, podczas gdy reszta jest ukryta, ale jeśli otworzysz ramkę, to nadal możesz zobaczyć całe zdjęcie.
Jako maski możesz użyć dowolnej warstwy, np. kształtów wektorowych, warstw tekstowych i obrazów.
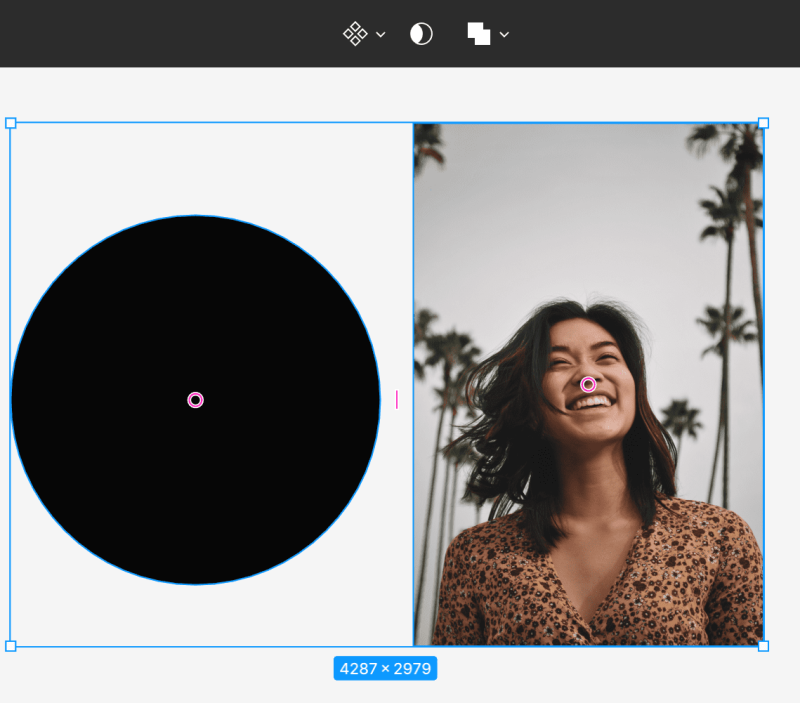
Bardzo ważna jest kolejność warstw. Najniższa warstwa w jest uważana za kontener maski, czyli otwór, przez który zobaczysz obraz.


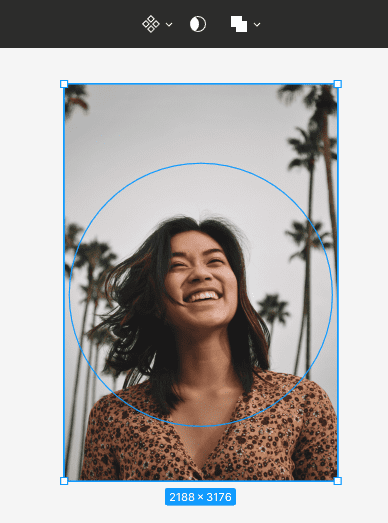
Aby utworzyć maskę należy upewnić się, że warstwy są odpowiednio ułożone. Następnie należy zaznaczyć obie warstwy i wybrać opcję Use as mask w Toolbar.

Wszystkie zewnętrzne obszary warstwy, które znajdują się nad kontenerem zostaną ukryte. Widoczne pozostają tylko te obszary, które znajdą się wewnątrz obszaru maski.

Zadanie 4.3. Użyj masek aby dodać zdjęcia produktów do swojego projektu. Pamiętaj o odpowiedniej kolejności warstw. Warstwa, która stanowić będzie kontener musi znaleźć się pod warstwą obrazu.
Wskazówka:: Darmowe zdjęcia do projektów możesz pobrać ze strony https://unsplash.com.

Możesz również skorzystać z wtyczki “Unsplash”.
Sprawdź kolejny krok przewodnika z obsługi narzędzia Figma: Typography and text in Figma
Jeśli podobają Ci się treści, które tworzymy, sprawdź również: Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Graficzka i UX designerka, która za pomocą projektów przekazuje to, co trudno ująć w słowach. Zwraca uwagę na najmniejsze detale – każdy użyty kolor, linia czy czcionka ma znaczenie. Klaudia pasjonuje się projektowaniem grafiki i stron internetowych.
Figma dla początkujących:
- Intro to Figma
- Figma interface – podstawowe informacje
- Podstawowe ustawienia projektu w Figmie
- Tworzenie kształtów i ich modyfikacja w Figmie
- Typography and text in Figma
- Jak używać biblioteki stylów i komponentów w Figmie?
- Prototypowanie w Figmie
- Collaborative tools
- Figma Plugins
- Figma - 3 nieoczywiste sposoby wykorzystania