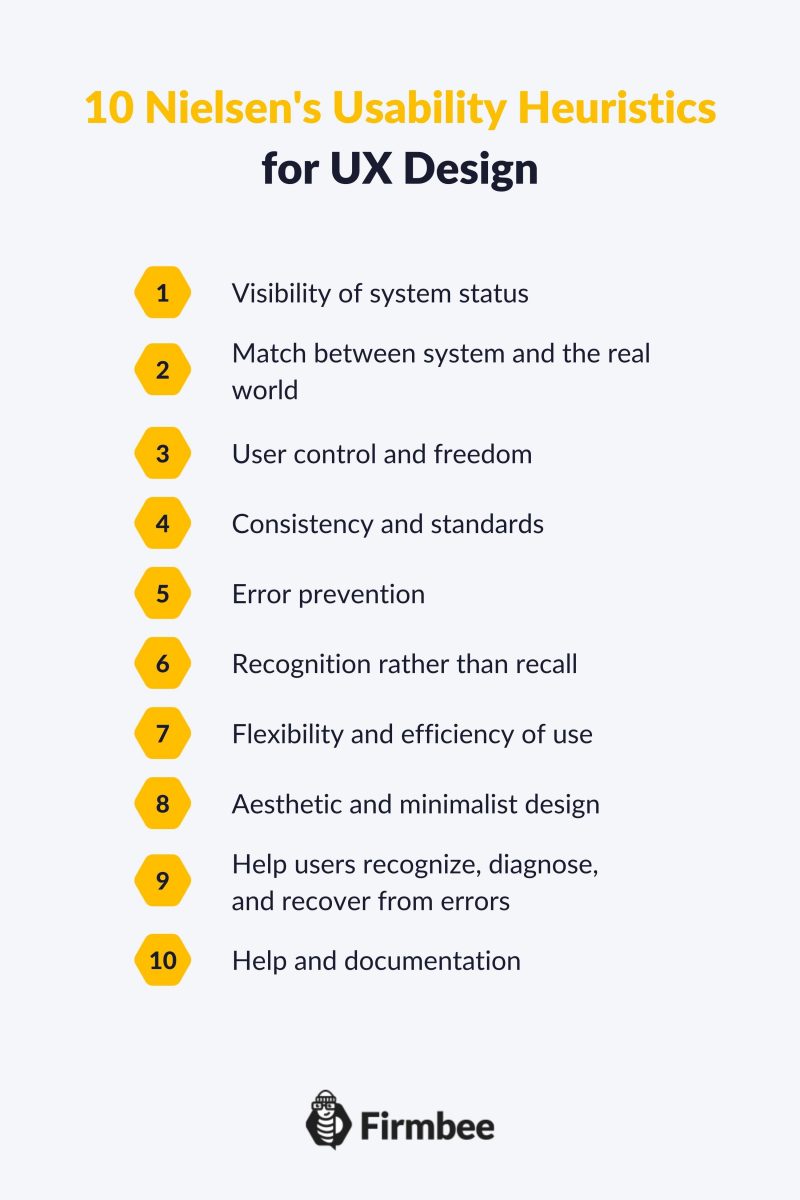
Jakob Nielsen jest duńskim konsultantem do spraw użyteczności sieci i badaczem interakcji człowiek-komputer. W 1990 roku opisał dziesięć ogólnych zasad (heurystyk) użyteczności, które koniecznie musisz znać. Dlaczego? Ponieważ dzisiaj, 30 lat później, lista zasad Nielsena jest nadal jednym z najczęściej używanych frameworków przedstawiających kryteria użyteczności do projektowania interfejsów użytkownika.
Kryteria użyteczności w UX – omówione zagadnienia:
- Pokazywanie statusu systemu
- Zgodność między systemem a światem rzeczywistym
- Kontrola sytuacji
- Spójność i standardy
- Zapobieganie błędom
- Rozpoznawanie zamiast przypominania
- Elastyczność i efektywność użytkowania
- Estetyczny i minimalistyczny design
- Obsługa błędów
- Pomoc i dokumentacja
Pokazywanie statusu systemu
Każdy lubi mieć kontrolę nad sytuacją. Kontrola daje nam poczucie władzy i bezpieczeństwa.
Wiedza o tym, co się dzieje i co będzie dalej, daje poczucie kontroli. Możesz ją zapewnić użytkownikowi, przekazując informację zwrotną o stanie systemu po każdej interakcji.
Wyobraź sobie, jak niepewnie byś się czuł, gdyby Twój smartfon nie informował Cię o stanie baterii. Ciągle martwiłbyś się, czy to tylko bateria, czy sprzęt się w końcu zepsuł. Stan systemu (lub w tym przypadku stan baterii) daje poczucie bezpieczeństwa, ponieważ wiesz, jak długo możesz korzystać ze smartfona i masz szansę przygotować się do jego zasilania, gdy zajdzie taka potrzeba.
Projekt interfejsu musi zawierać opcję informowanie użytkowników o tym, co się dzieje. Klarownie i często komunikuj stan systemu. Najlepiej byłoby, gdybyś przekazywał informację zwrotną natychmiast po interakcji.
Zgodność między systemem a światem rzeczywistym
Ludzie nie są czystymi kartkami. Do nowych sytuacji podchodzą z bagażem wcześniejszych doświadczeń. Oczekują, że nowa sytuacja będzie (w pewien sposób) podobna do wcześniejszych okoliczności.
Dobry projektant UX wie, że nie można poświęcić użyteczności na rzecz oryginalności. Jeśli będziesz podążać za mentalnymi mapami użytkowników, będzie im łatwiej korzystać i cieszyć się twoim produktem.
Najlepsze projekty są proste i nawiązują do świata rzeczywistego. Ikony wyglądają jak przedmioty z życia wzięte (e-mail – koperta, GPS – kompas). Cyfrowe działania nazywamy tak samo, jak tradycyjne sposoby robienia rzeczy („zakładki” do zapisywania stron internetowych, „kosz” do usuniętych plików, „koszyk” w witrynach e-commerce).
Kiedy używasz języka użytkowników, czują się bezpiecznie, a interakcja jest intuicyjna.
Kontrola sytuacji
Użytkownicy chcą robić rzeczy szybko. Nie możesz oczekiwać, że będą dokładnie dumać nad każdą interakcją. Problem w tym, że przy szybkich działaniach często pojawiają się błędy.
Jeśli użytkownik zauważy błąd, aby zapobiec panice (i okropnemu UX), musi istnieć sposób na cofnięcie się i usunięcie błędu bez przechodzenia przez rozszerzoną procedurę.
Musisz zapewnić użytkownikowi jasne wyjście awaryjne. Oznacza to obsługę rozwiązań, takich jak cofnij, ponów oraz widoczne przyciski wyjścia.
Spójność i standardy
Za wszelką cenę unikaj dezorientowania użytkowników. Najlepszym sposobem na to jest zachowanie spójnych standardów dla tych samych koncepcji. Możesz to zrobić w ramach produktów należących do jednej rodziny lub postępując zgodnie ze standardami całej branży.
Przykładami spójnych systemów są wytyczne stworzone przez Apple, czy Google. Utrzymanie tych samych standardów we wszystkich systemach sprawia, że interakcja jest łatwa i przyjemna dla wszystkich użytkowników.
Musisz pamiętać, że Twój produkt nigdy nie będzie istniał sam – zawsze będzie występował w kontekście innych produktów i całego systemu.
Zapobieganie błędom
Weźmy na tapet dwa rodzaje sytuacji: pomyłki i błędy.
Pomyłka jest nieświadoma i spowodowana brakiem uwagi. Błąd bierze się z nieporozumienia.
Twoim głównym zadaniem jako projektanta UX jest zapobieganie błędom. Analiza danych o użytkownikach i ich działaniach pomaga komunikować im, jak nawigować i korzystać z produktu. Jeden błąd pojawia się często w doświadczeniach różnych użytkowników? Prawdopodobnie oznacza to konieczność dostosowania projektu.
Drobnym pomyłkom możesz zapobiegać za pomocą dedykowanych funkcji, na przykład: sugerowania opcji, potwierdzeń i ostrzeżeń. Nawet funkcja kosza zapobiega przypadkowemu usunięciu czegoś na stałe.
Rozpoznawanie zamiast przypominania
Korzystamy z pamięci za pomocą dwóch głównych działań: rozpoznawania i przypominania.
Rozpoznawanie jest łatwe i dzieje się, gdy coś zobaczysz i oznaczysz jako znajomy przedmiot.
Przywoływanie wymaga więcej pracy – musisz bez żadnych podpowiedzi wydobyć informacje z pamięci.
Zawsze staraj się zachęcić użytkowników do rozpoznania – zamiast przypominania. Jest łatwiej, szybciej i płynniej – dzięki czemu całe doświadczenie jest przyjemniejsze.
Pozwól użytkownikom rozpoznawać ikony i etykiety. Pomóż im, podając kontekst w momencie akcji (zamiast samouczka przed akcją). Zredukuj informacje do zapamiętania do absolutnego minimum.
Elastyczność i efektywność użytkowania
Zbyt wiele funkcji jest mylące.
Za mało funkcji może powodować frustrację.
Efektywność to nie za dużo i nie za mało – po prostu w sam raz.
Pomyśl o przykładzie edytorów tekstu. Dobre edytory mają na wierzchu najbardziej potrzebne kontrolery, a wszystkie inne opcje są ukryte, aby nie rozpraszały użytkownika.
Idealnie, jeśli profesjonalni użytkownicy mogą również dostosować wyświetlane funkcje do swoich potrzeb, które różnią się od tych, które mają laicy.
Możesz zapewnić elastyczność i wydajność produktu, umożliwiając dostosowywanie i personalizację do indywidualnych potrzeb.
Estetyczny i minimalistyczny design
Minimalizm jest szeroko kojarzony z modą i stylem życia z liczbą rzeczy, która zmieściłaby się w jednej torbie.
Jednak prawdziwe znaczenie minimalizmu, to zachowywanie tylko niezbędnych elementów – dlatego warto zastosować to podejście w projektowaniu UX.
Będziesz wiedział, że masz tylko niezbędne elementy, gdy stwierdzisz, że już nic więcej nie możesz zabrać.
Obsługa błędów
Wspominaliśmy już o błędach i wiemy, że są frustrujące – dlatego dobry projektant UX myśli także o doświadczeniach związanych z błędami.
Przede wszystkim – informacja o błędzie powinna być jak najprostsza i najdokładniejsza.
Unikaj sytuacji, w których użytkownicy wiedzą, że coś poszło nie tak, ale nikt nie wie co dokładnie. Kody błędów także zwykle nie są zbyt pomocne (z wyjątkiem profesjonalistów).
Postaraj się dać odpowiednią informację zwrotną i od razu zaproponować rozwiązanie. Użytkownik musi być w stanie zauważyć, że wystąpił błąd, zdiagnozować jego przyczynę – i na koniec go rozwiązać.
Używaj przejrzystych wskazówek wizualnych, wybierz łatwy język i pokazuj możliwe rozwiązania problemów.
Pomoc i dokumentacja
Generalnie powinieneś projektować UX w sposób przejrzysty i nie wymagający tutoriali ani dokumentacji. To świetna podstawa, ale nawet jeśli użycie produktu jest oczywiste dla 99% użytkowników, Twoim zadaniem jest wyjaśnienie działania produktu także pozostałemu 1%.
Dokumentacja musi być łatwa do znalezienia i zrozumienia. Spróbuj (jeśli to możliwe) zaprezentować dodatkowe informacje w momencie, gdy użytkownik będzie ich potrzebował.
Pomocna dokumentacja może zawierać często zadawane pytania, samouczki i inne formy łatwej do przyswojenia wiedzy.

Znasz już kryteria użyteczności UX, sprawdź również: 5 etapów projektowania UX
Jeśli podobają Ci się treści, które tworzymy, sprawdź również: Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Graficzka i UX designerka, która za pomocą projektów przekazuje to, co trudno ująć w słowach. Zwraca uwagę na najmniejsze detale – każdy użyty kolor, linia czy czcionka ma znaczenie. Klaudia pasjonuje się projektowaniem grafiki i stron internetowych.
Wprowadzenie do UX:
- Czym właściwie jest UX – a czym zdecydowanie NIE jest
- UX i UI – różnice i podobieństwa
- 7 czynników (dobrego) UX
- Co to znaczy UX Design? Definicje i przykłady
- Projektujesz UX? Zadbaj o te rzeczy!
- Kryteria użyteczności w UX – 10 zasad, które musisz znać
- 5 etapów projektowania UX
- Czym jest projektowanie zorientowane na użytkownika?
- Etapy projektowania zorientowanego na użytkownika
- Na czym polega Customer Experience?
- Jak ma sie User Experience do Customer Experience?
- Co to jest doświadczenie marki?
- Co oznacza Human-Computer Interaction (HCI)?
- Dlaczego UX jest ważne?
- Użyteczność vs funkcjonalność w UX
- Przykłady dobrego projektowania UX