Jak tworzyć biblioteki stylów i komponentów w Figmie? Jak używać ich w swoich plikach i udostępniać innym członkom zespołu? Odpowiedź znajdziesz w poniższym artykule. Dzięki stosowaniu stylów łatwiej jest utrzymywać spójność w projektach zespołowych.
Jak używać biblioteki stylów i komponentów w Figmie? – omówione zagadnienia:
Styles
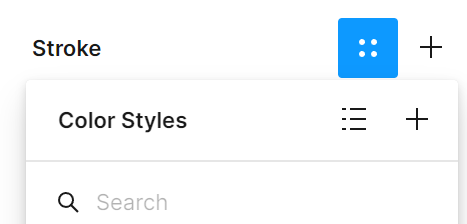
Są to zestawy właściwości, które można zastosować do warstw w projektach. Aby utworzyć styl musisz najpierw zaznaczyć obiekt, którego właściwości chcesz zapisać. Następnie kliknij ikonę Style w Properties panel przy wybranej właściwości, następnie kliknij ikonę +.

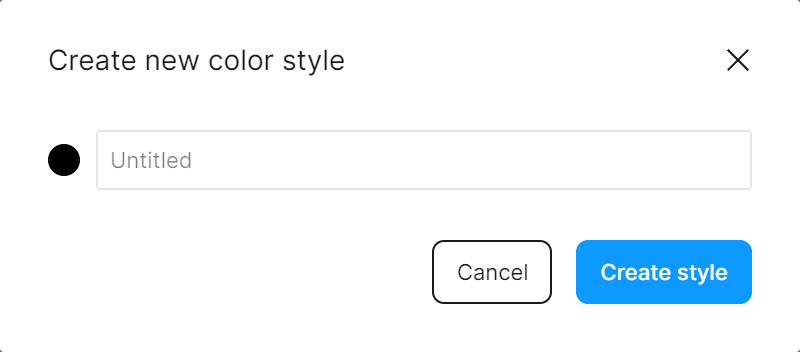
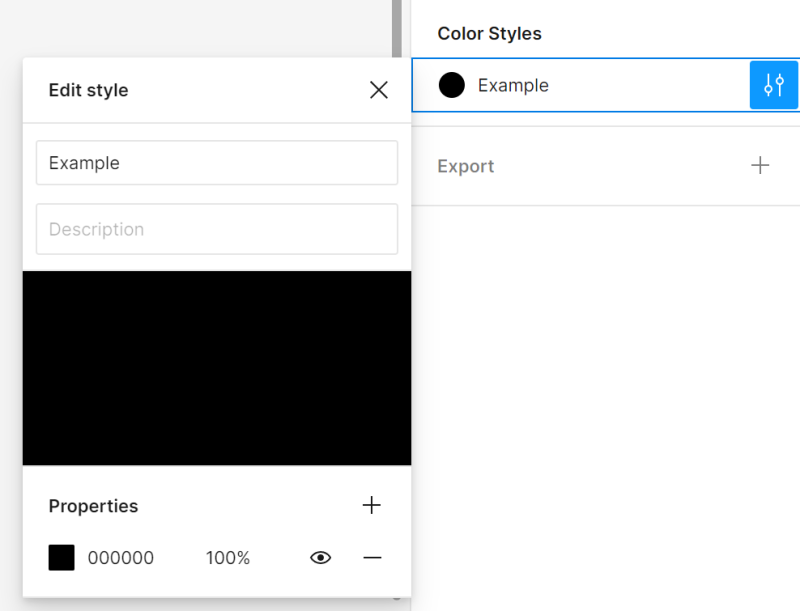
Otworzy się okno, w którym musisz wpisać nazwę tworzonego stylu i kliknij Create style.

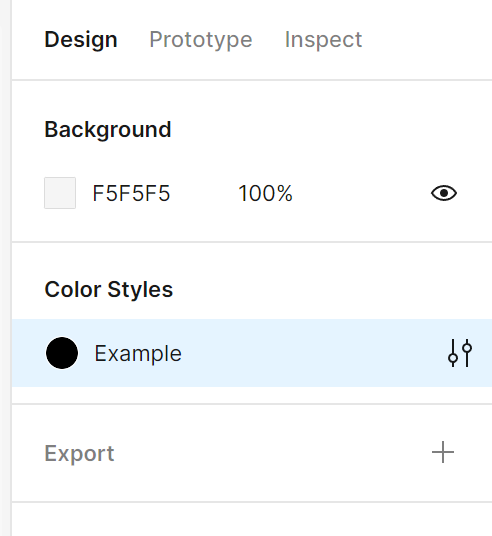
Utworzone style zobaczysz w Properties panel, gdy nie będą zaznaczone żadnych obiektów.

W panelu Edit styles możesz dodać opis i edytować właściwości każdego stylu. Za każdym razem, gdy dokonasz zmian we właściwościach wybranego stylu, zmiany te zostaną zastosowane do wszystkich obiektów, które go używają.

Możesz tworzyć style dla:
Color (paints) styles– do wypełnień i obrysów obiektów, tekstu i tła, a nawet dla obrazów i gradientów.
Text styles możesz definiować style nagłówków i tekstu głównego. Text styles możesz stosować do całego bloku tekstu lub tylko do części tekstu w bloku. Możesz definiować: font family, size, line height, spacing.
Wskazówka: za pomocą text styles nie można ustawić wyrównania tekstu.
Effects – możesz zdefiniować atrybuty shadow i blur
Layout grids – tworzenie stylów Layout grids jest przydatne, jeśli chcesz powielać określoną strukturę w wielu projektach.
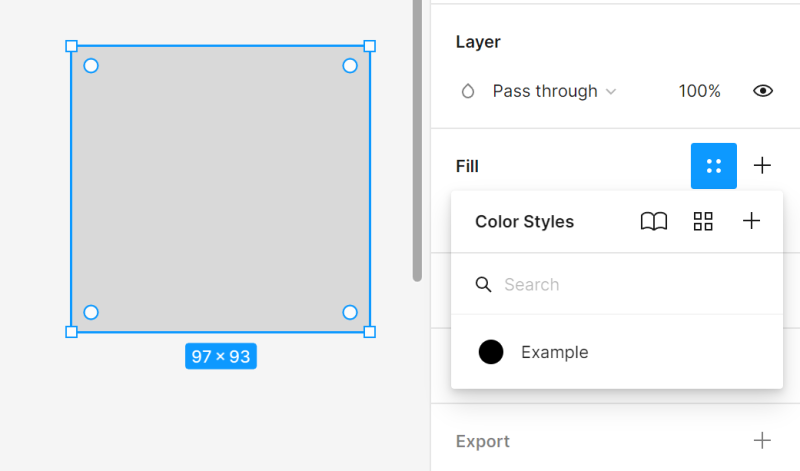
Aby zastosować styl w aktywnej warstwie, kliknij ikonę Style w Properties panel obok wybranej właściwości i wybierz styl z listy.

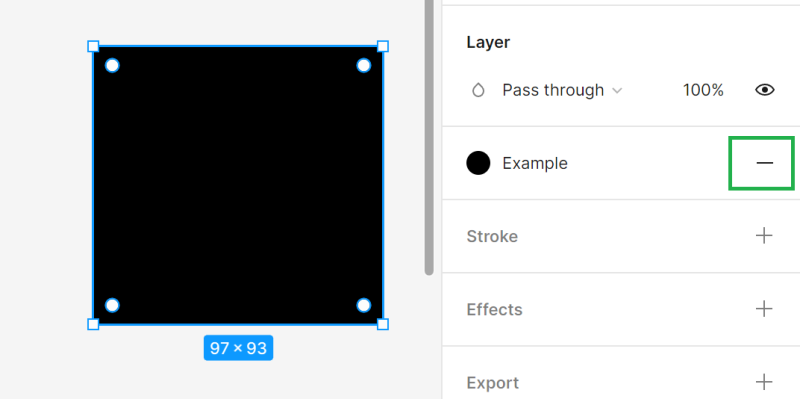
Aby usunąć styl z aktywnej warstwy, kliknij w Detach style. Jest to przydatne kiedy chcesz dokonać zmian w danym obiekcie bez ingerowania w styl.

Zadanie 6.1. Poćwicz tworzenie stylów w Figmie. Stwórz styl dla:
- nagłówków sekcji na stronie głównej,
- nazw produktów,
- cen.
Components
Są to elementy konstrukcyjne Twoich projektów, które możesz ponownie wykorzystać. Mogą to być ikony, przyciski lub bardziej złożone elementy. Komponenty pomagają zachować spójność projektów i umożliwiają szybkie wprowadzanie zmian w wielu plikach i projektach.
Aby stworzyć komponent musisz najpierw znaczyć warstwy, które będą tworzyły komponent, a następnie kliknąć Create component w Toolbar.

Warstwy komponentu zostaną zagnieżdżone w specjalnej ramce i wyróżnione kolorem fioletowym, dzięki temu łatwo odróżnisz je spośród innych warstw w Layer panel.

Komponenty przyjmują automatyczne nazwy. Nazwę komponentów możesz zmieniać w zakładce Layers, tak jak w przypadku innych warstw – kliknij dwa razy w nazwę.

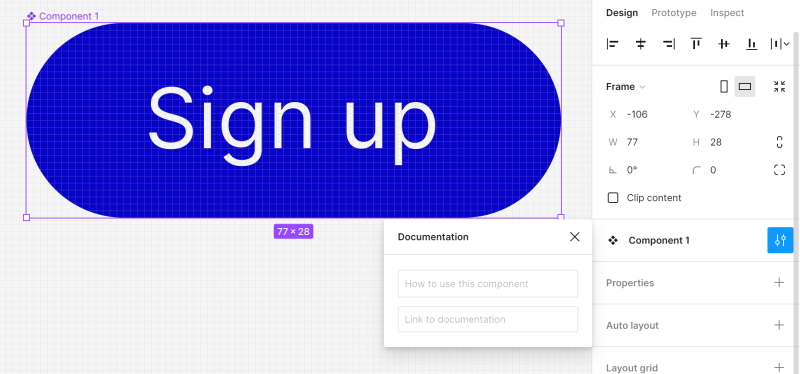
Po zaznaczeniu komponentu w Properties panel możesz dodać opis komponentu i Documentation link dla współpracowników.
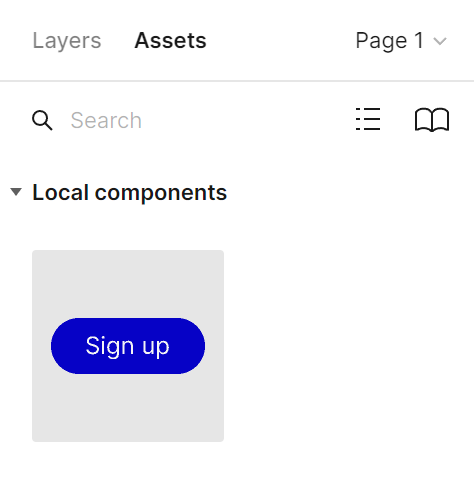
Komponenty możesz przeglądać w zakładce Assets w Layers panel.

Zadanie 6.2. Poćwicz tworzenie komponentów w Figmie. Utwórz komponenty:
- a search bar – składający się z placeholdera, ikony lupy i tekstu “Search”;
- a bottom bar – składający się z prostokąta i ikon;
- CTA buttons – składające się z prostokąta i tekstu.
Biblioteka stylów i komponentów – jak publikować?
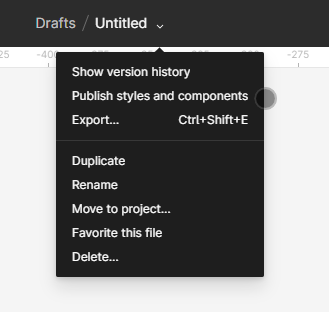
Kiedy stworzysz style i komponenty, masz do nich dostęp tylko bieżącym pliku. Aby móc używać stylów i komponentów w innych plikach, możesz opublikować je w bibliotece. Akcja udostępniania stylów dostępna jest w Toolbar – rozwiń opcje obok nazwy pliku i kliknij Publish styles and components.
Znasz już opcje biblioteki stylów i komponentów, sprawdź teraz: Prototypowanie w Figmie

Jeśli podobają Ci się treści, które tworzymy, sprawdź również: Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Graficzka i UX designerka, która za pomocą projektów przekazuje to, co trudno ująć w słowach. Zwraca uwagę na najmniejsze detale – każdy użyty kolor, linia czy czcionka ma znaczenie. Klaudia pasjonuje się projektowaniem grafiki i stron internetowych.
Figma dla początkujących:
- Intro to Figma
- Figma interface – podstawowe informacje
- Podstawowe ustawienia projektu w Figmie
- Tworzenie kształtów i ich modyfikacja w Figmie
- Typography and text in Figma
- Jak używać biblioteki stylów i komponentów w Figmie?
- Prototypowanie w Figmie
- Collaborative tools
- Figma Plugins
- Figma - 3 nieoczywiste sposoby wykorzystania