W tym artykule zostaną omówione elementy Figma interface. Dobre zapoznanie się z interfejsem na samym początku znacznie ułatwi Ci późniejszą pracę. W pierwszej kolejności omówimy interfejs przeglądarki plików, a następnie interfejs aplikacji podczas edycji pliku.
Figma interface- omówione zagadnienia:
File browser interface
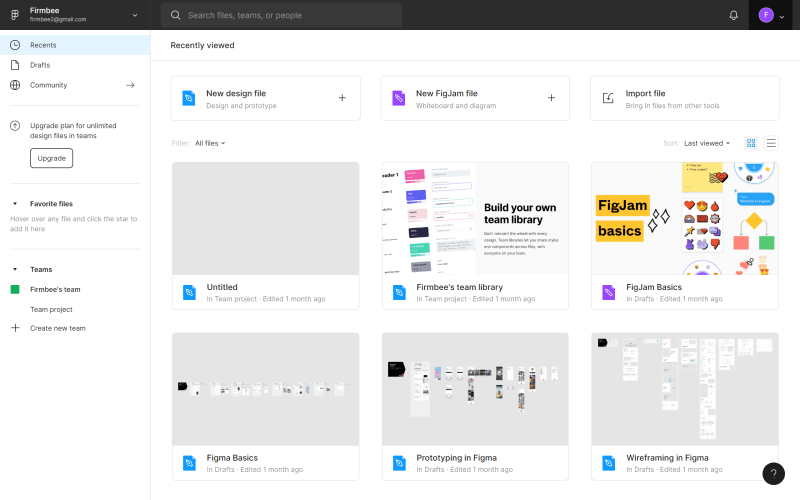
Pierwszą rzeczą, którą zobaczysz po zalogowaniu się w Figmie, będzie File browser, która umożliwia nawigację po koncie. Z tego miejsca masz dostęp do swoich projektów, zespołów i zasobów. Interfejs File browser składa się z trzech segmentów: Navigation bar, Sidebar oraz Files.

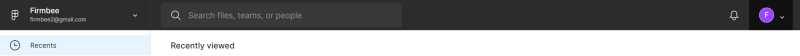
1. Navigation bar znajduje się u góry ekranu i umożliwia wykonywanie określonych działań na poziomie konta.

A) User name – tutaj wyświetla się nazwa aktywnego użytkownika. Po kliknięciu możesz przełączać się między kontami, do których jesteś zalogowany na danym urządzeniu.
B) Search bar – tutaj możesz szybko wyszukać po nazwie swoje pliki, projekty oraz współpracowników.
C) Notifications– w tym miejscu będą pojawiały się powiadomienia o wszystkim, co będzie działo się na Twoim koncie.
D) Account menu– tutaj możesz zarządzać ustawieniami konta i zainstalowanymi wtyczkami.
Wskazówka: Jeśli korzystasz z aplikacji komputerowej Figma, możesz łatwo przełączać się między projektem, a przeglądarką plików. Projekty otwierają się jako nowe zakładki, a przeglądarka plików oznaczona jest ikoną Home.
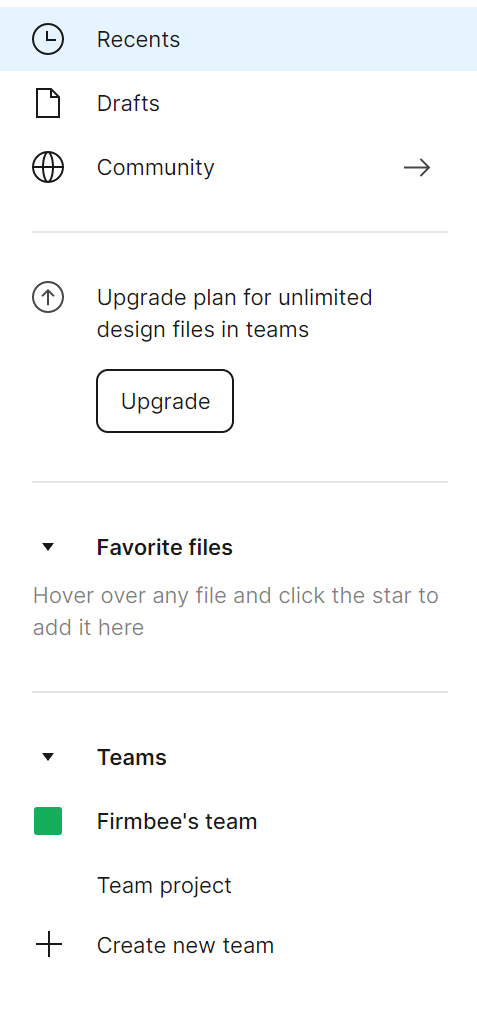
2. Sidebar – to obszar interfejsu znajdujący się z lewej strony ekranu. Umożliwia on nawigację po plikach i prototypach.

Recents – w tej zakładce w pierwszej kolejności wyświetlają się pliki i prototypy, które ostatnio przeglądałeś lub edytowałeś.
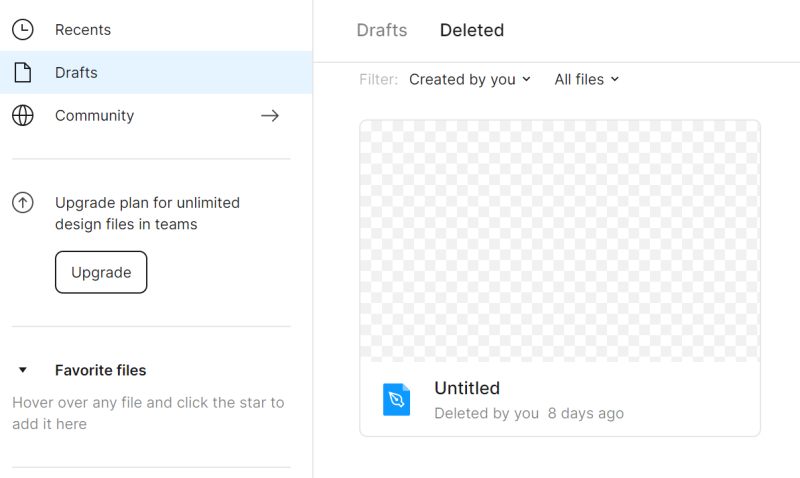
Drafts – w tym miejscu wyświetlają się wszystkie wersje robocze, które utworzyłeś. Dodatkowo znajdziesz tu zakładkę Deleted, w której możesz zobaczyć archiwalne pliki.

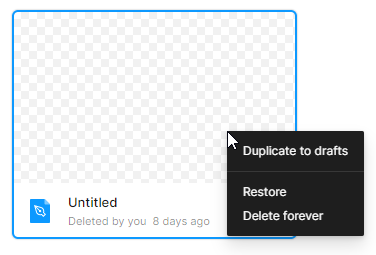
Usunięte pliki możesz przywrócić lub usunąć na zawsze – kliknij prawym przyciskiem myszy na plik, aby zobaczyć te opcje.

Community – jest to przestrzeń, w której możesz przeglądać pliki i wtyczki udostępniane przez innych użytkowników Figmy. Do Community jeszcze wrócimy w dalszej części ebooka.
Teams– tutaj zobaczysz wszystkie zespoły, do których należysz.
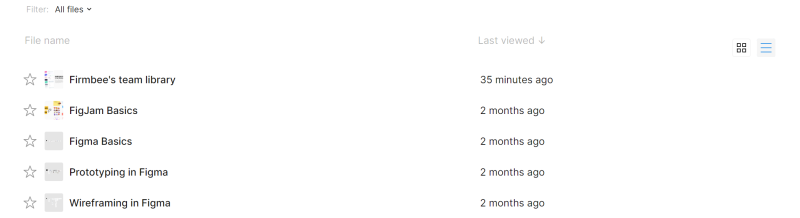
3. Files – w tym miejscu wyświetlane są wszystkie Twoje pliki.
Dla każdej strony w File browser możesz wybrać sposób wyświetlania plików: Show as grid lub Show as list. Domyślnie ustawiony jest widok grid.

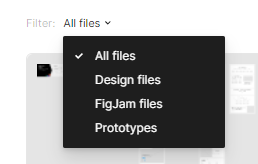
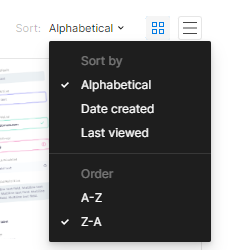
Pliki możesz filtrować i sortować według swoich potrzeb.


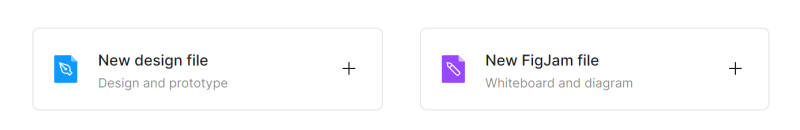
Nad listą plików w zakładkach Recents i Drafts znajdują się przyciski dodawania plików: New design file lub New FigJam file. Każdy typ plików ma własny zestaw funkcji i narzędzi.
Design files to przestrzeń, w której będziesz tworzyć swoje projekty interfejsów.
FigJam files to cyfrowe tablice wykorzystywane m.in. do spotkań i warsztatów online. Więcej na ten temat dowiesz się w 8 rozdziale “Collaborative tools”.

Zadanie 2.1. Zapoznaj się z interfejsem File browser w Figmie i otwórz swój pierwszy projekt. Użyj przycisku New Design File.
File Figma interface
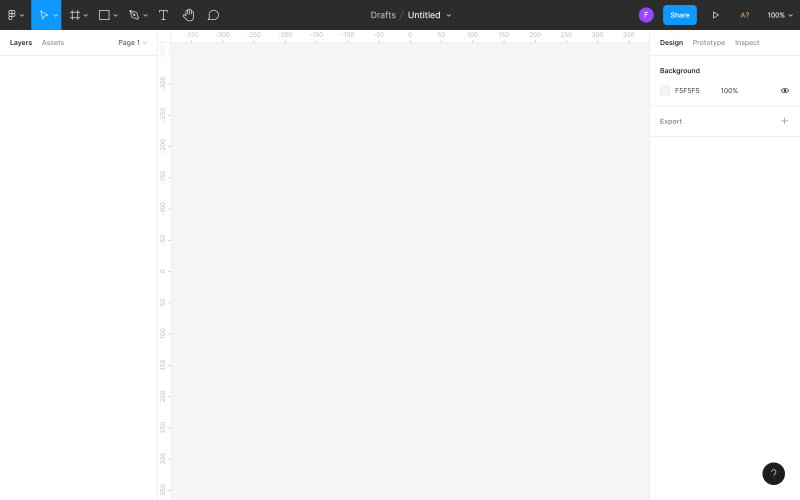
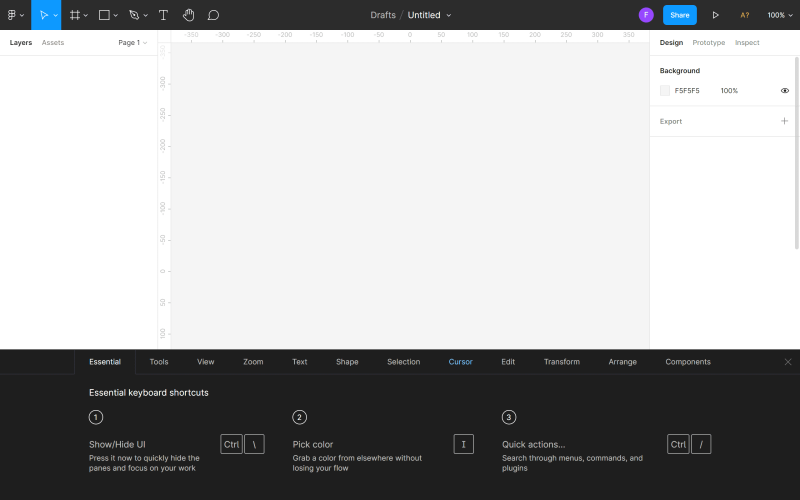
Interfejs użytkownika Figmy podczas edycji pliku składa się z czterech obszarów: Canvas, Toolbar, Layers panel, Properties panel.

1. Canvas to obszar główny, znajdujący się na środku ekranu. Jest to przestrzeń, w której będziesz pracować.
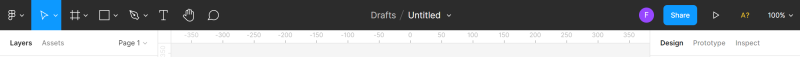
2. Toolbar to pasek znajdujący się na górze ekranu. W tym miejscu dostępne są niezbędne narzędzia i funkcje, których potrzebujesz do projektowania interfejsów.

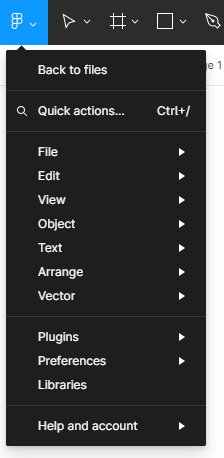
a) Main menu – w tym miejscu masz dostęp do listy wszystkich funkcji Figmy. Na liście wyświetlają się też Keyboard shortcuts funkcji.

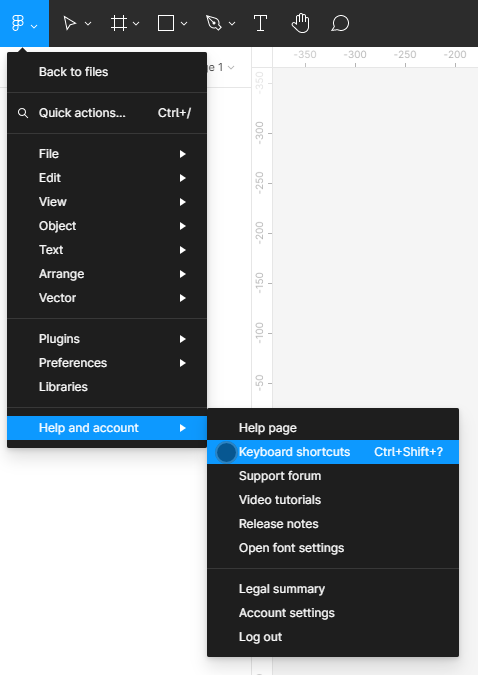
Wskazówka: Wszystkie Keyboard shortcuts możesz zobaczyć również w specjalnym panelu. Aby go włączyć kliknij w Main menu > Help and account > Keyboard shortcuts.


Main menu zawiera:
- Back to files – przenosi do File browser.
- Quick action – tutaj możesz wyszukać funkcje po nazwie, których potrzebujesz.
- File – pozwala na wykonywanie akcji w plikach, takich jak Save i Export.
- Edit – tutaj znajdziesz podstawowe funkcje umożliwiające edycję plików, takie jak: Undo, Redo, Copy, Paste oraz zaawansowane funkcje zaznaczania obiektów.
- View – pozwala kontrolować ustawienia widoku Grids i Rulers, zawiera też funkcje powiększania i nawigacji w obrębie pliku.
- Object – tutaj znajdują się wszystkie funkcje potrzebne do pracy z obiektami.
- Text – pozwala formatować tekst (Pogrubienie, Pochylenie, Wyrównanie) i tworzyć Bulleted and Numbered lists.
- Arrange – pozwala uporządkować obiekty za pomocą wielu wariantów funkcji Align and Distribute.
- Plugins – tutaj możesz zarządzać zainstalowanymi wtyczkami. Wtyczki rozszerzają funkcjonalność Figmy i ułatwiają projektowanie. Polecane wtyczki znajdziesz w 9 rozdziale “Figma Plugins”.
- Integrations – za pomocą tej funkcji możesz udostępniać swoje projekty w podłączonych aplikacjach.
- Preferences – w tym miejscu możesz dostosować ustawienia pliku, dotyczące między innymi przyciągania obiektów i widoczności wybranych elementów
- Libraries – w tym module znajdować się będą komponenty i style, które możesz wykorzystać w swoim pliku.
b) Move and scale tools
- Move tool umożliwia przenoszenie obiektów w Canvas i zmianę kolejności warstw w Layers panel.
- Scale toolumożliwia zmianę rozmiaru warstw, bez zniekształcania ich.
c) Frame and Slice tools
- Frame tool pozwala wybrać wielkość ekranu urządzenia, na które będziesz projektował.
- Slice tool umożliwia wyeksportowanie do nowej warstwy określonej części ekranu.
d) Shape tools – w tym miejscu znajdują się podstawowe kształty geometryczne oraz funkcja Place image.
e) Pen and Pencil tools
- Pen tool służy do tworzenia niestandardowych kształtów.
- Pencil tool umożliwia dodawanie odręcznych rysunków.
f) Text tool – tworzy warstwy tekstowe.
g) Hand tool – umożliwia poruszanie się po projekcie i klikanie w obrębie pliku bez przypadkowego zaznaczania i przesuwania obiektów.
h) Comment tool – pozwala na szybką wymianę pomysłów z członkami zespołu.
i) File name – w tym miejscu możesz zobaczyć i zmienić lokalizację pliku lub jego nazwę.
j) Users – tutaj zobaczysz osoby, które aktualnie przeglądają lub edytują plik.
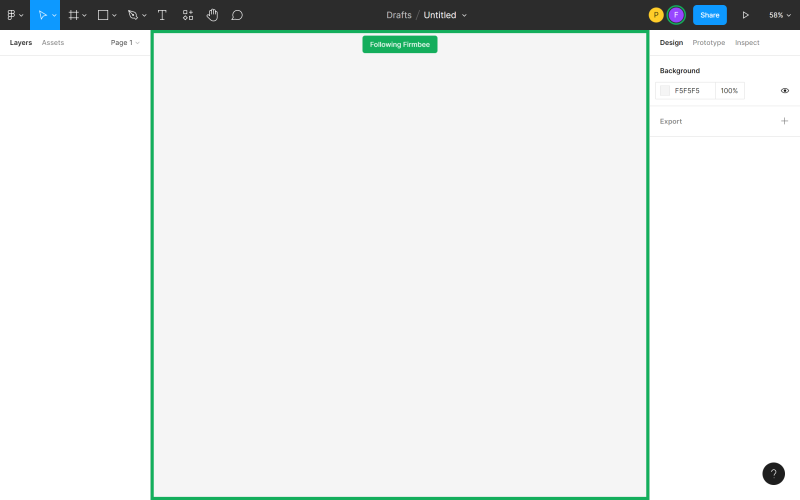
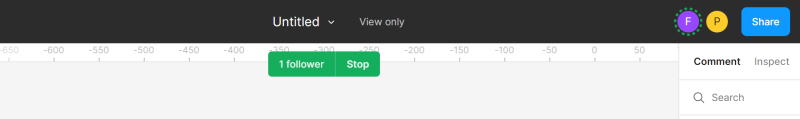
Wskazówka: Kiedy pracujesz w zespole możesz kliknąć w awatar innego użytkownika, aby włączyć observation mode i śledzić jego działania w czasie rzeczywistym. Canvas i avatar śledzonego użytkownika będzie oznaczony kolorową ramką, kiedy Observation mode będzie aktywny.

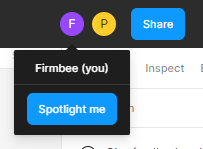
Możesz też wyróżnić się, aby inni członkowie zespołu mogli łatwo śledzić Twoje ruchy. Kliknij na swój awatar i wybierz Spotlight me.


k) Share settings – w tym miejscu możesz zarządzać dostępem innych użytkowników do pliku.
l) Present – ta opcja umożliwia podgląd pliku i interakcję z utworzonymi prototypami.
m) Zoom/view options – w tym miejscu możesz szybko dostosować opcje widoku pliku.
3. Layers panel to obszar znajdujący się po lewej stronie ekranu. Tutaj wyświetlać się będą wszystkie komponenty i warstwy pliku.
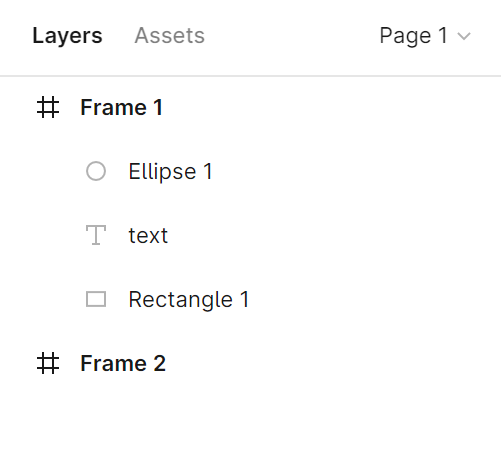
a) Layers – w tym miejscu widoczne będą wszystkie obiekty dodane do Canvas. Każdy obiekt stanowi osobną warstwę. Obok każdej warstwy widoczna jest ikona, która wskazuje jej typ.

Nazwę warstwy możesz zmienić klikając dwa razy w wybraną warstwę w Layers panel.
Wskazówka: Zmienianie domyślnych nazw warstw jest czynnością, o której łatwo zapomnieć, ale staraj o tym pamiętać. Dzięki temu utrzymasz porządek w pliku i będzie Ci łatwiej znaleźć konkretny element, kiedy będziesz chciał go edytować.
Jeśli jednak zapomnisz o porządkowaniu swojego pliku na bieżąco – nic straconego. Istnieją wtyczki, takie jak “Clean Document”, które pomogą Ci zapanować nad chaosem. Nowe warstwy obiektów umieszczane są w nadrzędnej ramce lub grupie. Dzięki temu możliwe jest zwijanie i rozwijanie widoku warstw ramek i grup.

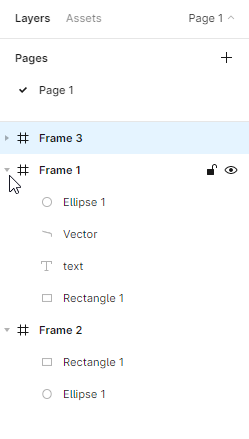
Każdą warstwę możesz zablokować i odblokować. Aby to zrobić kliknij ikonę Padlock, która wyświetla się obok nazwy warstwy, po najechaniu kursorem na warstwę. Zablokowane lub niewidoczne warstwy będziesz mógł bardzo łatwo odróżnić od innych warstw, ponieważ będą oznaczone odpowiednią ikoną.
Wskazówka: Możliwość zablokowania warstw jest bardzo przydatna, zwłaszcza w przypadku, gdy jakieś warstwy znajdują się w tle. Dzięki temu unikniesz przypadkowego przesuwania elementów.
W tym miejscu możesz również wyłączać i włączać widoczność wybranych warstw. Aby to zrobić kliknij ikonę Eye.
Zablokowane i wyłączone warstwy możesz bardzo łatwo odróżnić na liście warstw – oznaczone są odpowiednimi ikonami.

b) Assets tej zakładce wyświetlane są komponenty, które możesz wykorzystać w swoim pliku. Mogą być to ikony, przyciski lub inne, bardziej złożone elementy interfejsu użytkownika. Aby znaleźć określony komponent użyj pola wyszukiwania. Komponenty wyszukiwane są w bieżącym pliku oraz w bibliotekach, do których masz dostęp. Więcej na ten temat dowiesz się w 6 rozdziale “Libraries”.

c) Page– w każdym pliku możesz dodać nieograniczoną liczbę stron. Każda strona ma swoją własną przestrzeń Canvas, dzięki temu w jednym pliku możesz tworzyć odrębne prototypy.

Wskazówka: możesz dostosować szerokość Layers panel. Aby to zrobić złap prawą krawędź tego panelu – Twój kursor zmieni się w białą podwójną strzałkę. Następnie przeciągnij krawędź do momentu uzyskania preferowanej szerokości.
4.Properties panel to obszar znajdujący się po prawej stronie ekranu, który składa się z trzech zakładek: Design, Prototype, Inspect.

a) Design – w tym miejscu możesz przeglądać i dostosować właściwości wszystkich warstw: ramek, kształtów i tekstów. Szczegółowy opis zakładki Design znajdziesz w 4 rozdziale “Tworzenie i modyfikowanie kształtów”.
b) Prototype – w tym miejscu znajdziesz ustawienia prototypu i połączeń między elementami w pliku.
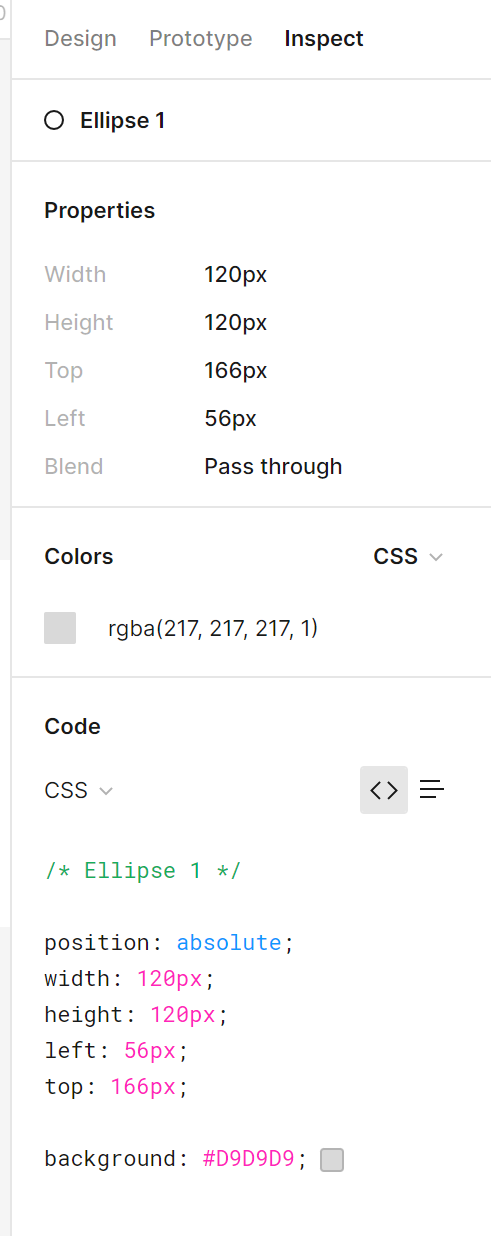
c) Inspect – w tej zakładce możesz zobaczyć jak wyrazić poszczególne obiekty swojego projektu w postaci kodu. Dostępne są formaty: CSS, Android i iOS.

Zadanie 2.2. Zapoznaj się z interfejsem pliku w Figmie. Upewnij się, że znasz już nazwy głównych elementów interfejsu, aby łatwiej było Ci poruszać się po pliku podczas wykonywania zadań praktycznych.
Znasz już Figma interface, sprawdź kolejny wpis i kontynuuj zgłębianie tej aplikacji: Podstawowe ustawienia projektu w Figmie
Jeśli podobają Ci się treści, które tworzymy, sprawdź również: Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Graficzka i UX designerka, która za pomocą projektów przekazuje to, co trudno ująć w słowach. Zwraca uwagę na najmniejsze detale – każdy użyty kolor, linia czy czcionka ma znaczenie. Klaudia pasjonuje się projektowaniem grafiki i stron internetowych.
Figma dla początkujących:
- Intro to Figma
- Figma interface – podstawowe informacje
- Podstawowe ustawienia projektu w Figmie
- Tworzenie kształtów i ich modyfikacja w Figmie
- Typography and text in Figma
- Jak używać biblioteki stylów i komponentów w Figmie?
- Prototypowanie w Figmie
- Collaborative tools
- Figma Plugins
- Figma - 3 nieoczywiste sposoby wykorzystania