Czym jest metodologia User Centered Design? Czym się charakteryzuje, jakie korzyści może przynieść użytkownikom, projektantom i biznesowi? W poniższym tekście przedstawiamy zasady User Centered Design – przeczytaj i dowiedz się jak wygląda proces projektowania zorientowanego na użytkownika.
Czym jest projektowanie zorientowane na użytkownika? – omówione zagadnienia:
- Projektowanie zorientowane na użytkownika
- Zasady User Centered Design
- Jak wygląda proces projektowania zorientowanego na użytkownika?
- Zalety stosowania metodyki User Centered Design
- Podsumowanie
Projektowanie zorientowane na użytkownika
Projektowanie zorientowane na użytkownika (czyli UCD – User-Centered Design) jest podejściem do projektowania interakcji pomiędzy człowiekiem a produktem cyfrowym, w którym w centrum procesu projektowego stawiany jest użytkownik. Badane w sposób niezwykle szczegółowy są jego bolączki, wymagania, potrzeby i pragnienia.
Ten sposób projektowania, zorientowany na użytkownika charakteryzuje się wieloetapowością w rozwiązywaniu problemów i wymaga od zespołu UX /UI designerów i deweloperów pewnego przewidywania sposobów wykorzystania przez użytkowników danego produktu.
Zasady User Centered Design
Dobrą praktyką jest jednak nieopieranie się jedynie na przypuszczeniach czy przewidywaniach, ale zaangażowanie użytkowników w proces badań i testów od samego początku procesu projektowego aż do momentu powstania i wdrożenia rozwiązania (a także podczas kolejnych iteracji, przy testach użyteczności i wprowadzaniu wymaganych usprawnień). Dzięki zaangażowaniu w proces użytkowników – a więc osób, które będą potencjalnie korzystać z danego produktu, rozwiązania – projektanci są w stanie zebrać rzetelne informacje na temat użytkowników, ich wymagań, frustracji i potrzeb, a następnie zaprojektować produkt / serwis / rozwiązanie odpowiadające realnym potrzebom użytkowników.
Filozofia User Centered Design skupia się na znalezieniu odpowiedzi na pytania:
- Kim jest nasz użytkownik i co jest dla niego ważne?
- Jakie są cele i zadania użytkownika (user jobs)?
- W jaki sposób i w jakiej kolejności użytkownik wykonuje swoje zadania?
- W jakich warunkach użytkownik realizuje swoje cele?
- Jakie są bolączki, problemy i ograniczenia naszego użytkownika?
- Jakie są oczekiwania użytkowników w zakresie naszego rozwiązania?
Jak wygląda proces projektowania zorientowanego na użytkownika?
Dzięki zastosowaniu metodyki User Centered Design i odpowiednio dobranych metod badawczych w poszczególnych fazach projektu projektanci są w stanie ciągle ulepszać projekt, tak aby odpowiadał na potrzeby użytkowników i realizował ich cele w jak największym stopniu.
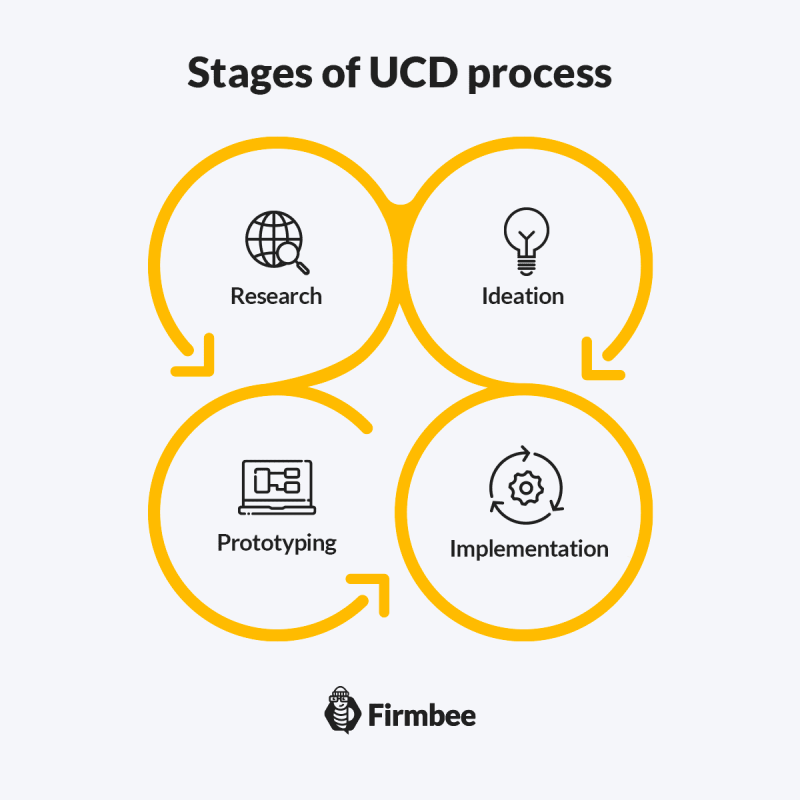
Proces User Centered Design składa z się z czterech etapów, które są powtarzane w sposób cykliczny, aż do osiągnięcia założonych wcześniej wymagań użyteczności.
- Pierwszym z nich jest faza badawcza, która ma na celu empatyzację – czyli zrozumienie problemów, bolączek, zachowań, wymagań, potrzeb i pragnień naszego użytkownika.
- Faza druga skupia się na ustaleniu pewnej koncepcji dla projektu. Na tym etapie projektanci UX wykorzystują wiedzę zebraną na etapie badań do zaproponowania rozwiązań projektu.
- Trzeci etap dotyczy już projektowania — tworzenia pierwszych makiet lofi ze skupieniem na treści i architekturze informacji.
- Ostatnia faza polega na testach użyteczności z potencjalnymi użytkownikami. Projektanci sprawdzają w ten sposób czy zaproponowane przez nich rozwiązania spełniają oczekiwania użytkowników. Nie zawsze jest to jednak ostatni etap procesu projektowego — może pojawić się potrzeba powrotu do etapu makietowania, ustalania koncepcji, a nawet badań, aby ulepszyć działanie i funkcjonalności produktu.
Poszczególne fazy User Centered Design zostaną szczegółowo przedstawione w kolejnym wpisie o etapach projektowania zorientowanego na użytkownika

Zalety stosowania metodyki User Centered Design
Wykorzystanie metodyki projektowania zorientowanego na użytkownika pozwala projektantom pozyskać informacje niezbędne do zaprojektowania produktu cyfrowego dostosowanego do realnych potrzeb użytkownika. User Centered Design umożliwia opracowanie użytecznego i intuicyjnego serwisu/produktu cyfrowego już na początkowym etapie projektu.
Oparcie projektu na wynikach badań i sugestiach użytkowników pozwala uniknąć złych praktyk projektowych oraz zaoszczędzić czas i fundusze w późniejszym etapie – projekt po wdrożeniu nie będzie wymagał tylu poprawek i usprawnień co projekt oparty jedynie na przypuszczeniach zespołu projektowego i deweloperskiego.
Podsumowanie
Omawiane w artykule projektowanie zorientowane na użytkownika skupia się więc na użytkowniku, jego bolączkach, wymaganiach, potrzebach oraz jego interakcji z produktem cyfrowym. Pozwala stworzyć UX designerom produkt odpowiadający jego realnym potrzebom. Podejście User Centered Design ma wiele zalet i pozwala na uzyskanie konkretnych wyników w najbardziej optymalnym czasie.
Projektowanie zorientowane na użytkownika skrywa wiele tajemnic, poznaj je wszystkie za pomocą naszego przewodnika.
Jeśli podobają Ci się treści, które tworzymy, sprawdź również: Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Graficzka i UX designerka, która za pomocą projektów przekazuje to, co trudno ująć w słowach. Zwraca uwagę na najmniejsze detale – każdy użyty kolor, linia czy czcionka ma znaczenie. Klaudia pasjonuje się projektowaniem grafiki i stron internetowych.
Wprowadzenie do UX:
- Czym właściwie jest UX – a czym zdecydowanie NIE jest
- UX i UI – różnice i podobieństwa
- 7 czynników (dobrego) UX
- Co to znaczy UX Design? Definicje i przykłady
- Projektujesz UX? Zadbaj o te rzeczy!
- Kryteria użyteczności w UX – 10 zasad, które musisz znać
- 5 etapów projektowania UX
- Czym jest projektowanie zorientowane na użytkownika?
- Etapy projektowania zorientowanego na użytkownika
- Na czym polega Customer Experience?
- Jak ma sie User Experience do Customer Experience?
- Co to jest doświadczenie marki?
- Co oznacza Human-Computer Interaction (HCI)?
- Dlaczego UX jest ważne?
- Użyteczność vs funkcjonalność w UX
- Przykłady dobrego projektowania UX