Prototypowanie to nic innego jak proces budowy prototypu aplikacji lub strony internetowej. Z dzisiejszego artykułu dowiesz się jak wykonać prototypowanie w Figmie, z jakich narzędzi oraz usprawnień skorzystać aby maksymalnie ułatwić i zoptymalizować ten proces. Dowiesz się z niego, w jaki sposób można zmieniać swoje makiety w interaktywny prototyp w omawianym programie.
Prototypowanie w Figmie – omówione zagadnienia:
Badania użyteczności
Interaktywne prototypy interfejsów umożliwiają przedstawienie ścieżki podróży użytkowników po aplikacji. Możesz wykorzystywać je do badań, aby dowiedzieć się jaki sposób użytkownicy wchodzą w interakcję z Twoim interfejsem. Takie badania nazywane są badaniami użyteczności i pomagają znaleźć problemy, z jakimi mogą spotkać się użytkownicy.
Stosowanie badań użyteczności już w początkowych etapach pracy nad aplikacją pozwala zminimalizować straty, jakie firma mogłaby ponieść wdrażając na rynek nieprzetestowaną aplikację. Zdarza się, że pomysły, które na początku wydają się świetne dla projektantów, okazują się być mało intuicyjne dla użytkowników.
Tworzenie prototypów
Prototypy możesz tworzyć w zakładce Prototype w Properties panel.

Ustawienia prototypów

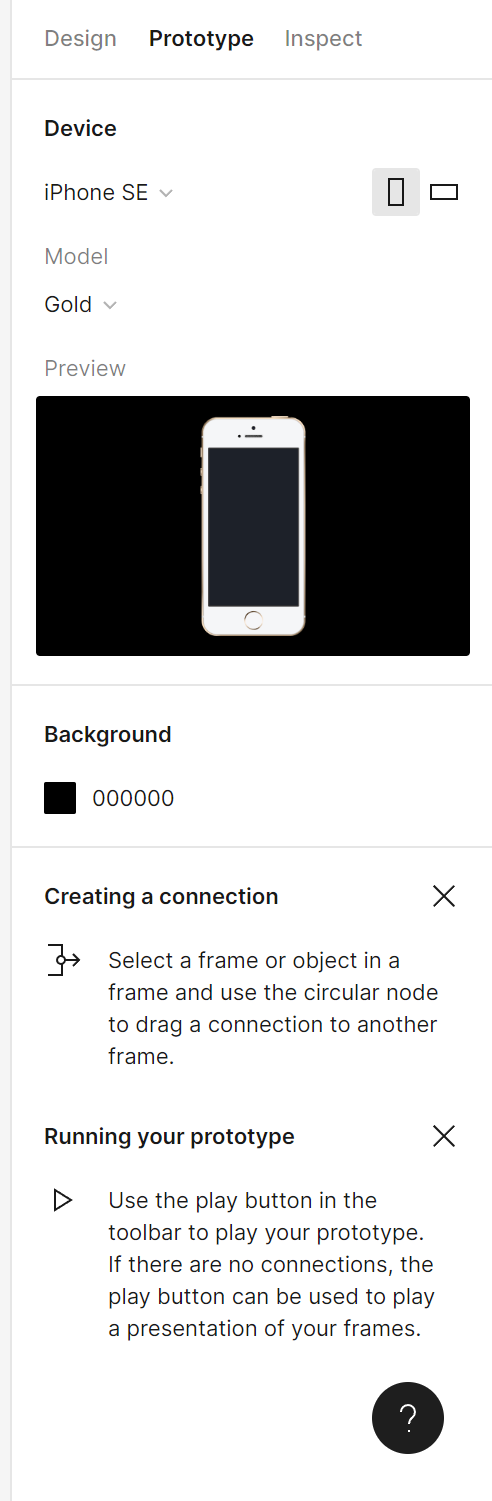
Kiedy nie zaznaczysz żadnej warstwy, w zakładce Prototype zobaczysz ustawienia dla prototypu.
- Device – wybierz Device i Model
- Preview – w tym miejscu możesz zobaczyć jak zmieniane przez Ciebie ustawienia będą wpływały na wygląd udostępnianego później prototypu.
- Background – możesz wybrać kolor tła, aby dostosować prototyp do swojej marki
- Flows – możesz wybrać początkową ramkę prototypu
Wskazówka:Punkt początkowy flow utworzy się automatycznie, gdy dodasz swoje pierwsze połączenie między dwiema ramkami.
Flow
Jest to ścieżka, którą użytkownicy przechodzą przez sieć połączonych ze sobą Frames. Na jednej stronie w pliku możesz stworzyć kilka osobnych flow, np flow dla tworzenia konta, inne do przeglądania produktów lub realizacji transakcji.
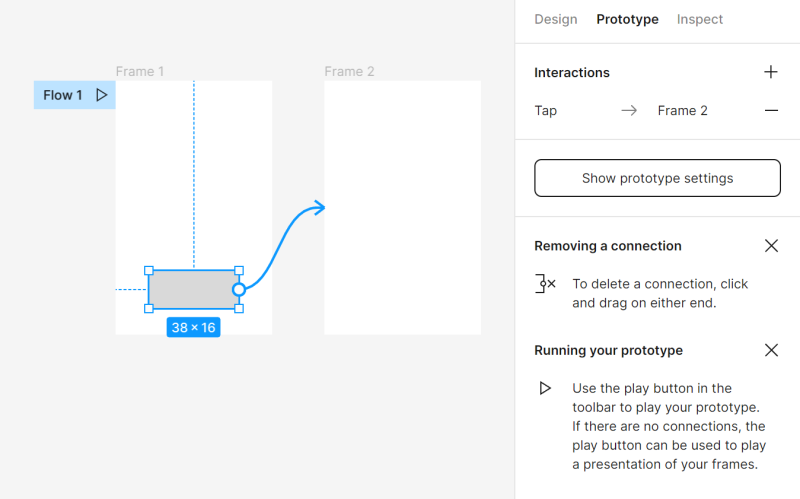
Aby utworzyć połączenie musisz mieć aktywną zakładkę Prototyping.

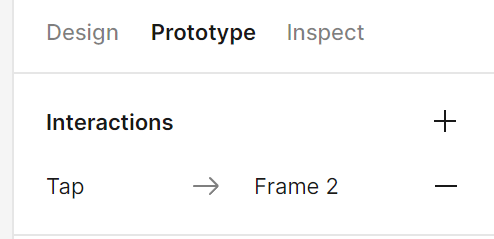
Ustawienia dodanych połączeń możesz dostosować w sekcji Interactions w Properties panel, po kliknięciu w połączony obiekt. Możesz określić rodzaj interakcji.

Po kliknięciu w daną interakcję masz dostęp do dodatkowych ustawień.

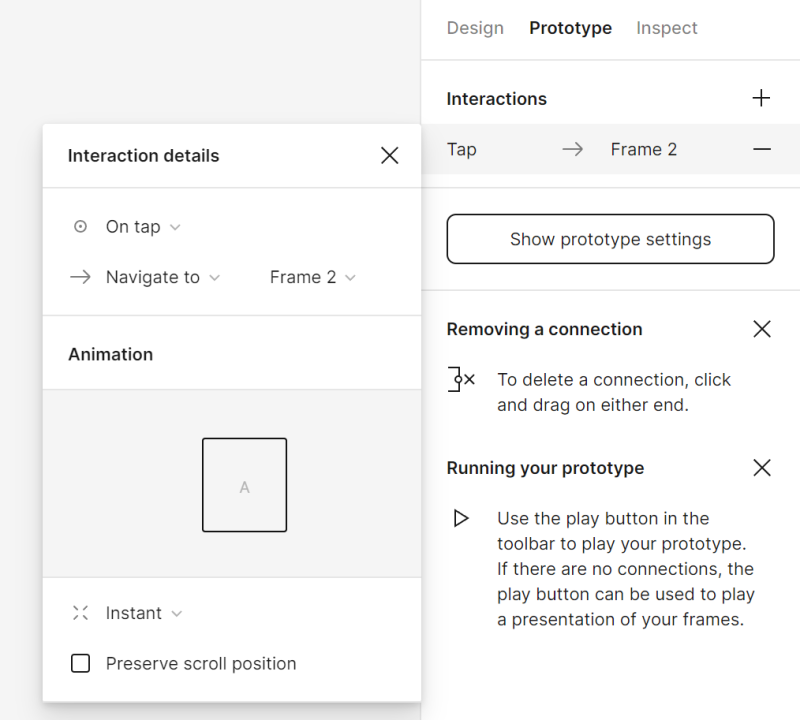
a) Interaction details – określ rodzaj interakcji (On tap, On drag, While hovering, While pressing) oraz co dana interakcja ma powodować (Navigate to, Change to).
b) Animation w tym miejscu możesz określić jak dany element ma się zachować po interakcji.
Aby usunąć połączenie, kliknij i przeciągnij na obu końcach.
Udostępnianie prototypu
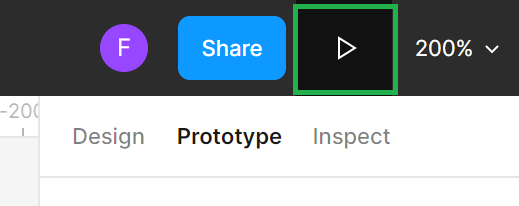
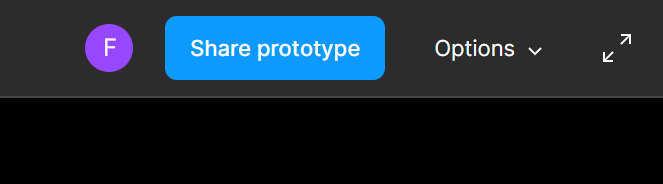
Aby udostępnić prototyp, musisz najpierw wyświetlić jego podgląd przyciskiem Present. W podglądzie prototypu będzie dostępny przycisk Share prototype w Toolbar.


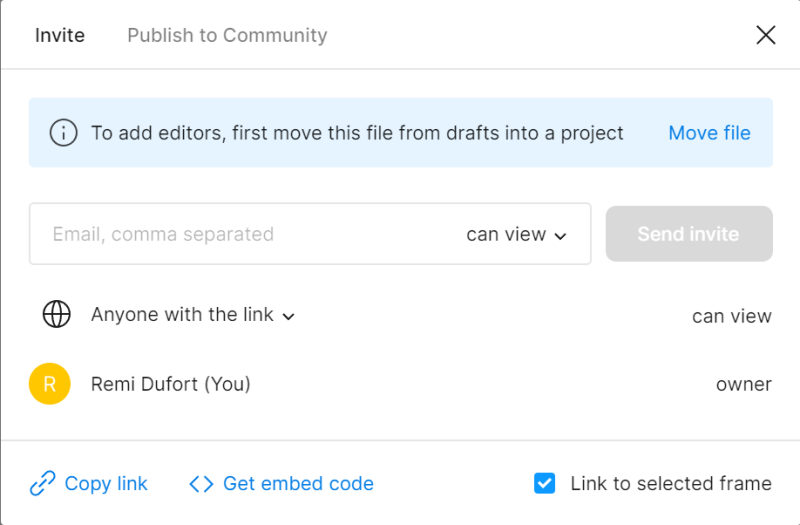
Po kliknięciu przycisku Share prototype otworzy się okno, w którym możesz ustalić poziom dostępu (Can view, Can edit) oraz określić kto może otworzyć plik (Anyone with the link, Only people invited to this file).

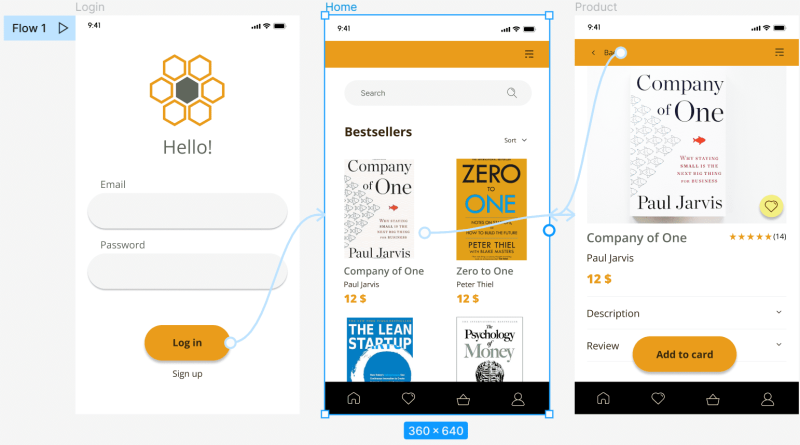
Zadanie 7.Dodaj połączenia między swoimi ekranami.
- Połącz przycisk “Log in” z ramką Home.
- Połącz zdjęcie i nazwę produktu, które znajdują się w ramce Home, z ramką Product.
- Użyj przycisku “Back” i stwórz połączenie umożliwiające powrót do ekranu Home.
Po dodaniu połączeń, możesz wyświetlić podgląd przyciskiem Present i zobaczyć jak działa Twój prototyp.

Wiesz już jak optymalnie przeprowadzić prototypowanie w Figmie, sprawdź następnie: Collaborative tools
If you like our content, join our busy bees community on Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Graficzka i UX designerka, która za pomocą projektów przekazuje to, co trudno ująć w słowach. Zwraca uwagę na najmniejsze detale – każdy użyty kolor, linia czy czcionka ma znaczenie. Klaudia pasjonuje się projektowaniem grafiki i stron internetowych.
Figma dla początkujących:
- Intro to Figma
- Figma interface – podstawowe informacje
- Podstawowe ustawienia projektu w Figmie
- Tworzenie kształtów i ich modyfikacja w Figmie
- Typography and text in Figma
- Jak używać biblioteki stylów i komponentów w Figmie?
- Prototypowanie w Figmie
- Collaborative tools
- Figma Plugins
- Figma - 3 nieoczywiste sposoby wykorzystania